Dacă trebuie să cunoașteți lățimea totală a mai multor blocuri, apoi aruncați partea fracționată, nu veți obține valoarea finală corectă. Să ne uităm la trei blocuri: cu fix, lățime procentuală și lățime automată.
Să creăm un marcaj pentru testele noastre
Creați trei blocuri:
- Primul bloc cu lățimea setată în procente
- Al doilea bloc cu o lățime fixă specificată în pixeli
- Al treilea bloc cu lățimea blocului dependent de conținut

În fiecare bloc, vom avea trei linii pentru a scrie:
- Valorile lățimii blocurilor folosind $ (this) .css ('width')
- Valorile lățimii blocului utilizând $ (this) .width ()
- Valorile lățimii curente a blocului folosind $ (this) [0] .getBoundingClientRect () Lățime
Astfel, luăm în considerare trei situații de bază și vom putea trage concluzii.
Stiluri pentru cazul de testare
Nu este nimic special, vom crea un bloc cu proprietăți comune pentru toate blocurile și proprietăți separate de lățime pentru fiecare bloc.
Cum să aflați lățimea reală a blocului
Pentru a cunoaște lățimea unui bloc (element) cu o parte fracționată, vă recomandăm să utilizați următoarea metodă:
Această metodă există încă din zilele IE4, deci ar trebui să fie acceptată în toate browserele.
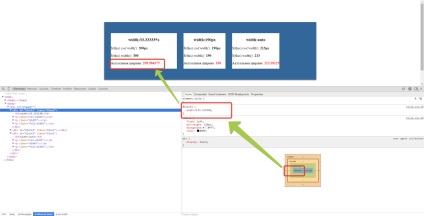
Rezultatele testelor
După cum puteți vedea din demo, blocurile cu o lățime specificată în procente și lățime: auto au o parte fracționată pe care lățimea metodei jquery () nu o afișează.
Blocurile cu o lățime fixă specificată în pixeli nu au o parte fracționată și nu afișează strict valoarea specificată de ele.
Trimiteți-le prietenilor: