Cum să eliminați eticheta "p" în WordPress
WordPress formatează automat paragrafe cu etichete. utilizând filtrul wpautop.
Wpautop plugin de control
Deci, pentru a face viața mai ușoară pentru acești utilizatori, bigsmoke, a scris un plugin special de control wpautop (WordPress Auto Paragraph, probabil este atât de descifrat).
După instalarea plug-in-ului, în setările plug-in-ului (Opțiuni → opțiuni de control wpautop), pur și simplu făcând clic pe caseta de selectare, puteți dezactiva toate etichetele p.
wpautop filtru în mod implicit?
Dar acest plugin nu ajută niciodată.
Editarea fișierului functions.php
Dacă nu doriți să instalați pluginul, puteți adăuga o singură linie în fișierul functions.php al temei dvs. (puteți fi la sfârșitul fișierului).
Dar am dat peste o altă problemă.
Cum să evitați formatarea automată a textului în WordPress
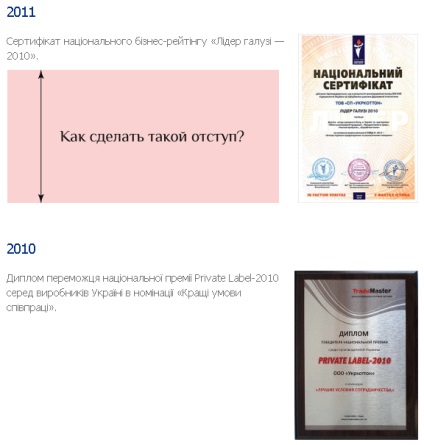
Acum voi explica cum a început totul. A trebuit să formatez pagina cu premiile și descrierea lor pe site-ul clientului. Site-ul este operat de WordPress.
Vă recomandăm să citiți Plug-in pentru Wordpress: Checker Link Broken
Datorită faptului că textul este mic, diplomele s-au târât unul peste celălalt. Și a trebuit să adaug . Dar ei nu au trăit atât de mult: atunci când trecerea de la modul vizual la HTML, Wordpress le-a lipit și a lăsat exact cât au vrut. Ca rezultat, fără urmă, distrugând toată munca făcută.
Cu acest lucru a fost imposibil să se împace și a fost necesar să se caute în nete pentru căile posibile de rezolvare a acestei probleme.
În primul rând, ideea a ajuns să utilizeze una din două opțiuni:
- Adăugați text pentru a umple automat spațiul liber.
- Fram fiecare bloc (text + imagine) de către un diva separat, care nu se va accesa cu crawlere unul în celălalt.
După cum sa dovedit, în exemplul meu, fiecare diplomă va fi separată de alte premii până în anul de livrare, care se află în eticheta h3.

Păi, am înregistrat eticheta h3 cu proprietatea clară. cu ambele. pentru a exclude fluxul de pe marginile din dreapta și din stânga.
Dar cum pot seta partea de jos a imaginii certificatului? La urma urmei, în WordPress, aspectul este împărțit într-un șablon pentru categorii și un șablon pentru o singură intrare. Aceasta înseamnă că schimbarea va afecta întregul site. Și toate imaginile vor cădea.
Recomandat pluginul WordPress caching este mai bun
Este necesar să unificăm cumva aceste imagini, de exemplu, pentru a le plasa, și nu numai pentru ei, ci mai bine tot conținutul paginii "Premii" într-un premiu separat div. prin care puteți să vă referiți cu ușurință la fotografii. Și în CSS, scrieți-le astfel:
Asta a funcționat!
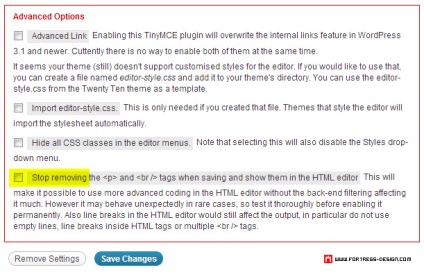
Am instalat-o pe blogul meu. Dar, din păcate, și el nu este lipsit de defecte. Acest plugin nu vă va permite să afișați eticheta așa cum o vedem în HTML. Adică, blochează paranteze unghiulare care sunt codate cu coduri lt; și gt;. stânga și dreapta, respectiv. Dar, pentru că în modul cod, puteți vedea HTML nativ cu toate etichetele!
Apropo, este foarte ciudat, dar acest plugin a fost util doar pentru mine, când am debifat caseta (marcată cu un marcaj galben).

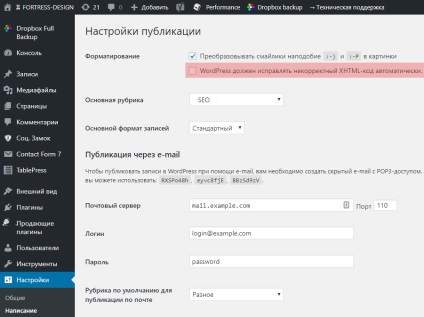
În WordPress, puteți dezactiva fixarea automată a codului XHTML incorect în setări.
Setări → Scriere → "WordPress trebuie să corecteze automat codul XHTML incorect"

Deci, depășind un obstacol, găsesc ceva nou și util pentru mine. Și apoi - împărtășesc de bună voie constatările mele pe blogul meu.
1. Găsiți fișierul /wp-content/plugins/shortcodes-pro/inc/class-shortcodespro-base.php
2. Și în acest fragment de cod
funcția remove_empty_elements ($ content) returnează str_replace (array ('
„“„“
'),' ', $ conținut);
>
3. Îndepărtați-l pe acesta "
Și o virgulă în fața ei.
Totul! Utilizați, ca în cuvântul familiar.
Trimiteți-le prietenilor: