Pagina principală a site-ului este întotdeauna acordată o atenție sporită. Aceasta este fața lui. Este pentru el să judece că oferă o resursă, indiferent dacă ar trebui să aibă încredere și dacă poate fi folosită. Această regulă funcționează chiar dacă vizitatorul nu vede în primul rând pagina principală, ci doar un fel de împrumut. Totuși, el preferă adesea să vadă "fața" resursei înainte de a începe să o folosească.
Setarea sarcinii și aspectul layout-ului
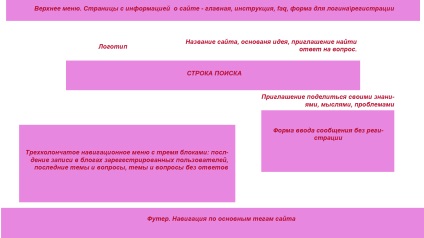
Înainte de a face ceva, sa decis să determinăm mai întâi ce să facem. Din ideea de a da "fața" site-ului proporțiile perfect adaptate ale feței apolloniană au fost abandonate imediat - va dura mult timp și efort și beneficiul va fi discutabil: vizitatorul are nevoie de confort, nu de frumusețe. Prin urmare, au fost formulate trei "balene" principale, pe care merită ridicate pagina principală:
Sunete, bineînțeles, frumoase și corecte, dar veți fi de acord că specificul acestor postulate este puțini. Prin urmare, era necesar să le dezvălui în moduri mai practice. Am gasit cele mai importante urmatoarele:
- Folosirea tonurilor rezervate, refuzul de a țipa și de a le prinde.
- Unitatea fonturilor și titlurilor, optimizarea dimensiunii fontului pentru cel mai confortabil mediu pentru citirea textelor.
- Accentul pus pe cele mai importante elemente ale paginii principale.
- "Totul într-o singură pagină": să prezinte și să descrie toate funcționalitățile site-ului pe o singură pagină și, în același timp, să nu creeze atât de multă iubire în zilele noastre, creditare pe termen lung.
- Minimalism în design.
Acum, acum este mai clar în ce direcție să se miște. Rămâne doar să punem totul într-o formă vizuală. În acest stadiu, încă nu a existat un domeniu sau de găzduire, chiar dacă CMS nu a fost încă decis, așa că Photoshop-ul vechi bun a venit la salvare, în care, pentru seara de lucru, sa constatat acest aspect:

Cine știa că versiunea finală ar fi complet diferită?
Alegerea bazei
În echipa noastră nu a existat, și nu există nici un profesionist verstalshchka web și designer. Prin urmare, a fost imediat evident că ar trebui să trasăm principalele forțe care erau. Ie exclusiv a mea. Aceasta înseamnă că nu puteți crea un șablon de la zero - nu va exista suficientă experiență și va dura atât de mult timp încât este mai ușor să vă întoarceți la studio. Aveam nevoie de o bază de la care să putem lucra în viitor și să ne remodelăm propriilor noastre nevoi.
Alegerea a căzut pe una dintre temele standard Drupalov, care este postată pe site-ul oficial al proiectului - Business de la studioul web Devsaran. Era simplu - nu avea o mulțime de elemente inutile și inutile care trebuiau eliminate. A fost minimalist - și aceasta este, după cum vă amintiți, 20% din implementarea conceptului. Designul paginilor interne a fost bine conceput - acesta este și un minus mare de lucrări. În final, subiectul părea simplu. Aceasta înseamnă că nu va fi dificil să o schimbați.
Primul lucru de sub cuțit a fost alunecătorul. Acest element de design este, în general, demn de un post separat. Nu există niciun alt detaliu similar pe site care ar putea, de asemenea, să devoreze efectiv cea mai mare parte a paginii deschise și, în același timp, să nu ofere vizitatorului o singură bucată de informații utile. Dragostea designerilor de layout pentru slider-uri este de înțeles, un script poate fi folosit pentru a profita la maximum de cel principal și, în același timp, face să arate elegant și vizualizat. Dar, în practică, acest lucru este relevant doar pentru anumite tipuri de site-uri: în portofoliul fotografului, de exemplu sau ... da mai mult și nicăieri, poate.
După ce a scăpat de glisor, șablonul fix a fost transformat într-unul din cauciuc. Un site care nu se adaptează dimensiunii unei ferestre deschise este un site rău. În ceea ce privește aspectul standard al ecranului, acesta arată în continuare mai mult sau mai puțin, dar pe monitoarele mari, banda îngustă din mijloc arată foarte îngrozitoare.
În plus, toate regiunile intitulate Home Highlight 1-3 au fost eliminate, iar numărul de regiuni numite Bottom a fost redus la trei. De asemenea, a trebuit să reparăm niște jamburi în verst și aranjarea blocurilor pe paginile interne ale site-urilor.
Ei bine, este timpul să vă desenați ideile pe cadrul rezultat.
Prima opțiune sau permiteți-mi să o dezvolt
Chiar și după adăugarea a două noi blocuri la cel principal, în conformitate cu conceptul dezvoltat, a devenit clar că acest lucru nu este suficient. Două ferestre triste cu forme și trei coloane la fel de triste, cu un număr restrâns de posturi, au dat site-ului un aspect extrem de nedesăvârșit și cerșetor, era evident că toate acestea au fost făcute pe genunchi pentru câteva seri. Necesitatea de a remodela
S-ar putea vina totul pentru conceptul creat greșit. Dar asta nu ar fi absolut adevărat. Ea a descris cu acuratețe principalele elemente ale principalelor, în cursul lucrării compoziția lor a fost practic neschimbată. Eliminat un singur detaliu - un widget pentru intrări noi în blogurile utilizatorilor și apoi din cauza abandonării totale a acestei funcționalități în general.
Evident, pagina nu avea suficiente elemente de design.
Încercarea de a face acest lucru cu roșu sa dovedit a fi un eșec - se părea că cineva a fost sacrificat pe ecran. A început o căutare dureroasă a designului. Toate culorile spectrului au fost testate. Dar în curând a devenit clar că acest lucru nu este suficient - nici unul dintre ei nu a dat un bun efect vizual în combinație cu albul. Avem nevoie de încă unul, unul auxiliar.
După mai multe experimente, sa dovedit că singura versiune normală a culorii principale - albastru și toate nuanțele sale. Am încercat să evit aceste tonuri, pentru că ele sunt acum folosite aproape peste tot. Vkontakte, Mail.ru, Facebook, Twitter - toate sunt albastre. Dar, aparent, nu fără motiv, tk. toate celelalte culori nu dau efectul dorit: nuanțele roșu-portocalii sunt prea agresive, verde-galben foarte estompat, iar violetul este prea moale.
Opțiunea cea mai optimă a fost o combinație de culoare de bază ultramarină cu un auxiliar gri argintiu. După un mic șamanism, fișierul cu lista de stiluri a avansat după cum urmează:

Majoritatea persoanelor care au văzut această versiune a site-ului au convenit că acest design merită o evaluare obiectivă "îngrozitoare". Problemele au fost următoarele:
- Designul "tăiat" vizual pagina în trei părți fără nicio conexiune.
- Totul părea aspru și unghiular.
- Elementele de pe principala nu au dat nici cea mai mica idee despre ce a fost site-ul.
- Resursa părea ieftină pe genunchi.
Denumiți problema - rezolvați-o jumătate. Deci, rămâne să abordăm a doua parte a sarcinii.
Magia colțurilor rotunjite
Înainte de a vă concentra asupra specificității site-ului, a trebuit să rezolvați mai întâi problemele vizuale rămase. Ideea inițială a fost aceea de a adăuga ceva asemănător unui infographic, care ar da integritate site-ului și a transmis sensul său. Chiar și o versiune timpurie a imaginii a fost creată, care trebuia să fie adăugată la cea principală:

Problema a fost aceeași ca și cu cursorul: imaginea a consumat o cantitate mare de spațiu, duplicând informațiile deja disponibile pe site. Au existat și alte dificultăți în utilizarea acesteia. Imaginea trebuia să fie tăiată în elemente pentru a fi încărcată pe site și apoi să o înfășurați astfel încât să se uite în mod adecvat cel puțin la rezoluțiile principale ale ecranului și să nu fie distorsionată atunci când dimensiunea ferestrei a fost schimbată. Toate acestea s-ar putea face, dar munca a trebuit să fie destul de dureroasă, dar eficacitatea rezultatului a provocat anumite îndoieli.
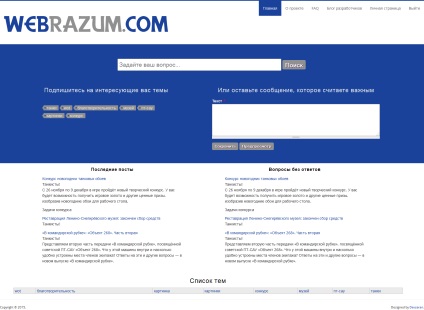
A fost o altă soluție. Și sa dovedit a fi doar o proprietate simplă, prescrisă în stiluri - raza de graniță. Utilizând acest element, colțurile blocului dreptunghiului vor fi rotunjite cu valoarea specificată. Aplicarea acestuia în dreptunghiul albastru central, împreună cu ruperea marginilor sale de la marginea ecranului, a condus la un rezultat uimitor: site-ul a dobândit integritate, efectul de rupere a paginii a dispărut, designul a devenit mai plăcut pentru ochi.
Problema a rămas doar că blocul colorat ocupa o mulțime de spațiu, dar a fost rezolvat destul de simplu: linia de căutare a fost mutată de la dreptunghiul albastru sub ea, îngustând zona ocupată de ea.
Dar nu era suficient. A fost necesar să se deschidă toate funcționalitățile și să nu se ia prea mult spațiu. Aici este necesar să se explice că o descriere detaliată a conceptului și a capacităților site-ului este stocată într-un fișier vordian de trei pagini. A fost necesar să o scurteze la câteva linii.
În astfel de cazuri, este mai bine să apelați la liste cu marcatori. Sa dovedit că este foarte posibil să se strângă toate informațiile până la trei puncte, cu trei sub-paragrafe în fiecare. Adăugarea unui clip-art și a unui design multicolor al fiecărui element din blocul atât de iubit, cu colțuri rotunjite, a finalizat crearea designului principal. Ce sa întâmplat - uite aici.
Și ce urmează?
Nu ne vom opri din ceea ce sa realizat. Pagina principală a site-ului este încă modificată și modificată. De exemplu, mai recent, a fost adăugat un alt bloc cu o descriere mai detaliată a funcționalității destinate îmbunătățirii indicatorilor SEO. În forma sa finală, sloganul site-ului sub logo-ul a venit doar cu câteva săptămâni în urmă. Pentru lista subiectelor din partea de jos, a existat o limită de 100 de piese.
În viitorul apropiat, subsolul se va îmbunătăți în continuare. Există o mulțime de informații care ar trebui prezentate aici: informații de contact, forma de comunicare, cele mai importante linkuri care nu se încadrează în meniul de sus. Există și alte idei pentru îmbunătățirea blocului inferior și a altor elemente de la principalele, peste implementarea cărora lucrăm. Multe dintre aceste modificări se văd deja în viitorul foarte apropiat. Urmăriți știrile de pe site și blogul dezvoltatorilor, unde vor fi prezentate toate cele mai relevante informații despre cele mai importante inovații viitoare.
Articole similare
-
Cum să atașați o înregistrare pe pagina principală a site-ului pe wordpress
-
Unghiul de proiectare balerină pentru forma de pe fotografie
Trimiteți-le prietenilor: