În acest capitol:
În această parte a tutorialului vom fi familiarizați cu noi termeni pentru dvs., care sunt utilizați în descrierea folderelor și a elementelor HTML.
Notă: Dosarul este adesea numit un director sau un director.
Structura site-ului
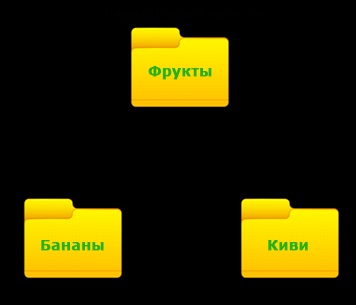
Nu păstrați toate fișierele într-un singur folder. Chiar și site-urile mici sunt mult mai ușor de gestionat dacă descompuneți documente HTML, imagini și alte resurse în foldere diferite, creând astfel un aspect specific pentru diferitele fișiere. Structurând fișierele după cum doriți, puteți alege pentru dvs. un sistem destul de flexibil de organizare a fișierelor, dat fiind că site-ul poate crește, sistemul de fișiere va rămâne clar și ușor de înțeles. Structura (ierarhia) directoarelor în care sunt amplasate fișierele diferite poate fi văzută de obicei sub forma unui copac. Luați în considerare următoarea imagine ca exemplu.

După cum puteți vedea, structura este doar o diagramă care arată cuiburile unor directoare în altele. În exemplu, am folosit doar trei directoare, însă acest lucru va fi suficient pentru a descrie toate informațiile necesare. Deseori, cataloagele sunt descrise folosind termenii legăturilor ereditare (familiale). Avem un dosar numit "Banane", care se află în interiorul dosarului "Fructe". Folderul "Fructe" este părintele catalogului "Banane", iar catalogul "Banana" este directorul copil (folderul copil) al dosarului "Fructe". De asemenea, avem un alt dosar "Kiwi", care este, de asemenea, un copil al catalogului "Fructe".
Pentru a vă aminti mai bine, vom descrie termenii separat:
- Un director pentru copii este un director peste care există un director părinte în arborele ierarhic.
- Un director părinte este un director care conține un director diferit.
- Există, de asemenea, un astfel de lucru ca "directorul rădăcină" - acesta este dosarul principal (principal), în care sunt localizate toate celelalte directoare și fișiere.
Structura elementelor
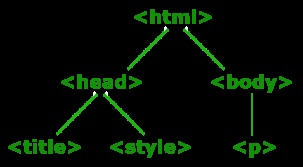
Structura elementelor poate fi reprezentată și sub forma unei diagrame care prezintă cuiburile unor elemente în altele. Luați în considerare un exemplu simplu:
O diagramă care arată cuibăritul elementelor poate fi reprezentată după cum urmează:

- Un element copil este un element peste care există un element parent în arborele ierarhic. Elementul copil este, de asemenea, numit copil.
- Un element conex este un alt copil al aceluiași element parental la același nivel de ramură. Asemenea elemente sunt numite, de asemenea, asistente medicale. În exemplu, astfel de elemente sunt și ,
și <style>.</li> <li>Elementul rădăcină este cel mai înalt element din ierarhie (<html>), toate celelalte elemente sunt descendenții săi.</li> <li>Un element parent este un element care conține un alt element. Uneori se numește simplu părinte.</li> <li>Un copil poate fi direct un element copil, dar de obicei este un nume comun pentru toate elementele care sunt imbricate în alte elemente, indiferent de cât de adânci sunt încorporate, de exemplu <head>, <title>, <body>, <p> și <style> sunt descendenți ai unui element <html>.</li> </ul> <p>Orice adresă URL urmează un formular standard care poate fi împărțit în mai multe părți principale (diagrama este prezentată în imagine). Fiecare segment raportează anumite informații clientului și serverului.</p> <br> <br> <script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <ins class="adsbygoogle" style="display:block" data-ad-client="ca-pub-8686842323494376" data-ad-slot="8576168847" data-ad-format="auto"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script> <br> <br> <script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <ins class="adsbygoogle" style="display:inline-block;width:300px;height:600px" data-ad-client="ca-pub-8686842323494376" data-ad-slot="9162386769"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script> <br> <br><h4>Articole similare</h4> <ul> <li> <p><a href="/utilizator-175/structura-folderelor-proiectului-web-si-regulile.html">Structura folderelor proiectului web și regulile pentru construcția convenabilă a acestuia</a></p> </li> <li> <p><a href="/utilizator-175/cum-se-creeaza-o-structura-universala-de-cuibarit.html">Cum se creează o structură universală de cuibărit pentru dosarele site-urilor pentru php, bootstrap, sass</a></p> </li> </ul> <div class="vnizine"><p style="text-align: left;"><a href="/utilizator-175/quenea-lessons-pagina-3.html">Pagina anterioară</a></p><p style="text-align: right;"><a href="/utilizator-175/lucrari-de-pictura-cum-sa-desenezi-un-fierbator-in.html">Pagina următoare</a></p> </div> <h3>Trimiteți-le prietenilor:</h3> <p> <script type="text/javascript">(function(w,doc) { if (!w.__utlWdgt ) { w.__utlWdgt = true; var d = doc, s = d.createElement('script'), g = 'getElementsByTagName'; s.type = 'text/javascript'; s.charset='UTF-8'; s.async = true; s.src = ('https:' == w.location.protocol ? 'https' : 'http') + '://w.uptolike.com/widgets/v1/uptolike.js'; var h=d[g]('body')[0]; h.appendChild(s); }})(window,document); </script> <div data-mobile-view="true" data-share-size="40" data-like-text-enable="false" data-background-alpha="0.0" data-pid="1771468" data-mode="share" data-background-color="#ffffff" data-share-shape="round-rectangle" data-share-counter-size="12" data-icon-color="#ffffff" data-mobile-sn-ids="fb.tw.wh.vb.ps.gp." data-text-color="#000000" data-buttons-color="#FFFFFF" data-counter-background-color="#ffffff" data-share-counter-type="disable" data-orientation="horizontal" data-following-enable="false" data-sn-ids="fb.tw.ps.gp.ms.bl.gt." data-preview-mobile="false" data-selection-enable="false" data-exclude-show-more="true" data-share-style="1" data-counter-background-alpha="1.0" data-top-button="true" class="uptolike-buttons" ></div> </p> </article> </div> </div> </div> </div><footer class="akatita-footer clearfix"> <div class="akatita-content-layout layout-item-0"> <div class="akatita-content-layout-row"> <div class="akatita-layout-cell layout-item-1" style="width: 20%"> <p style="font-size: 18px; font-family: 'Times New Roman';">Articole aleatoare</p> <br> <ul> <li><a href="/utilizator-116/viferon-cat-de-periculoasa-este-viferon-viferon.html">Viferon, cât de periculoasă este viferon viferon pentru femeile gravide, etichete de sarcină, unguent, unguent</a></li> <li><a href="/utilizator-198/carbohidratii-distrug-creierul-fara-gluten.html">Carbohidrații distrug creierul, fără gluten</a></li> <li><a href="/utilizator-201/computerul-nu-vede-adaptorul-ideal.html">Computerul nu vede adaptorul ideal</a></li> <li><a href="/utilizator-119/jocul-farmaceutic-in-contact-tara-infloritoare-a.html">Jocul farmaceutic în contact - țara înfloritoare a fermelor</a></li> <li><a href="/utilizator-151/exemplu-de-ordin-de-lichidare-a-activelor-fixe.html">Exemplu de ordin de lichidare a activelor fixe</a></li> </ul> </div><div class="akatita-layout-cell layout-item-1" style="width: 20%"> <p style="font-size: 18px; font-family: 'Times New Roman';">locație</p> <br> <ul> <li><a href="/locul-pe-harta.html">Suntem pe hartă</a></li> <li><a href="/adresa.html">Adresa</a></li> </ul> <ol> <li><a href="/sitemap/sitemap279.html">sitemap</a></li> <li><a href="/sitemap/sitemap326.html">sitemap</a></li> <li><a href="/sitemap/sitemap488.html">sitemap</a></li> <li><a href="/sitemap/sitemap532.html">sitemap</a></li> <li><a href="/sitemap/sitemap831.html">sitemap</a></li> </ol> </div><div class="akatita-layout-cell layout-item-1" style="width: 20%"> <p style="font-size: 18px; font-family: 'Times New Roman';">Mai multe despre noi</p> <br> <ul> <li><a href="/contactati-ne.html">Contactați-ne</a></li> <li><a href="/despre-site.html">Despre site</a></li></ul> </ul> </div><div class="akatita-layout-cell layout-item-1" style="width: 40%"> <p style="text-align:right;"><a href="#"></a>Drepturi de autor © 2024. Toate drepturile rezervate.</p><br> <p style="text-align: right;"> <!--LiveInternet counter--><script type="text/javascript"> document.write("<a href='//www.liveinternet.ru/click' "+ "target=_blank><img src='//counter.yadro.ru/hit?t40.6;r"+ escape(document.referrer)+((typeof(screen)=="undefined")?"": ";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth? screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+ ";h"+escape(document.title.substring(0,150))+";"+Math.random()+ "' alt='' title='LiveInternet' "+ "border='0' width='31' height='31'><\/a>") </script><!--/LiveInternet--> </p> </div> </div> </div> </footer> </div> </div></body> </html>