În prezent am studiat un material destul de complicat. Acum știm cum să folosim elementele
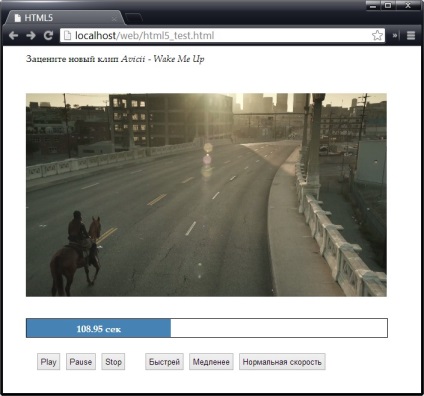
Sarcina de a crea un indicator de progres este ceva mai interesantă. În ceea ce privește marcarea, este creată din două elemente
Mai jos sunt regulile foii de stil care stabilesc dimensiunea indicatorilor și le colorează în culorile corespunzătoare:
În timpul redării, elementul

Puteți face bara de progres puțin convoluționată adăugând un indicator de încărcare care arată cantitatea de conținut încărcat și pus în tampon în acest moment. Această caracteristică este deja disponibilă pentru jucătorii încorporați în browsere. Pentru a adăuga acest indicator, trebuie să gestionați evenimentul onProgress și să lucrați cu proprietatea care poate fi văzută. Informații suplimentare despre proprietățile, metodele și evenimentele unui element

Apoi folosim elementul obișnuit
Articole similare
Trimiteți-le prietenilor: