Modificarea casetelor de dialog
Am discutat cum să creăm casete de dialog care conțin întotdeauna aceleași widget-uri. În unele cazuri, trebuie să aveți casete de dialog, ale căror forme se pot schimba. Două tipuri de casete de dialog în schimbare sunt cele mai cunoscute: dialoguri de extensii de zonă și ferestre de dialog cu mai multe pagini. Ambele tipuri de casete de dialog pot fi implementate în Qt fie prin codare directă, fie prin utilizarea Qt Designer.
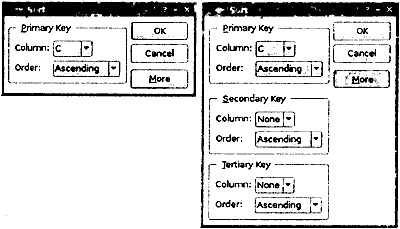
Clasele de dialog extensibile, de regulă, au o vizualizare normală (neexpandată) și conțin un buton pentru comutarea între vizualizările obișnuite și cele extinse ale acestei casete de dialog. Cutiile de dialog extensibile sunt de obicei utilizate în aplicații care vizează atât utilizatori neexperimentați, cât și pe cei experimentați și ascund opțiunile suplimentare până când utilizatorul alege în mod explicit să le folosească. În această secțiune, utilizăm Qt Designer pentru a crea o casetă de dialog extensibilă, prezentată în Fig. 2.10.

Fig. 2.10. Vizualizări normale și avansate ale ferestrei de sortare a datelor.
Această casetă de dialog este fereastra de sortare din aplicația Spreadsheet, care permite utilizatorului să specifice una sau mai multe coloane de sortare. În vizualizarea normală a acestei ferestre, utilizatorul poate introduce o cheie de sortare, iar în ecranul extins, poate introduce două chei suplimentare de sortare. Butonul Mai mult permite utilizatorului să treacă de la o vizualizare normală la o vizualizare extinsă și invers.
Vom crea o vizualizare extinsă a widget-ului în Qt Designer, tastele de al doilea și al treilea sortare nu vor fi vizibile atunci când programul este executat, când acestea nu sunt necesare. Acest widget pare complicat, dar este foarte ușor să construiești designer Qt. Mai întâi trebuie să creați acea parte care aparține cheii primare, duplicați-o de două ori, obținând cheile secundare și terțiare.
1. Selectați fișierul | Forma nouă și apoi șablonul "Dialog cu butoane corecte" (dialog cu butoanele din dreapta).
2. Creați butonul Mai mult și mutați-l în managerul de aspect vertical, sub distanțierul vertical. Setați proprietatea textului butonului Mai multe la "Mai mult", iar proprietatea verificabilă la "adevărat". Setați proprietatea implicită a butonului OK la "true".
3. Creați un obiect "grup box", două etichete text, două comboboxes și un spacer orizontal și plasați-le undeva pe formular.
4. Deplasați colțul din dreapta jos al elementului de grup, mărind-l. Apoi mutați celelalte widget-uri în interiorul elementului de grup și aranjați-le aproximativ așa cum se arată în Fig. 2.11 (a).
Fig. 2.11. Plasarea widget-urilor de copii ale unui element de grup într-o rețea grilă.
5. Trageți marginea dreaptă a celui de-al doilea câmp cu o listă derulantă, astfel încât să fie de două ori mai mare decât primul câmp.
6. Setați proprietatea de titlu a grupului la "PrimaryKey" (cheie primară), setați proprietatea text a primei etichete de text în "Coloană:" (coloană) și setați proprietatea text a celei de-a doua etichete de text la "Ordine:" sortare).
8. Faceți clic cu butonul din dreapta pe cel de-al doilea câmp cu o listă derulantă și selectați funcția Editare elemente. Creați elementele "Ascendent" (ascendent) și "Descendent" (în ordine descrescătoare).
9. Faceți clic pe grup și selectați Form | | Așezați-vă într-o rețea. Faceți clic din nou pe grup și selectați Form | | Reglați dimensiunea. Ca rezultat, obțineți imaginea prezentată în Fig. 2,11 (b).
Dacă imaginea nu a fost chiar așa, sau ați făcut o greșeală, puteți selecta întotdeauna Edit | Anulați (Editați | Anulați) sau Form | Break Layout, apoi schimbați poziția widget-urilor și repetați toate acțiunile din nou.
Acum adăugăm elementele grupului pentru a doua și a treia chei de sortare.
1. Creșteți înălțimea casetei de dialog, astfel încât să puteți amplasa elemente suplimentare în ea.
2. Ținând apăsată tasta Ctrl (Alt pe sistemul Mac), faceți clic pe elementul grupului Principal Key pentru a crea o copie a elementului grup (și a conținutului său) deasupra elementului original. Glisați această copie sub elementul original al grupului, apăsând încă tasta Ctrl (sau Alt). Repetați acest proces pentru a crea cel de-al treilea element al grupului, plasându-l sub al doilea element al grupului.
3. Schimbați proprietatea titlului la "Cheie secundară" și "Cheie terțiară".
4. Creați o întindere verticală și plasați-o între elementul grupului de taste primare și elementul grup de chei secundare.
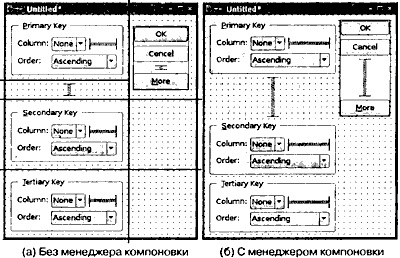
5. Aranjați widget-urile în grilă, așa cum se arată în Fig. 2.12 (a).
6. Faceți clic pe formular pentru a deselecta orice widget-uri, apoi selectați funcția de meniu Form | | Așezați-vă într-o rețea. Forma trebuie să aibă forma prezentată în Fig. 2.12 (b).
7. Setați proprietatea sizeHint (dimensiunea "ideală") a două vergeturi verticale la [20, 0].
Ca rezultat, managerul de layout din celulele rețelei va avea două coloane și patru rânduri - doar opt celule. Elementul este grupul cheie primar, distanțierul vertical stâng, elementul grup de chei secundare și elementul de grup terț cheie-fiecare ocupă o singură celulă. Managerul de aspect vertical, care conține butoanele OK, Anulare și Mai mult, ocupă două celule. În partea de jos a casetei de dialog există două celule libere. Dacă obțineți altă imagine, anulați aspectul, schimbați poziția widget-urilor și repetați din nou.

Fig. 2.12. Localizarea copiilor formularului în rețea.
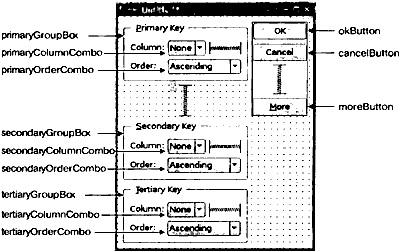
Redenumiți formularul în "SortDialog" (dialog de sortare) și schimbați titlul în "Sort". Setați numele la widgeturile copil, așa cum se arată în Fig. 2.13.
Selectați funcția de meniu Editare | Editați Ordinul Tab. Faceți clic pe fiecare listă verticală unul câte unul, pornind de la partea de sus și terminând cu cea de jos, apoi faceți clic pe butoanele OK, Anulare și MORE, care sunt amplasate în partea dreaptă. Selectați funcția de meniu Editare | Editați widget-urile pentru a ieși din modul de setare a navigării tab-ului.
Acum că forma este proiectată, suntem gata să oferim conținutul său funcțional, instalând niște conexiuni "semnal-slot". Designer Qt vă permite să stabiliți conexiuni între widget-urile unui formular. Trebuie să furnizăm două conexiuni.

Fig. 2.13. Numele formularelor widget-uri.
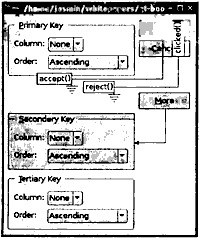
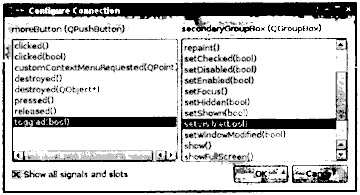
Pentru a stabili o conexiune între două widget-uri, faceți clic pe widgetul care transmite semnalul, conectați săgeata roșie la widget-ul semnalului destinatar și eliberați butonul mouse-ului. Ca rezultat, va fi afișată o casetă de dialog, care vă permite să selectați un semnal și un slot pentru conexiune.

Fig. 2.14. Conectarea widgeturilor de formă.
Mai întâi, se creează o conexiune între mai multButton și secundarGroupBox. Conectați cele două widget-uri cu săgeata roșie, apoi selectați comutare (bool) ca semnal și setVisible (bool) ca slot. În mod implicit, designerul Qt nu are setVisible (bool) în lista de sloturi. dar va apărea dacă activați modul "Afișați toate semnalele și sloturile" (Afișați toate semnalele și sloturile).

Cea de-a doua conexiune este stabilită între semnalul (bool) al comenzii de la widgetul mai mult buton și slotul setVisible (bool) al widgetului terțiarGroupBox. După stabilirea conexiunii, selectați funcția de meniu Editare | Editați widget-urile pentru a ieși din modul de configurare a conexiunii.
Salvați dialogul ca sortdialog.ui în directorul de sortare. Pentru a adăuga codul programului în formular, vom folosi aceeași abordare bazată pe mai multe moșteniri, pe care le-am folosit în secțiunea anterioară pentru dialogul "Go-to-Cell".
Mai întâi, creați fișierul sortdialog.h cu următorul conținut:
01 #ifndef SORTDIALOG_H
02 # definește SORTDIALOG_H
04 # include "ui_sortdialog.h"
05 clasă SortDialog. public QDialog, public Ui :: SortDialog
09 SortDialog (QWidget * părinte = 0);
Articole similare
Trimiteți-le prietenilor: