
Deja stau mult timp pe unul dintre site-urile mele. Aici, în timpul liber am decis să împărtășesc.
Găsit pe Internet. A venit aici doar pe scenariul "AutoCheck pentru corectitudinea completării formularelor la înregistrare" și a decis să combine afacerea cu plăcerea!
Includeți: tpl, css, js, png, psd
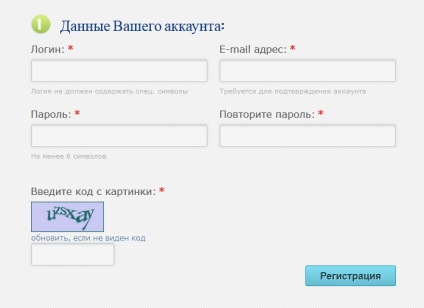
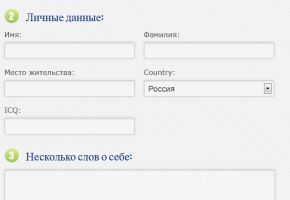
Indiferent ce a fost ca pe capturi de ecran, adăugați mai multe. câmpuri pentru utilizatori:
last_name - Nume de familie
țară - țară
Nu uitați să puneți Da la "Disponibil la înregistrare" și "Utilizatorul se poate schimba"! Tipul câmpului este o linie.
Fișierul rega.js este introdus în folderul js al șablonului tău. (aceasta este pentru verificarea câmpurilor)
Fișierul register.css este copiat în folderul cu stiluri - stil sau css. șablonul dvs. Și nu uitați să schimbați numele folderului pe primele linii de înregistrare.tpl, dacă este diferit!
registration.tpl am pus într-un dosar cu un șablon.
În rega.js puteți schimba stilurile de text ale instrucțiunilor. Acestea sunt scrise astfel:
De asemenea, dacă nu sunteți mulțumit de ieșirea standardului prompt la autentificare, schimbați stilul acestuia în motorul \ ajax \ registration.php la sfârșitul fișierului
Dacă este necesar, modificați textul standard în site.lng
Nu uitați să configurați stiluri de text etc. în register.css pentru șablonul tău!
Dacă utilizați add. câmpuri, acestea sunt adăugate la șablon după cum urmează:
Dacă nu este lenea, o voi face chiar mai frumoasă.


Articole similare
Trimiteți-le prietenilor: