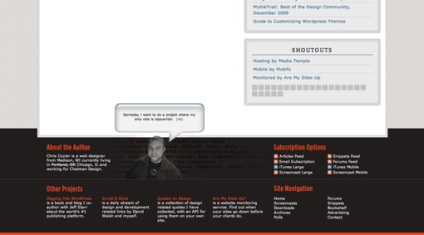
1. Meniul principal al site-ului este redat în subsolul paginii
Această tendință este contrară normelor general acceptate și este mai degrabă experimentală. În mod tradițional, meniul principal al site-ului este plasat în titlul paginii. În exemplul de mai jos, subsolul este fixat în partea de jos a ecranului monitorului. Destul de riscantă, dar originală idee. Cu performanțe adecvate pot decora în mod semnificativ site-ul.


3. subsolul de contrast
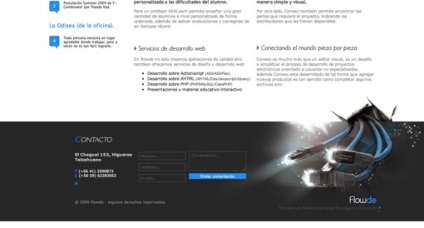
Dacă doriți să faceți vizibil subsolul - faceți contrastul cu fundalul principal al paginii. În acest exemplu, subsolul nu numai că diferă în culoare, dar este, de asemenea, întărit cu o ilustrație de legare care direcționează vizualizarea utilizatorului cu privire la informațiile de contact din subsol.

4. Mare ilustrare în subsolul paginii
Dacă subsolul este ultimul element pe care vizitatorul îl vede pe site, atunci de ce nu lăsați o impresie strălucitoare și de neuitat cu ajutorul unui desen colorat mare. Arată, într-adevăr, minunat.


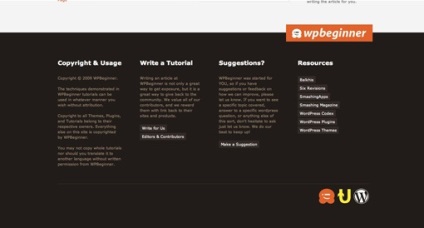
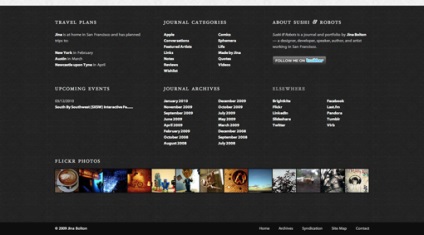
5. Completarea subsolului cu conținut
Un spațiu de subsol suficient de mare permite practic fără durere, fără a aglomera câmpul principal al paginii, umplându-l cu diverse blocuri utile. De ce să nu profiți de acest lucru.




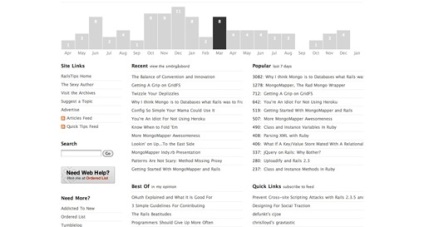
8. Unitate actualizată zilnic
O idee foarte atractivă este plasarea în subsolul blocului actualizat zilnic, care ar fi de valoare practică și ar stimula utilizatorul să viziteze zilnic site-ul. În exemplul de mai jos, proprietarul site-ului actualizează blocul cu palete de culori zilnic.

9. Infographic interactiv
Puteți să vă prezentați multe modalități de prezentare a informațiilor într-un mod nou și atractiv. Un astfel de mod este de a prezenta un bloc cu înregistrări de arhivă sub formă de infografice interactive. Un mod foarte original.

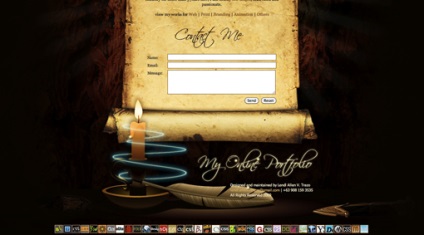
10. Folosind animație simplă
O mică animație va adăuga site-ului dvs. mai multă atracție vizuală, fără a distrage atenția de la conținutul principal. În acest exemplu, luminile animate se învârt în jurul lumânii. Foarte drăguț.

Articole similare
Trimiteți-le prietenilor: