Recent, unul dintre cititorii noștri a întrebat cum puteți schimba locația barei laterale în tema WordPress. Această întrebare apare adesea în rândul utilizatorilor atunci când devine necesar să mutați bara laterală de la stânga la dreapta sau invers. În acest articol, vă vom arăta cum să modificați locația barei laterale în WordPress.

De ce să schimbați locația bara laterală în WordPress
Experții utilizabilității consideră că utilizatorii vizualizează pagina de la stânga la dreapta. Acestea recomandă introducerea unui conținut important pe partea stângă, astfel încât utilizatorii să vadă pentru prima dată conținutul de care aveți nevoie. Cu toate acestea, poate fi invers, dacă site-ul dvs. conține materiale în limba cu citire de la dreapta la stânga.
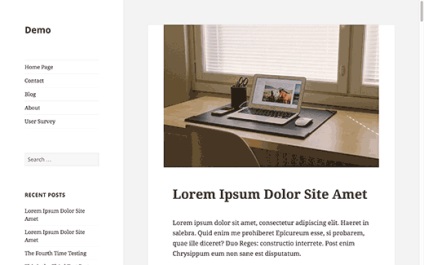
Multe site-uri WordPress utilizează o structură tipică a blogului cu două coloane. Unul pentru conținut, iar celălalt pentru bara laterală.

Dacă începeți să creați un site web, atunci ar trebui să alegeți o temă WordPress, care are o bara laterală din partea de care aveți nevoie.
Multe teme conțin setări care vă permit să schimbați locația barelor laterale. Cu toate acestea, dacă tema dvs. nu are această opțiune, atunci trebuie să schimbați manual bara laterală.
Să vedem cum puteți schimba cu ușurință locația barei laterale în WordPress folosind bucăți mici de cod CSS.
Schimbați locația barei laterale în WordPress utilizând CSS
Înainte de a efectua modificări în tema dvs., trebuie să creați o temă pentru copii. Prezenta sa vă va ajuta să vă actualizați șablonul părinte fără a pierde orice modificare.
În al doilea rând, merită întotdeauna să creați o copie de rezervă a site-ului dvs. WordPress înainte de a efectua modificări la subiectul actual.
Aveți nevoie de un client FTP pentru a edita fișierele.
În interiorul acestui fișier găsim clasa CSS a barei noastre laterale. Acesta este de obicei. În exemplul nostru, vom folosi tema implicită WordPress Twenty Fifteen, în care există un CSS pentru determinarea barei laterale:
După cum puteți vedea, codul apasă bara laterală în partea stângă cu o indentare -100% în dreapta. Schimbați plutitorul spre dreapta și marginea stângă astfel:
Salvați modificările și încărcați fișierul style.css înapoi pe site-ul dvs. utilizând clientul FTP. Acum du-te la site-ul dvs., acesta va arata astfel:

Acest lucru se datorează faptului că am mutat bara laterală, dar nu am deplasat zona de conținut. Twenty Fifteen utilizează următoarea clasă CSS pentru a determina poziția zonei de conținut.
O vom schimba pentru a pune conținutul în dreapta. Aici:
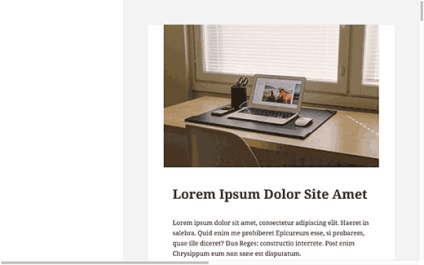
Iată cum vom avea grijă site-ul nostru după aplicarea modificărilor.

După cum puteți vedea, am schimbat locația atât pentru zona de conținut, cât și pentru zona laterală a barei laterale. Cu toate acestea, mai rămâne un bloc alb în stânga.
Veți avea de a face cu astfel de lucruri atunci când lucrați cu CSS. Va trebui să facem niște cercetări pentru a afla ce cauzează problema și cum să o rezolvăm.

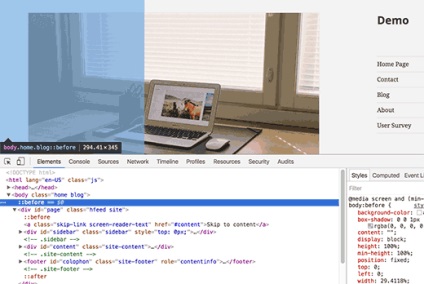
Am aflat că acest CSS din tabelul nostru are nevoie de mai multă muncă.
Acest cod CSS adaugă un bloc de conținut gol, cu o lățime de 29,4118% și o înălțime de 100% în partea din dreapta sus. Așa îl mutăm în partea dreaptă.
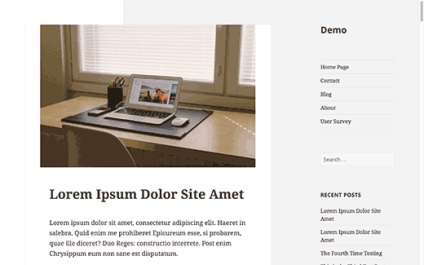
După salvarea și încărcarea foii de stil înapoi la server, site-ul nostru va arăta astfel:

Nu uitati, daca este posibil, sa evaluati intrarile dorite cu numarul de stele la discretia ta.
Articole similare
Trimiteți-le prietenilor: