Al doilea include toate tipurile de poze pentru știri, fotografii în galerii foto, logo-uri ale unor parteneri și altele.
Ambele au nevoie de o prelucrare după plasare, dar fiecare grup are propriile caracteristici.
Primul grup de imagini (inserat prin WYSIWYG) sunt constatare mai dificilă, deoarece imaginile trebuie să iasă din supa tag-ul. Dar astfel de imagini necesită deseori o procesare simplă, redimensionarea proporțională. Este din cauza complexității de a găsi și ușurința de prelucrare, cele mai multe dintre ele nu manipulează în mod automat, și a lăsat la mila administratorilor de site-uri. Cei care, în funcție de alfabetizare și lenea lor, redimensiona înainte de a posta pe site-ul sau nu. Dar, uneori, chiar și administratorii neatest site-uri nu deranjez despre asta, de ce imaginea teribil de marfă lung, și, în funcție de browser-ul, sau uite prost, sau să împiedice atunci când desen. Desigur, capturile de ecran nu sunt încă cea mai proastă opțiune. De multe ori, la diferite site-uri pot fi găsite cu camere foto de 3000 de pixeli și mai sus.
Îți spun un secret, colegul meu nex se ocupă de rezolvarea acestei probleme cu ajutorul proiectului jevix, care nu este necunoscut. Cred că în curând va publica un articol pe această temă.
Al doilea grup de imagini este ușor pentru procesarea de formare a imaginii și complexitatea tratamentului în sine. De multe ori, o singura fotografie pe care doriți să creați mai multe imagini de diferite dimensiuni și calități diferite, așa-numitele miniaturi, miniaturi. Sincer, am fost doar surprins de o cantitate mare de biblioteci și modul de a crea miniaturi, având în arsenalul dvs. doar 2 parametri - lățimea și înălțimea imaginii dorite, și, uneori, chiar și un boolean, care indică dacă pentru a păstra proporțiile. Între timp, există o mulțime de modalități diferite de decupare a imaginii. Cu toate acestea, în opinia mea, ele se încadrează perfect în clasificare și algoritmizare. Acesta este motivul pentru care aș vrea să dedic tema cea mai mare parte.
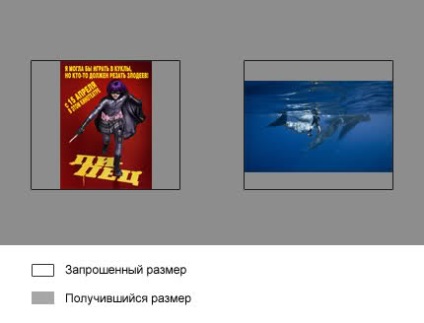
Deci, există imagini încărcate și există locuri diferite în care ar trebui să fie afișate. Să începem cu o simplă - o fereastră separată sau o casetă lightbox. Trebuie să păstrați raportul de aspect și să limitați cumva dimensiunea imaginii, astfel încât utilizatorul să nu trebuiască să aștepte mult timp pentru descărcare. Spuneți 1024 × 768 pixeli, ceea ce este suficient pentru fotografiile de pe site.

Acesta este cu această sarcină simplă este de obicei proiectat să se ocupe de majoritatea bibliotecilor pentru a crea miniaturi (deși imaginea de această dimensiune nu este numit miniaturi, punct de vedere tehnic nu există nici o diferență, avem nevoie pentru a modifica dimensiunea imaginii pe unele dintre regulile).
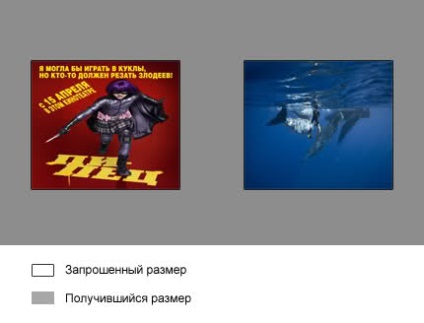
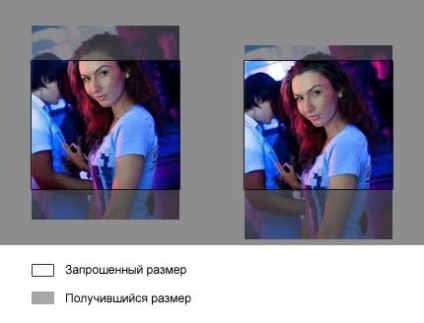
Unele biblioteci vă permit să specificați în plus un steag care indică faptul că nu este necesar să respectați proporțiile. Rezultatul este următorul:

Sincer, nu am avut niciodată ocazia să mă întâlnesc cu cazurile în care un astfel de mod de scalare ar fi potrivit.
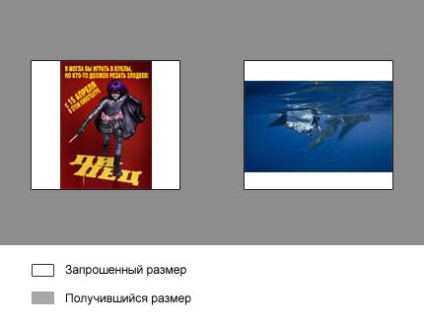
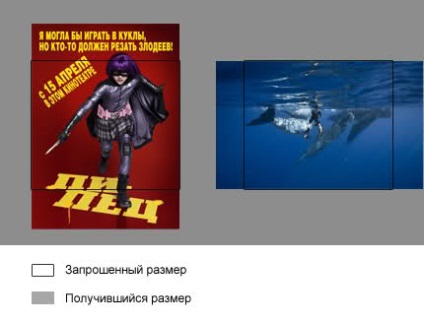
Cu imagini mari au dat seama. Ce-i cu cei mici care sunt previzualizările reale. Foarte adesea, aceste miniaturi sunt plasate într-o singură listă și adăugate pentru a le cerința - acestea trebuie să fie specificate strict dimensiune. Dar este imposibil să distorsionăm proporțiile. Ce ar trebui să fac? Aceasta ajută adăuga umplutură - simplu, în cazul de fond monocromatice în miniaturi, fie transparente (deși nu este cea mai bună opțiune).

Dar se întâmplă ca astfel de garnituri să pară puțin din loc. Dar, dacă imaginea era întinsă la marginea cea mai mare și tot excesul era tăiat - ar fi cel mai mult.

Se poate părea că nu este foarte umane să creezi imagini. Dar, de fapt, acest lucru este valabil doar pentru postere și logo-uri. Și dacă faceți fotografii, nu este adesea nimic important care este pierdut. Dar când decupați fotografii există o altă caracteristică - fețele oamenilor sunt adesea în partea de sus a imaginii. De aici se impune încă o regulă pentru decuparea unei fotografii - pentru a fi tăiată de sus este nevoie de puțin mai puțin decât de jos.

În mod ideal, poziția imaginii sursă pe imaginea rezultată ar trebui ajustată. Se poate întâmpla ca numai partea inferioară să fie importantă sau doar partea superioară (actuală, să zicem, pentru litere).
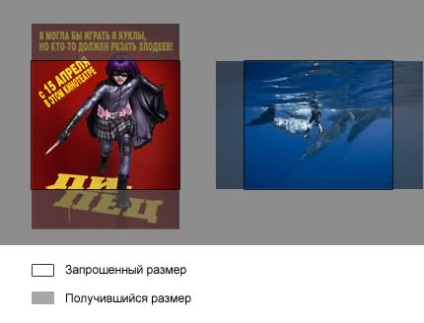
Uneori, imaginea trebuie să fie tăiată într-un mod care este direct vizavi de primul. În loc să faceți o imagine care să nu fie mai mare decât o anumită dimensiune, trebuie să faceți nu mai puțin decât dimensiunea specificată. Și tot ceea ce favorizează marginile dreptunghiului rezultat nu este necesar să fie tăiat.

Uneori aveți nevoie de o anumită dimensiune pentru una dintre coordonate, iar mărimea celeilalte coordonate poate fi arbitrară.

De exemplu, o imagine a unui articol care ar trebui să ocupe exact jumătate din lățimea coloanei. Un alt exemplu este înregistrarea filmului lor, care este rar și toată lumea ar trebui să aibă aceeași înălțime.
Și recent m-am confruntat cu această problemă:
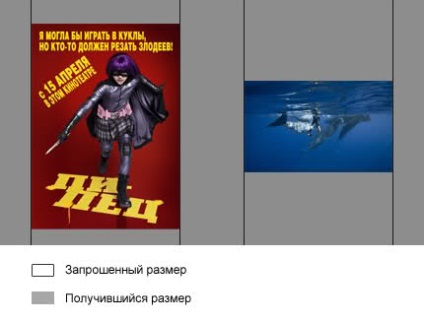
Logourile încărcate ar trebui plasate într-o singură linie de înălțime fixă. Dacă setul dimensiune 150 x 70 mărimea și aderența cu adaos de umplutură, ilustrația cu o lățime mică (prima în figură) se va ocupa toate 150 pixeli în lățime. Și dacă faci doar o înălțime fixă, este logo-uri foarte mici și late (al doilea și al treilea) va avea prea mult spațiu larg. Decizia a fost luată într-o ușoară schimbare în clasificarea mea, și anume, am dat seama că lățimea și înălțimea poate fi în mod independent unul față de celălalt prin strictă sau nu. Ie în acest caz, algoritmul este - dimensiunea miniaturile de 150 × 70 pixeli, cu respectarea strictă a înălțimii, dar nu și lățimea.
După cum înțelegeți, toate aceste calcule teoretice, fără practică, nu merită nici un ban. Dar, din păcate, astăzi nu va mai exista un cod. În cea mai mare parte, datorită faptului că există mai multe implementări și sunt pentru diferite platforme (PHP și Django) și trebuie să le puneți în ordine un pic. Cred ca atunci cand voi aduce versiunea pentru Django la stralucire, voi face un post separat despre asta, pentru ca vor fi mai multe chifle, si voi mentiona ocazional versiunea in PHP.
În schimb, vreau să enumăr o listă de simboluri și parametri simpli, care în 90% din cazuri scapă de scrierea unei funcții separate pentru fiecare miniatură.
dimensiunea - o serie de 2 numere, lățime și înălțime. Orice valoare (dar nu ambele simultan) poate fi 0 (sau NULL), ceea ce înseamnă că această dimensiune nu trebuie luată în considerare.
metoda - metoda de calcul a mărimii. Fie "nu mai mult de o dimensiune dată", fie "nu mai puțin de o anumită dimensiune", sau "o dimensiune exact specificată".
măriți - Boolean, măriți imaginile mici. Nu toată lumea îi place, imaginea de cod 100 × 100 este întinsă la 1024 × 768
dimensiunea strictă este o serie de 2 valori logice. Înseamnă corespondență strictă a mărimii în imaginea rezultată pentru fiecare dimensiune.
aliniați - o matrice de 2 cifre. Indică deplasarea imaginii sursă în procentajul rezultat, separat pentru fiecare dimensiune. În cazul în care imaginea rezultată este mai mare și când este mai mică.
culoarea din spate - culoarea pe care se umple padelele.
Articole similare
-
Ce subiecte să alegeți un copywriter pentru muncă, un site de la zero
-
Și totuși, Mercur sau Suzuki care motor este mai bine pentru o barcă
Trimiteți-le prietenilor: