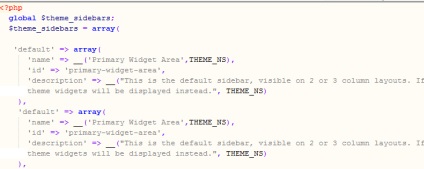
Aici este notația formei:
'default' => array (
'name' => __ ("Zona de destinație primară", THEME_NS),
'id' => 'primar-widget-area',
„Descriere“ => __ ( „Aceasta este bara laterală implicit, vizibil pe 2 sau 3 dispuneri de coloane. Dacă nu widget sunt active, tema implicită widget-uri vor fi afișate în schimb.“, THEME_NS)),
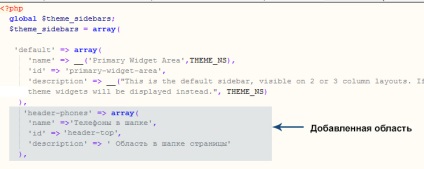
Am copiat această bucată de cod și o lipiți imediat. Modificați "implicit" la orice altul, de exemplu: "header-phones".

Apoi mergeți în zona de setări. Ei au structura "cheie" => "valoare".
"Nume" - specifică numele zonei afișate în panoul administrativ.
Id este identificatorul unic al zonei, trebuie să fie majuscule fără spații.
"Descriere" este o descriere a zonei care este afișată în panoul administrativ.
Valoarea "id" trebuie schimbată în altul, de exemplu "id" => "header-top".
Valoarea descrierii este modificată la o descriere a zonei, de exemplu "descriere" => "Zona din antetul paginii".

Pentru a afișa această zonă în antetul site-ului, trebuie să deschideți fișierul header.php și după linie