Dacă sunteți deja familiarizați în metoda tabelară șantier și metodele de HTML, prin urmare, mai puțin proprii, știi cum să vă conectați fișierul style.css separat poate fi, nu este încă, dar încep să înțeleagă cum să formeze stilurile CSS pentru unitatea principală puteți să vă antrenați în crearea site-ului pentru DIV -verstke. Să analizăm diviziunea site-ului cu trei coloane.
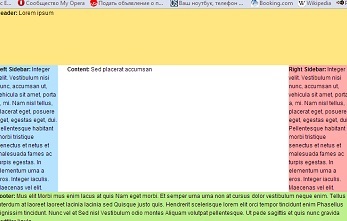
Antet: Pentru a asambla motorul este nevoie de un instrument bun și divers. Deci, pentru crearea unui site, un astfel de instrument este HTML. Aici este antetul site-ului nostru
Conținut: HTML nu este un limbaj de programare, ci doar un document în care ne vom colecta informațiile. Trebuie doar să aranjăm și să aranjăm textul și câteva imagini și, pentru aceasta, nu este nevoie să studiem în mod specific HTML. Timp liber pentru toata lumea este o problema si nu ne putem permite sa petrecem zile petrecute in jurul calculatorului uitand de lucruri mai importante: studiu, munca, odihna etc. După ședința în seara și poborovshis, câteva ore, cu instrumente HTML sau așa cum sunt numite în saytostroenie- „tagged“, în dimineața avem o mare parte din ceea ce este studiat doar uita. Și dacă au trecut mai multe zile între clase, apoi scurgeți apa, începeți din nou.
Bara laterală din stânga: Experiența mea este utilă pentru cei care nu doresc o lungă perioadă de timp și în mod serios se îngropa în studiul unor personaje obscure, dar este nevoie să înțeleagă rapid, de a crea și de a lansa un site de pe Internet. În același timp, este normal să obțineți acel stoc minim de cunoștințe, care va găsi ulterior erori, modificări, adăugarea de noi informații etc.
Bara laterală dreapta: Dacă începeți să învățați HTML direct de la elementele de bază, atunci toate acestea vor dura prea mult timp și nu există nici o garanție că vor fi utilizate exact ceea ce aveți nevoie atunci când vă construiți site-ul. Am oferit imediat, să ia taurul de coarne, pentru a construi site-ul și în procesul de construire a cunoștințelor HTML al site-ului de la sine pus deoparte în mintea noastră, fără nici o constrângere pentru ea. Pentru a construi un site web în 30 de minute, după cum sugerează mulți oameni, nu promit, pentru că toți dorim să nu copiem și să construim un site în mod semnificativ.
Subsol: În primul rând, să ne dăm seama ce este HTML în termeni generali și vom intra în mai multe detalii pe măsură ce site-ul se bazează. Prin ea însăși, HTML este proiectat pentru a crea o structură de aspect pentru elementele WEB din paginile site-ului nostru. Sub elementele WEB se înțelege: test, tabele, diverse elemente grafice, link-uri. Pur și simplu, HTML oferă browserului să înțeleagă ce element de element este browserul, la rândul său, afișează elementul specificat de noi pe pagina WEB, cum ar fi HTML, care i-a arătat-o.
Copiați acest cod într-un notepad și salvați-l ca: "index.html"
P / S Rețineți că între brațul "
Acum, să scriem stilurile pentru acest cod HTML.
<
afișare: bloc;
>
corp <
font: 12px / 18px Arial, sans-serif;
lățime: 100%;
înălțime: 100%;
>
.învelitoare <
lățime: 750px;
marja: 0 auto;
min-înălțime: 100%;
înălțime: auto! important;
înălțime: 100%;
>
antet <
înălțime: 120px;
fundal: # FFE680;
>
mijloc <
lățime: 100%;
umplutură: 0 0 80px;
poziție: relativă;
>
.mijloc: după <
afișare: tabel;
clar: ambele;
conținut: '';
>
.recipient
lățime: 100%; float: stânga;
overflow: ascuns;
>
.conținut <
umplutură: 0 150px 0 150px;
>
bara laterală din stânga <
float: stânga;
lățime: 130px;
marginea stângă: -100%;
poziție: relativă;
fundal: # B5E3FF;
>
dreapta-bara laterală <
float: stânga;
lățime: 130px;
margin-stânga: -130px;
poziție: relativă;
fundal: #FFACAA;
>
subsol <
lățime: 750px;
margine: -80px auto 0;
înălțime: 80px;
fundal: # BFF08E;
poziție: relativă;
>
Puteți să o copiați imediat într-un notepad și să o salvați ca "style.css" în directorul unde aveți index.html.
După copierea separată a ambelor fișiere în tatăl pregătit. Ar trebui să ajungem astfel:

Deschideți fișierul "index" în orice browser și înainte de a deschide site-ul șablonului gata.

Stil -
conceptul de relativă
și atemporal.
"Inpropart"
Trimiteți-le prietenilor: