

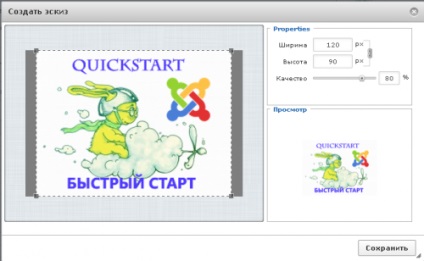
Image Manager Extended - Crearea de miniaturi ale imaginilor



Image Manager Extended - descărcați imagini
Pentru a descărca imagini de pe un computer local pe site-ul dvs., utilizați pictograma "Descărcare"
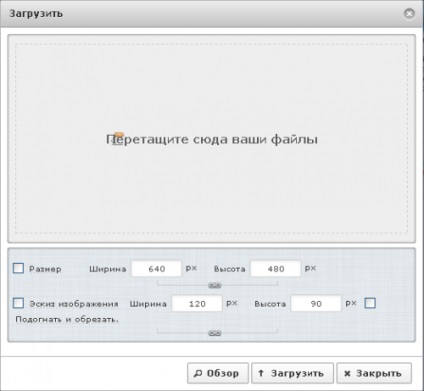
Făcând clic pe butonul "Descărcați", se deschide "Managerul de încărcare imagine".
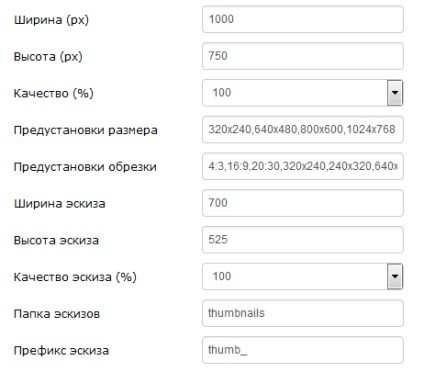
Include opțiuni pentru redimensionare și miniaturi la încărcarea imaginilor.

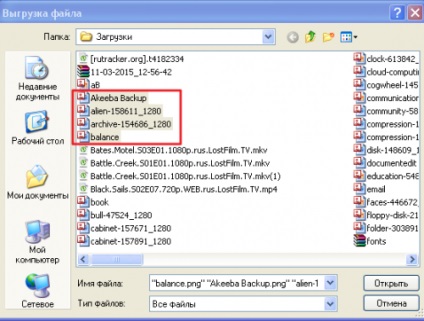
Pentru a descărca fișierul, faceți clic pe butonul "Răsfoiți" și găsiți fișierul
sau imagini de pe computer. Pot fi selectate mai multe fișiere
făcând o selecție din listă cu cursorul în timp ce țineți apăsată tasta "Ctrl". În plus, fișierele cu
imaginile pot fi pur și simplu trase de pe calculatorul local în caseta de dialog
descărcare.

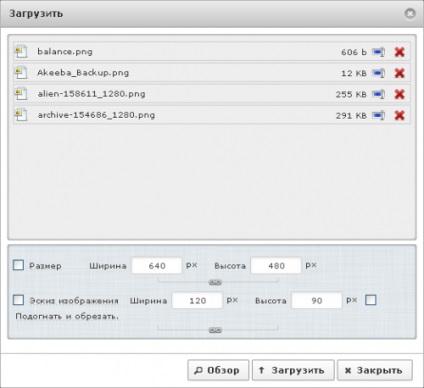
Fișierele vor fi adăugate în ordinea coadajului.


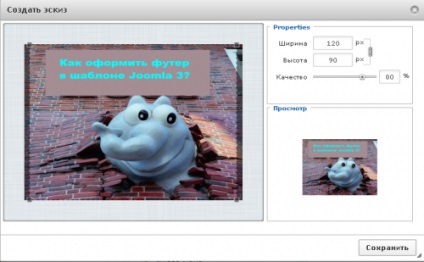
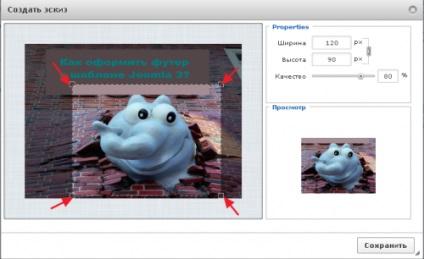
Aici setați dimensiunile prestabilite ale imaginilor încărcate și schițele acestora, de asemenea, puteți schimba calitatea lor în procente.
Crearea unei imagini alternative "Rollover Image" (fila Alternative)
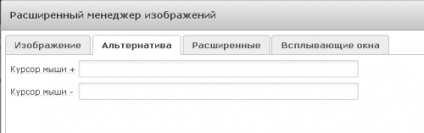
Când faceți clic pe fila "Alternativă", se deschide o casetă de dialog

"Cursor mouse +" - această imagine este afișată când cursorul mouse-ului este deasupra imaginii.
"Cursorul mouse-ului" - această imagine este afișată atunci când cursorul mouse-ului se mișcă din imagine. De obicei, aceasta este imaginea implicită.
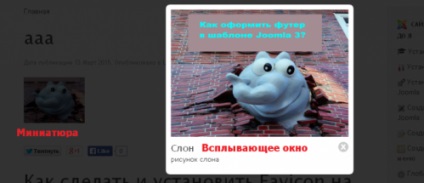
Astfel, Image Rollover este o modificare a imaginii când plasați mouse-ul peste ea. Iată un exemplu:
Pentru a crea o imagine de rollover aveți nevoie de:
- Deschideți fila "Imagine" și în browser-ul de fișiere, selectați imaginea care ar trebui să fie imaginea implicită, adică va fi afișată în câmpul "Cursor Mouse -".
- Faceți clic pe fișierul imagine selectat și în câmpul "Mouse Cursor -" se va afișa automat calea către imaginea selectată.
- Faceți clic pe fila "Alternativă"
- Dați clic pe câmpul "Mouse Cursor +" și pe browserul de fișiere, selectați imaginea care ar trebui să apară când deplasați mouse-ul peste imagine.
- Faceți clic pe fișierul imagine selectat și în caseta "Mouse Cursor +" va fi afișată automat calea către imaginea selectată.
- Faceți clic pe butonul "Inserați".
Pentru a șterge o imagine alternativă, ștergeți conținutul câmpului "Mouse Cursor +" (când plasați cursorul pe cursorul mouse-ului) în fila "Alternative".
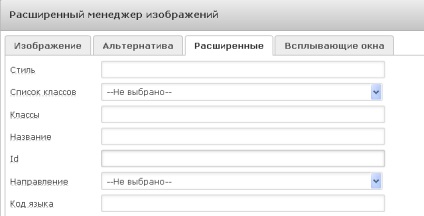
Fila avansată.

Stil este o listă cu proprietățile CSS încorporate aplicate unui element. Acest câmp va fi completat cu stilurile setate în fila "Imagini" (margine, margine, float etc.).
O listă de clase este o listă de clase CSS din șablonul Joomla, care pot fi aplicate unei imagini.
Clasele sunt o listă de clase CSS separate de spațiu care trebuie aplicată unei imagini.
Titlu - textul afișat în tooltip. când mouse-ul este peste imagine. Folosit ca descriere imagine.
Id este identificatorul unic pentru această imagine.
Direcție - direcția textului elementului.
Codul limbii - codul de limbă al elementului, de exemplu: ru-RU
Hartă imagine - Id. A imaginii hartă legată, de exemplu: # Map
O descriere lungă este o adresă URL la HTML sau un document text care conține o descriere detaliată a imaginii. Puteți selecta o adresă URL folosind browserul de fișiere "Răsfoiți" în partea dreaptă a câmpului de text.
Creați o imagine pop-up "lightbox"
Luați în considerare trei moduri de a crea ferestre pop-up utilizând pluginul Extended Image Manager.
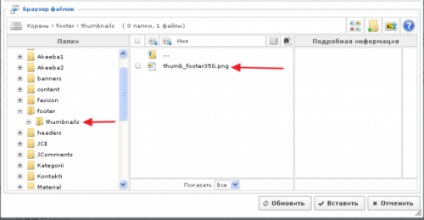
Creați o fereastră pop-up pentru o imagine care are o miniatură corespunzătoare
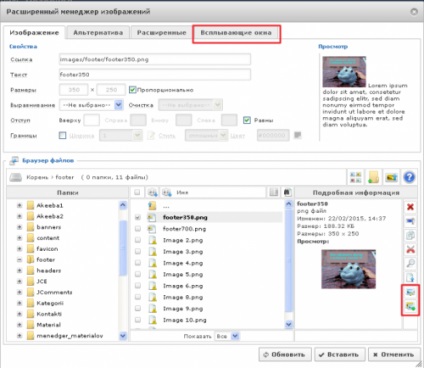
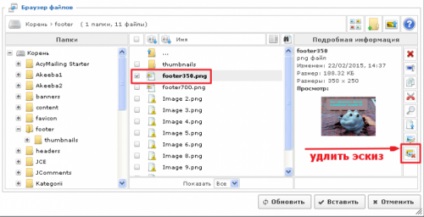
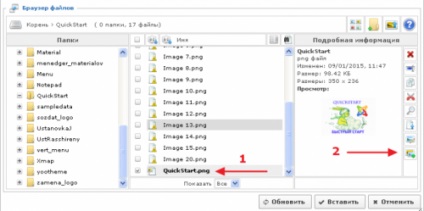
După cum sa menționat mai sus, această metodă presupune că miniatură (miniatură) pentru imaginea principală există deja. Pentru a afla dacă există o miniatură (miniatură) pentru imaginea principală, selectați-o în browserul de fișiere și acordați atenție butonului de jos din bara de instrumente din dreapta. Dacă pictograma "Șterge schița" apare pe butonul "Noua schiță", atunci există o astfel de miniatură și este situată în directorul "miniaturi" din același director ca și imaginea.

Acum puteți începe să creați o imagine pop-up.
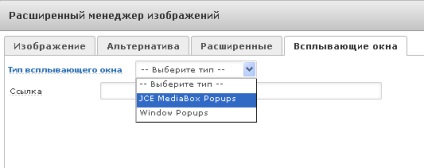
1. Accesați fila "Pop-up".
2. Selectați tipul ferestrelor pop-up "Popup-uri JCE MediaBox".

3. Selectați imaginea care va fi utilizată ca imagine pop-up făcând clic pe numele acesteia din Browser-ul de fișiere. Apare o casetă de dialog cu mesajul: "Utilizați miniaturile legate pentru link-ul drop-down?" Faceți clic pe "Da".

6. Puteți vedea dimensiunea ferestrei pop-up în "miniatură" a imaginii, dacă este necesar, puteți schimba aceste dimensiuni în câmpul "Dimensiuni". Faceți clic pe butonul "Inserați" și actualizați pagina site-ului.

7. Pentru a crea o galerie de imagini într-o fereastră pop-up, trebuie să atribuiți fiecărei imagini grupului aceeași imagine pop-up. De exemplu: gruppa.
Grupul este utilizat pentru a conecta imaginile ferestrelor pop-up, creând astfel o galerie pop-up în care vizitatorul poate trece de la o imagine la alta într-o singură fereastră pop-up. Pentru a utiliza această funcție, toate imaginile galeriei trebuie să se afle pe aceeași pagină (sau conținut) și să aibă același grup.
Un exemplu de galerie poate fi găsit aici.
Creați o fereastră pop-up pentru o imagine care nu are o miniatură


Urmați pașii de la 1 la 7, descriși în prima opțiune pentru crearea ferestrelor pop-up.
Creați o fereastră pop-up folosind o imagine miniatură alternativă
Această metodă de creare a unei imagini pop-up diferă semnificativ de cele de mai sus. În acest caz, trebuie să specificăm manual atât o imagine pop-up, cât și o imagine care va funcționa ca o miniatură.
1. Deschideți fila Imagine și faceți clic pe titlul imaginii care va acționa ca o miniatură. O miniatură este o imagine încărcată inițial pe o pagină de site Web și după ce faceți clic pe care apare o fereastră pop-up.
2. Deschideți fila "Drop-down".
3. Selectați tipul ferestrelor pop-up "JCE MediaBox".
4. Ca în cazul opțiunilor de mai sus pentru crearea ferestrelor pop-up, dacă această imagine are o miniatură asociată, vi se va întreba dacă doriți să utilizați această schiță. Faceți clic pe "Nu".

5. În browserul de fișiere, faceți clic pe numele imaginii care ar trebui să fie pop-up. adică imaginea care va apărea în fereastra pop-up. Specificați setările pentru imaginea de tip pop-up și dați clic pe butonul "Inserați".
Pentru a rezuma, vreau să spun că plug-in-ul JCE Image Manager Extended este cea mai bună soluție pentru crearea de imagini pop-up.
Acest plug-in vă permite să creați imagini pop-up cu timp minim.
Foarte convenabil a fost funcția de încărcare a imaginilor, permițându-vă să încărcați simultan imaginile principale ale dimensiunii potrivite și să creați mini-imagini, economisind în mod semnificativ timpul.
Trimiteți-le prietenilor: