Rețineți că metoda propusă, deși este corectă și testată pe mai multe șabloane, dar nu este universală. Șablonul poate fi compilat, astfel încât următoarea opțiune de adăugare a codului să nu genereze rezultatul dorit.

În plus, nu este dificil:
Dacă există un astfel de cod, modificați valorile liniilor pe care trebuie să le modificați și obțineți rezultatul dorit.
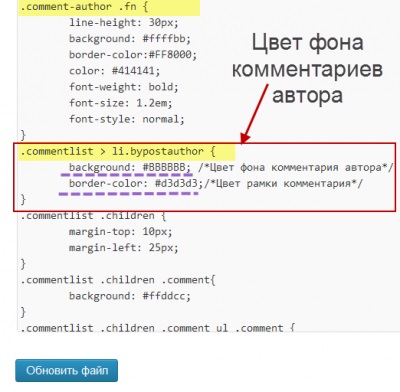
Fundalul este valoarea proprietății: fundal
Dacă nu există un astfel de cod, introduceți-l și fișierul și setați valorile solicitate.
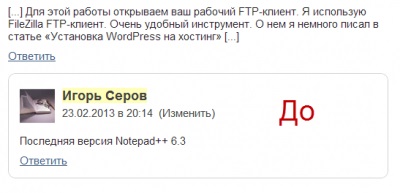
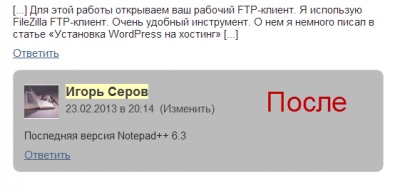
Apoi salvați fișierul și verificați rezultatul.
Căutați codul în fișierul style.css:
Dacă o astfel de parte este în fișierul style.css, schimbați valorile din fundal: # line, salvați și verificați rezultatul.
Dacă nu există un astfel de cod, introduceți-l în fișierul style.css, modificați valorile proprietății de fundal, salvați-l și verificați rezultatul.


Iată un exemplu de trei coduri pure
Important! Înainte de a edita fișierul stil.css, faceți o copie a acestuia și dacă sunteți complet confuz în editarea codului, îl veți putea restabili.
Codurile sunt mari și este ceva de văzut.


Alte articole din secțiunea "Wordpress fără plug-in"
Navigare după înregistrări
Trimiteți-le prietenilor: