Titlul lucrării: Etichetele documentelor corporale
Domeniu: Informatică, Cibernetică și Programare
Descriere: Etichetele documentelor corporale Etichetele de pe corpul de documente sunt folosite pentru a controla afișarea informațiilor din programul interfeței utilizator. Acestea descriu structura hipertext a bazei de date utilizând link-uri de text hypertext contextuale încorporate în text. Corpul documentului este
Mărime fișier: 648 KB
Lucrarea a fost descărcată: 5 persoane.
Identificarea documentelor corporale
Etichetele corpului documentului sunt concepute pentru a controla afișarea informațiilor în programul interfeței utilizator. Acestea descriu structura hipertext a bazei de date utilizând link-uri de text hypertext contextuale încorporate în text. Corpul documentului cuprinde:
Corpul documentului # 150; container VODY
Spre deosebire de eticheta NEAD. Eticheta BODY are atribute.

Atributul BACKGROUND specifică fundalul pe care este afișat textul documentului. Trebuie remarcat faptul că diferite interfețe de utilizator suportă diverse atribute suplimentare pentru eticheta BDY.
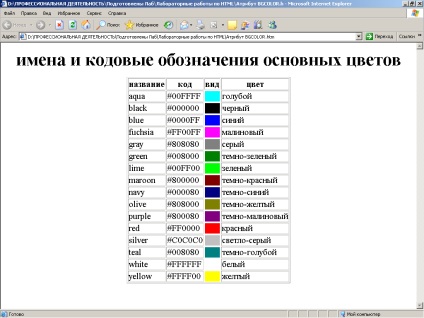
În acest tabel, linia # XXXXXX definește culoarea în termeni de RGB în notație hexazecimală. De asemenea, este posibilă setarea culorilor după nume. Multe browsere moderne depășesc standardele și acceptă numeroase nume de culori.
Prima linie a acestui tabel este descrisă de următorul cod:
Valorile atributelor din Tabelul 3.1 definesc culoarea textului ca albastru. fundal # 151; alb, roșu. iar noile linkuri sunt verzi.
Tabelul 3.1. atribute
Dacă specificați ca atribute ale etichetei BDYY:
<ВО DY В GCOLOR=#FFFFFF ТЕХТ =#0000FF VLINK=#FF0000 LINK=#00FF00>
atunci culoarea de fundal va fi albă, textul va fi albastru, legăturile # 151; verde, iar legăturile trecute vor deveni roșii. Cu toate acestea, aceste atribute trebuie utilizate cu mare atenție. deoarece utilizatorul poate avea o interfață diferită, pe care acești parametri nu o interpretează.
Microsoft I nternet E Xplorer (IE) și N etscape N avigator (NN) permit utilizarea atributelor LEFTMARGIN = n = n și tag-ul TORMARGIN <ВОDY>. Atributul LEFTMARGIN = stabilește marginea stângă pentru întreaga pagină. THERMARGIN = definește câmpul de sus. Numărul n indică lățimea câmpului în pixeli.
De exemplu, o etichetă <ВОDY LEFTMARGIN ="40"> va crea o margine stanga de 40 de pixeli pe intreaga pagina. Cu n. egal cu 0, câmpul din stânga este absent.
Marcarea etichetelor de control
Titlul indică începutul secțiunii documentului. Standardul definește 6 nivele de rubrici: de la H1 la H6. Textul este înconjurat de etichete <Н1>. este minunat # 151; acesta este titlul principal. Dacă textul este înconjurat de etichete <Н2>. atunci pare puțin mai puțin (subtitrare); text înăuntru <НЗ> chiar mai puțin și așa mai departe <Н6>. Unele programe permit utilizarea unui număr mai mare de rubrici, cu toate acestea, mai mult de trei niveluri sunt de fapt întâlnite rar și mai mult de 5 # 151; extrem de rare.

Figura de mai jos arată rezultatul utilizării următoarelor anteturi:
etichetă
este folosit pentru a împărți textul în paragrafe. Utilizează aceleași atribute ca în anteturi.
Atributul ALIGN vă permite să aliniați textul la marginea din stânga sau la dreapta, centrul sau lățimea. Implicit, textul este aliniat la stânga. Acest atribut se aplică și graficelor și tabelelor.
Următoarele sunt valorile posibile pentru atributul ALIGN.
ALIGN = justificați alinierea la stânga și la dreapta. Nu este implementat în toate programele de interpretare.
ALIGN = alinierea la stânga spre stânga. În mod implicit, textul HTML este aliniat la stânga și nu se aliniază la dreapta, adică începutul liniilor este la același nivel vertical, iar capetele # 151; pe diferite. Cel mai adesea, textul rezultat cu intervale egale între cuvinte pare mai bine. Deoarece alinierea stângă este setată automat, atributul ALIGN = stânga poate fi omis.
ALIGN = alinierea din dreapta. Textul este aliniat spre dreapta și nu este aliniat la stânga # 151; sfârșitul liniilor este la același nivel, iar începutul pe diferite, # 151; utilizate frecvent pentru a crea un design original. Pentru aceasta, setați atributul ALIGN = drept în etichetele normale, de exemplu, într-o etichetă <Р>.
ALIGN = centrare text și grafică. Există mai multe moduri de a centra textul sau grafica. În specificațiile HTML 3.0 se recomandă utilizarea etichetei <АLIGN=сеntеr>. Cu toate acestea, această etichetă nu se aplică tuturor obiectelor din pagina HTML, astfel încât dezvoltatorii Netscape au adăugat o etichetă <СЕNТЕR>. care centrează orice obiecte și este susținută de browserele Netscape Navigator 3.0, Microsoft Explorer 3.0 și altele. Mergeți la etichetă <СЕNТЕR> trebuie tratată cu prudență. Un browser poate ignora cu totul, iar pagina va conține text aliniat la stânga.
Înfășurați textul cu text. Folosind atributul ALIGN, puteți face textul "înfășurați" graficul. Pentru aceasta, plasați eticheta

În plus, utilizând atributele HSPAce și VSPACE (acestea sunt descrise mai jos), lățimea câmpurilor orizontale și verticale care separă imaginea de text este specificată. De asemenea, puteți crea un cadru în jurul imaginii sau puteți încadra tabelul cu text. Pentru ca textul să nu "curgă" în jurul graficii, ci să fie întrerupt, este necesar să se aplice eticheta
cu atributul CLEAR.
1.Creați 2 fișiere grafice - 1. bmp și 2. bmp.
2. Creați fișierul de aliniere din același director. htm. ilustrând fluxul în jurul imaginii 1 # 150;
textul din stânga, figura 2 din dreapta

Utilizarea etichetei <ВR>
Traducerea liniei forțate este folosită pentru a întrerupe ordinea standard a afișării textului. În modul de interpretare normală, programul de interfață cu utilizatorul afișează textul în fereastra de lucru, divizându-l automat în linii. În acest mod, capetele liniilor de text sunt ignorate. Uneori, pentru o expresivitate mai mare, trebuie să începeți imprimarea de pe o linie nouă. Pentru aceasta, aveți nevoie și de eticheta BR.
Atributul CLAAR din etichetă <ВR> Este folosit pentru a opri fluxul în jurul obiectului cu text și apoi continuați textul în zona goală din spatele obiectului. Textul care urmează după obiect este aliniat conform valorilor LEFT. DREAPTA sau TOATE din atributul CLEAR.
Textul va continua, începând
din cel mai apropiat câmp stânga.
Textul va continua, începând
din cel mai apropiat câmp gol.
Textul va continua ca
Numai câmpurile din stânga și din dreapta vor fi goale.
Elementul de marcare
etichetă
Afișați caractere de control
Deseori, în exterior, diferite etichete afișează același rezultat atunci când sunt redate. Aceasta depinde în principal de setările programului de interpretare și de gusturile utilizatorului.
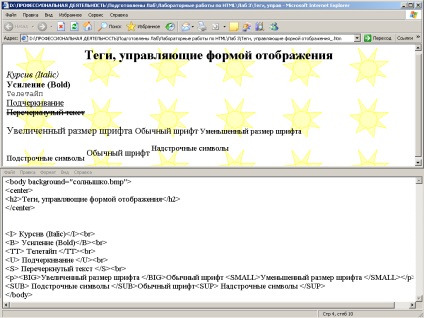
Etichete care controlează formularul de afișare
Italică, câștig, subliniere, superscript, subscript, font mare, mic, roșu, albastru, diverse combinații # 151; toate acestea fac paginile mai interesante. I E și NN vă permit să definiți un font folosind atributul FONT. Puteți combina mai multe tipuri de fonturi pe o singură pagină, indiferent de ce este setat implicit în browserul utilizatorului.
tag-uri <ВIG> și # 151; schimba dimensiunea fontului
Text între etichete <ВIG> sau . vor, respectiv, mai mult sau mai puțin decât standardul.
Indicele superior și inferior
tag-uri
Creați un fișier sup_sub.htm, care se afișează cu ajutorul etichetelor
Atributul SIZE al etichetei
Unele etichete pentru browsere

etichetă
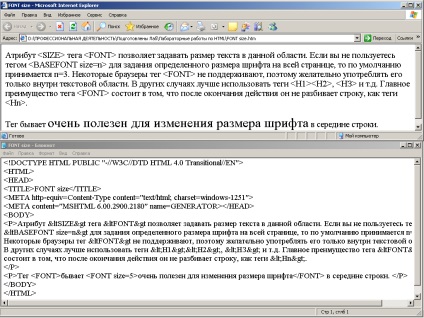
O captură de ecran a fișierului de dimensiune FONT. htm. ilustrând schimbarea mărimii fontului în mijlocul liniei
Codul programului pentru fișierul de dimensiune FONT. htm.
Creați un fișier FONT SIZE.htm, care afișează o frază tipărită în font normal, dar procesată de eticheta FONT cu atributul SIZE. Ar trebui să apară ecranul:
Eticheta este foarte utilă pentru a schimba dimensiunea fontului în mijlocul unei linii.
Pentru a crea un fundal albastru, aplicați atributul COLOR al etichetei FONT
Dacă doriți să faceți pagina mai colorată, puteți utiliza atributul COLOR în eticheta FONT. și apoi singura restricție este paleta de culori de pe computerul utilizatorului.
Etichetele care controlează formularul de afișare sunt listate în tabel.
Tabelul 3.3. Etichete care controlează formularul de afișare
Creați un fișier "Etichete care controlează formularul de afișare. htm ". Mai jos este o captură de ecran a ecranului partajat în timpul executării în mediul IE.

Crearea de liste în HTML
Listele sunt un mijloc important de structurare a textului și sunt utilizate în toate limbile de marcare. Următoarele tipuri de liste sunt disponibile în NTML: Liste neordonate (liste neordonate)
- ), lista ordonată (ordonată) (Liste comandate
- ) pentru a schimba tipul de marcator în mijlocul listei. După apariția noului atribut, toți marcatorii ulteriori din listă vor avea același aspect.
Liste neordonate # 151; etichetă
- primul element al listei;
- al doilea element al listei;
- al treilea element al listei.
- primul element al listei
- al doilea element al listei
- al treilea element al listei
tag-uri
- și
etichetă
- (Element de listă) specifică eticheta pentru elementul de listă a. În plus față de aceste etichete, există o etichetă care vă permite să numiți liste # 151;
(Antet listă). Creați un fișier "Listele neordonate. htm ". La descărcarea acestui fișier trebuie să apară următorul mesaj:
Liste neordonate # 151; tag-uri
- ,
- ,
- nivel 1
- ur două două 11
- ur două 22
- al treilea nivel e1
- al treilea nivel e1
- ur două 33
- element de nivel 2
- nivel 3
- ur două două 11
Atribute ale marcatorilor în lista neimprimată
Pentru a evita utilizarea acelorași markeri la diferite nivele de nivelare, puteți utiliza atributul TYPE. Puteți specifica orice tip de marcator în orice loc din listă. Puteți chiar să amestecați diferite tipuri de markere într-o singură listă. Mai jos sunt etichetele cu atributele marcajelor standard:
- Eticheta creează markeri solizi
- .
- ) sunt folosite pentru a crea o listă de termeni și definițiile acestora. Schema de utilizare a etichetei este după cum urmează.
Termenul este scris pe o linie și definiția sa # 151; pe următoarea, cu o mică indentare spre dreapta. etichetă
- vă permite să creați paragrafe separate indentate fără numerotare sau marcaje. Indentarea este de la marginea din stânga. Dacă pe pagină există mai multe etichete
- . atunci textul se mută treptat tot mai mult spre dreapta. La sfârșitul definiției, plasați eticheta de închidere
- schimbă numai marginea din stânga a paragrafului.
Orizonturi orizontale # 151; etichetă <НR>
Regula orizontală este folosită pentru împărțirea unui document în părți. Utilizarea unei etichete singur <НR> puteți oferi paginii un aspect original. Încercați să experimentați eticheta <НR>. și veți obține linii care nu sunt la fel ca cele pe care le utilizați în mod normal.
Link-uri hypertext
Toate comenzile de mai sus pentru afișarea textului sunt cu siguranță importante, dar ele completează numai eticheta HTML principală a documentului # 151; link-ul hypertext. Pentru a scrie o legătură hypertext, utilizați o etichetă <А>. care se numește "ancora" (ancora). Ancora are mai multe atribute, principala fiind HREF. O referință simplă poate fi scrisă în formular
Afișați numele linkului hipertext
unde http # 151; protocol de schimb de date; utilizator # 151; ID-ul utilizatorului parolă # 150; parola; domain.ru # 151; numele de domeniu al serverului; port # 151; numărul portului TCP pe care serverează serviciul; cale # 151; calea din rădăcina serverului la fișierul de resurse; some.html # 151; fișier de resurse; QUERY_STRING # 151; căutați rețetă.
Implicit, adresa URL de bază este directorul în care este localizat documentul curent. Dacă URL-ul începe cu un "." sau "..", înseamnă calculul din directorul curent. Dacă URL-ul începe cu caracterul "/", atunci URL-ul relativ este luat din directorul rădăcină al serverului.
Una dintre caracteristicile creării unui server Web este aceea că informațiile prezentate pe acesta sunt de dorit să fie împărțite în părți separate care pot fi afișate pe ecran fără a trebui să le derulați. Organizarea legăturilor între părțile individuale se realizează cu ajutorul legăturilor hipertext.
Când faceți clic pe link, un nou document va fi încărcat în fereastra browserului.
O altă formă de utilizare a etichetei <А> este definirea punctelor din text care pot fi menționate. Această metodă este utilizată atunci când documentul nu poate fi împărțit în părți și este necesar să se deplaseze rapid din cuprins în text:
Pentru a vă conecta la acest punct, utilizați următorul formular de adresă URL:
Creați un fișier "Comenzi rapide la generarea codului HTML. htm ".
Codul programului este prezentat mai jos.
Reacția la încărcarea documentelor</ title></p> <p><H 1>PRIMUL SCRIPT MEA</ H 1></p> <p><!-- скрыто от старых броузеров</p> <p>documentul. scrie ("Aceasta este versiunea browser" + navigator appVersion)</p> <p>document.write ("din <B>"+ navigator.appName +"</B>.„)</p> <p>// sfârșitul scriptului -></p> <p>CTRL + S pentru a salva corecțiile,</p> <p><H 5> ALT + TAB pentru tranziții între</p> <p>CTRL + R pentru a reporni fereastra browserului,</p> <p><BR>ținând seama de corecțiile</ H 5></p> <br> <br> <script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <ins class="adsbygoogle" style="display:block" data-ad-client="ca-pub-8686842323494376" data-ad-slot="8576168847" data-ad-format="auto"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script> <br> <br> <script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <ins class="adsbygoogle" style="display:inline-block;width:300px;height:600px" data-ad-client="ca-pub-8686842323494376" data-ad-slot="9162386769"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script> <br> <br><h4>Articole similare</h4> <ul> <li> <p><a href="/utilizator-175/referinta-limbii-structura-documentului-xhtml.html">Referința limbii Structura documentului xhtml - antet și corp</a></p> </li> <li> <p><a href="/utilizator-175/etichete-corporale-ale-documentului-stadopedia.html">Etichete corporale ale documentului - stadopedia</a></p> </li> <li> <p><a href="/utilizator-175/creati-un-fisier-html-de-baza-care-contine-linia.html">Creați un fișier html de bază care conține linia de declarație, titlul și corpul documentului</a></p> </li> </ul> <div class="vnizine"><p style="text-align: left;"><a href="/utilizator-175/cercurile-intunecate-sub-ochi-motivele-pentru-care.html">Pagina anterioară</a></p><p style="text-align: right;"><a href="/utilizator-175/teatrul-laterna-magika-din-praga.html">Pagina următoare</a></p> </div> <h3>Trimiteți-le prietenilor:</h3> <p> <script type="text/javascript">(function(w,doc) { if (!w.__utlWdgt ) { w.__utlWdgt = true; var d = doc, s = d.createElement('script'), g = 'getElementsByTagName'; s.type = 'text/javascript'; s.charset='UTF-8'; s.async = true; s.src = ('https:' == w.location.protocol ? 'https' : 'http') + '://w.uptolike.com/widgets/v1/uptolike.js'; var h=d[g]('body')[0]; h.appendChild(s); }})(window,document); </script> <div data-mobile-view="true" data-share-size="40" data-like-text-enable="false" data-background-alpha="0.0" data-pid="1771468" data-mode="share" data-background-color="#ffffff" data-share-shape="round-rectangle" data-share-counter-size="12" data-icon-color="#ffffff" data-mobile-sn-ids="fb.tw.wh.vb.ps.gp." data-text-color="#000000" data-buttons-color="#FFFFFF" data-counter-background-color="#ffffff" data-share-counter-type="disable" data-orientation="horizontal" data-following-enable="false" data-sn-ids="fb.tw.ps.gp.ms.bl.gt." data-preview-mobile="false" data-selection-enable="false" data-exclude-show-more="true" data-share-style="1" data-counter-background-alpha="1.0" data-top-button="true" class="uptolike-buttons" ></div> </p> </article> </div> </div> </div> </div><footer class="akatita-footer clearfix"> <div class="akatita-content-layout layout-item-0"> <div class="akatita-content-layout-row"> <div class="akatita-layout-cell layout-item-1" style="width: 20%"> <p style="font-size: 18px; font-family: 'Times New Roman';">Articole aleatoare</p> <br> <ul> <li><a href="/utilizator-166/cum-sa-taiati-pur-si-simplu-frumos-un-pepene-verde.html">Cum să tăiați pur și simplu frumos un pepene verde - 5 moduri de a tăia, găti delicioase și acasă</a></li> <li><a href="/utilizator-173/cine-vaneaza-pentru-cranii-celor-mari.html">Cine vânează pentru cranii celor mari</a></li> <li><a href="/utilizator-135/cum-sa-se-usuce-bine-padurea-la-domiciliu-ziua.html">Cum să se usuce bine pădurea la domiciliu - ziua femeii</a></li> <li><a href="/utilizator-158/sloganuri-corporative.html">Sloganuri corporative</a></li> <li><a href="/utilizator-158/cum-sa-se-ocupe-de-mancarea-copacilor-si-a.html">Cum să se ocupe de mâncarea copacilor și a preparatelor chimice</a></li> </ul> </div><div class="akatita-layout-cell layout-item-1" style="width: 20%"> <p style="font-size: 18px; font-family: 'Times New Roman';">locație</p> <br> <ul> <li><a href="/locul-pe-harta.html">Suntem pe hartă</a></li> <li><a href="/adresa.html">Adresa</a></li> </ul> <ol> <li><a href="/sitemap/sitemap125.html">sitemap</a></li> <li><a href="/sitemap/sitemap321.html">sitemap</a></li> <li><a href="/sitemap/sitemap441.html">sitemap</a></li> <li><a href="/sitemap/sitemap604.html">sitemap</a></li> <li><a href="/sitemap/sitemap615.html">sitemap</a></li> </ol> </div><div class="akatita-layout-cell layout-item-1" style="width: 20%"> <p style="font-size: 18px; font-family: 'Times New Roman';">Mai multe despre noi</p> <br> <ul> <li><a href="/contactati-ne.html">Contactați-ne</a></li> <li><a href="/despre-site.html">Despre site</a></li></ul> </ul> </div><div class="akatita-layout-cell layout-item-1" style="width: 40%"> <p style="text-align:right;"><a href="#"></a>Drepturi de autor © 2024. Toate drepturile rezervate.</p><br> <p style="text-align: right;"> <!--LiveInternet counter--><script type="text/javascript"> document.write("<a href='//www.liveinternet.ru/click' "+ "target=_blank><img src='//counter.yadro.ru/hit?t40.6;r"+ escape(document.referrer)+((typeof(screen)=="undefined")?"": ";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth? screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+ ";h"+escape(document.title.substring(0,150))+";"+Math.random()+ "' alt='' title='LiveInternet' "+ "border='0' width='31' height='31'><\/a>") </script><!--/LiveInternet--> </p> </div> </div> </div> </footer> </div> </div></body> </html>
Un tip similar celui din primul nivel
- Eticheta creează marcaje în formă
- Eticheta creează o pătrată solidă
Liste ordonate # 151; etichetă
Listele numerotate. etichetă
- împreună cu atributul TYPE = în HTML 3.2 vă permite să creați liste numerotate folosind nu numai numere obișnuite, ci litere mici și majuscule, precum și cifre romane minuscule și majuscule. Dacă este necesar, puteți chiar să amestecați aceste tipuri de numerotare într-o singură listă:
<ОL ТYРЕ=l> Eticheta creează o listă cu numerotare
în formatul 1. 2. 3. 4. etc.
<ОL ТYРЕ=А> Eticheta creează o listă cu numerotare
în formatul lui A. V. S. D., etc.
- Eticheta creează o listă cu numerotare
în formatul a. b. a. d. și așa mai departe.
<ОL ТYРЕ=I> Eticheta creează o listă cu numerotare
în formatul I. II. III. IV. și așa mai departe.
Lista definițiilor # 151; etichetă
Etichete listă (Listă de definiții:
- .
- nivel 1
- ,
Lista neimprimată. O listă neordonată este destinată creării unui text de tipul:
Această listă este înregistrată ca o secvență:
- ) și o listă de definiții. Etichete pentru liste neumerate și numerotate # 151; aceasta este baza HTML. HTML 3.2 adaugă mai multe atribute la etichetele listei pentru a selecta diferite tipuri de markere în liste fără numere și diferite scheme de numerotare din cele numerotate. Puteți include astfel de atribute în elementele de element listă în sine (Element de listă