Cum se face o referință de imagine?
Dacă înainte de tine a fost o sarcină de a face o imagine link-ul și nu puteți face față în limitele html, înainte de a da cea mai detaliată imagine pe care vom încerca să o înțelegem cu problema dată!
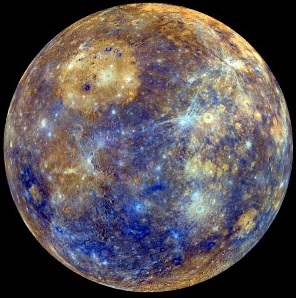
Rezultatul imaginii
Pentru a afișa pe ecran imaginea din html folosește o singură etichetă și codul arată astfel:
Desigur, puteți specifica numeroase atribute suplimentare ale acestei etichete:
, în cazul în care:
Acestea nu sunt toate atributele care pot fi aplicate unei imagini, ci cele mai elementare.
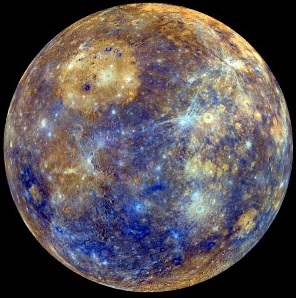
Deci, următoarea imagine, pe care o puteți vedea pe ecranul monitorului dvs., în html arată astfel:

Crearea unui link
Pentru a afișa o legătură pe ecran, trebuie să utilizați eticheta :
Cum se face o legătură de imagine în html:
În consecință, pentru a face referința imaginii, pentru aceasta este necesar să se combine cele două etichete descrise mai sus în următoarea construcție:
În acest caz, în loc de textul de legătură, imaginea însăși este folosită, toate acestea sunt secretele.

Articole similare
Trimiteți-le prietenilor: