HTML este limba de marcare hipertext a unui document web. Prin aceasta, poziția elementelor de pe pagină este marcată. Este ușor de învățat, deși mulți webmasteri începători cred că este exact opusul. În acest articol, să vedem cum funcționează.
Voi încerca să vă explic în mod simplu și ușor de înțeles. Nu vă temeți că nu este dificil, voi explica doar elementele de bază ale HTML. pe care trebuie să îi cunoașteți fiecare webmaster novice. În procesul de lucru cu site-urile veți întâlni HTML și, treptat, vă veți extinde cunoștințele.
Să creăm un dosar pe orice disc, de exemplu pe D: să îl numim Instruire. În el vom crea un folder numit www. Și în dosarul www, creați un dosar pentru imagini, de exemplu imagine. Vrei ce? Avem o structură a site-ului web. Deci, este necesar.
Acum să vedem ce e. Un document web este format din etichete HTML.
Etichetele se deschid și se închid și există un singur.
Un document web este întotdeauna în etichete . .
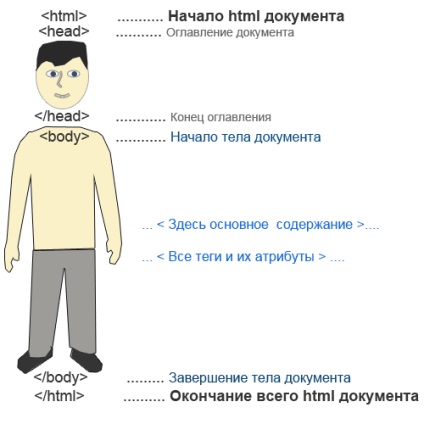
Iată structura vizuală a documentului HTML:

După cum puteți vedea, documentul are un "cap" și "corp". în "cap" este numele site-ului, începe cu o etichetă
Eticheta de închidere diferă de eticheta de deschidere prin prezența unei slash "/" în față.
Corpul conține codul principal al documentului, fotografiile, textele etc. Corpul este, de asemenea, plasat între eticheta de deschidere
și închiderea .Acum, să ne uităm la cel mai simplu document web al nostru. Pentru a face acest lucru, deschideți Notepad (START - Toate programele - Standard - Notepad) și copiați codul celui mai simplu document HTML.
Salvați-l în folderul www (File - Save As) denumiți documentul ca index.html, nu uitați, extensia ar trebui să fie .html. Sub Tip fișier, selectați Toate fișierele.
Pentru a lucra cu codul (HTML, CSS, PHP etc.), vă recomandăm să folosiți Not NotePad, dar programul NotePad ++
Un program foarte la îndemână, evidențiază tot codul, iar în cazul în care codul greșește, acesta nu mai luminează.
Acum, deschideți fișierul index.html utilizând orice browser, de exemplu Opera sau Intrnet Explorer.
Ar trebui să obțineți următoarele:

În corpul documentului, am scris două linii, rețineți că a doua linie este scrisă printr-o singură etichetă
. înseamnă că textul începe cu o nouă linie.
Acum, prin Notepad încercați să modificați textul în corpul documentului, nu uitați să salvați modificările și faceți clic pe butonul "Actualizare" din browser.
Articole similare
Trimiteți-le prietenilor: