
Instrumentul de gradient în sine este foarte important, este unul dintre puținele instrumente care implementează posibilitatea de redare a imaginilor 3D. De aceea, lucrul potrivit cu el este important.
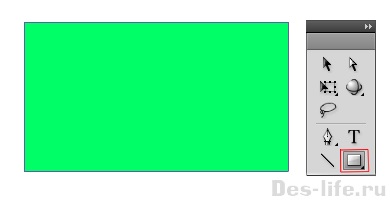
Ei bine, atunci. Creați un nou document ActionScript 3.0. Desenați un dreptunghi arbitrar.

În bara de instrumente, faceți clic pe grupul Culoare. Se deschide o casetă de dialog cu două file "Culoare" și "Mostre"

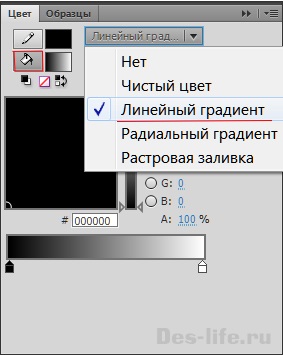
Dați clic pe pictograma "Setare culori de umplere" și selectați "Gradient liniar" din lista derulantă. Implicit se va transforma alb-negru.

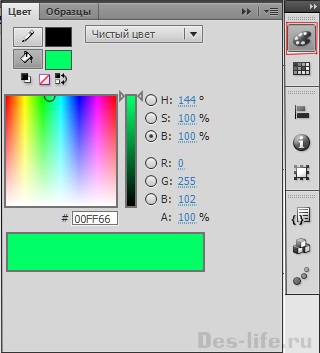
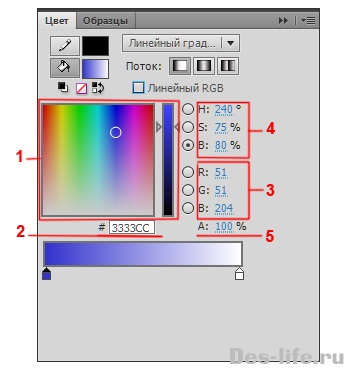
Acum puteți personaliza culorile. Culorile Sami pot fi selectate din paleta de culori - 1. sau puteți specifica un cod hexazecimal de culoare - 2. Sau sistem de culoare RGB (roșu, verde, albastru) - 3. Sau sistemul HSB (Hue, Saturație, Luminozitate) - 4. De asemenea, puteți seta valoarea de transparență a culorii (Alpha) la 5.

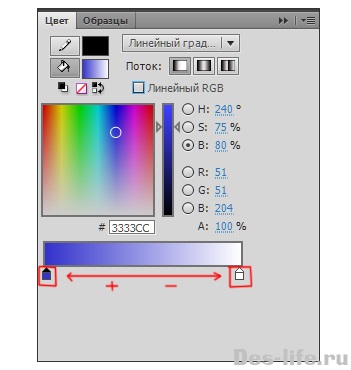
Utilizând glisoarele de culori puteți ajusta numărul și ordinea. Dacă faceți clic pe un cursor specific de două ori cu butonul stâng al mouse-ului, puteți specifica setările de culoare pentru această zonă particulară. Pentru a adăuga o altă culoare, trebuie să mutați indicatorul mouse-ului peste marginea inferioară a panoului, un semn + apare lângă pointer. Faceți clic pe butonul stâng al mouse-ului. Pentru a elimina cursorul și culoarea, mențineți cursorul pe el și trageți cu mouse-ul în jos. Pentru a muta culorile - mutați glisoarele la stânga spre dreapta.

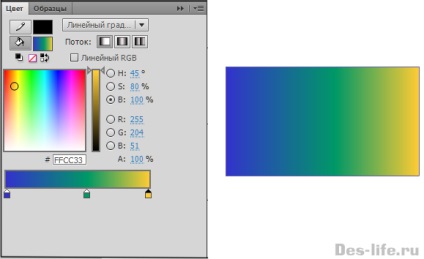
Încercați să reglați gradientul după cum urmează. Transparența tuturor culorilor - 100%

Vedeți, nu este nimic dificil să lucrați cu un gradient.
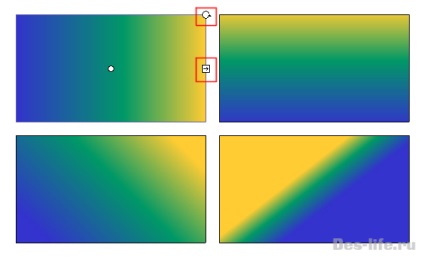
Acum, să vedem cum puteți schimba panta gradientului. Pentru a face acest lucru, există un instrument numit "Transform Gradient (F)" în grupul "Free Conversion". Un grup suplimentar de instrumente apare atunci când butonul stâng al mouse-ului este apăsat pe subsolul triunghiular negru din colțul din dreapta jos al instrumentului.
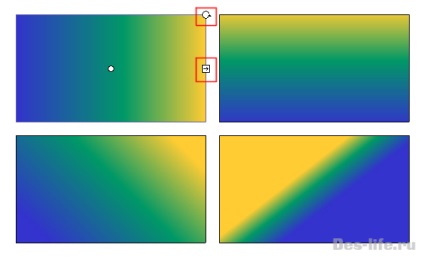
Selectați instrumentul "Conversie gradient" și faceți clic stânga pe obiectul dorit. Vor exista două noi indici care pot fi mutate în unghiuri diferite și în lateral. Experimentați-i cu ei pentru a obține o varietate de opțiuni de umplere cu gradient.

Asta e tot. Sper că am explicat în detaliu cum puteți lucra cu un gradient în Adobe Flash CS 5. Nu vă fie frică să experimentați și să învățați noi caracteristici ale instrumentelor, fără a uita să păstrați copii de rezervă.
(Vizitata 608 ori, de 1 ori astazi)
Articole similare
Trimiteți-le prietenilor: