Unitățile de măsură joacă un rol important în construirea de case, poduri și turnuri, iar crearea site-urilor web nu constituie o excepție. Pentru a crea site-uri, în special în CSS, se utilizează un număr de unități de măsură, cum ar fi pixeli, EM și procente. În această lecție vom cunoaște toate aceste unități de măsură.

Un pixel este o unitate fixă de măsură și cea mai mică unitate a ecranului, dar nu o confundați cu pixelul care definește rezoluția ecranului. Pixelul în CSS nu are legătură cu rezoluția ecranului. Dacă deschidem o pagină Web cu o lățime fixă de 1024px, să spunem, pe un comprimat cu o rezoluție a ecranului de 1024px la 480px, pagina web nu se potrivește pe ecran.
Ne-am confruntat cu această problemă înainte și am constatat că pixelul în CSS nu este o unitate liniară de măsură, de fapt este o unitate vectorie de măsură. De fapt, în pixeli CSS măsoară lungimea zonei afișată, mai degrabă decât rezoluția ecranului, de ex., E. Dacă rezoluția ecranului 1024px, aceasta nu înseamnă că pagina va avea o lățime de 1024px.
Mai multe despre pixeli
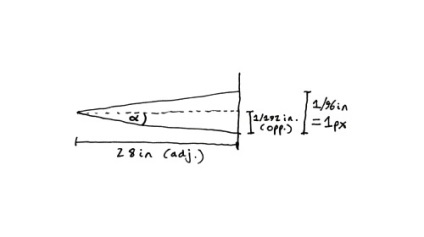
Dacă sunteți familiarizat cu trigonometria și doriți să aflați mai multe, vedeți următoarea explicație de la Sean B. Plamer: "Un pixel în CSS este o unitate unghiulară de măsură."

Determinarea dimensiunii ecranului
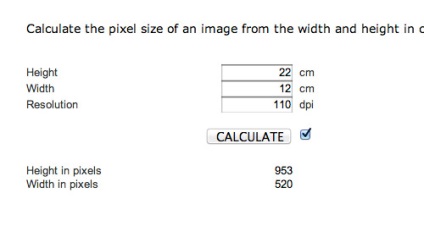
Deci, de unde știți dimensiunea reală a ecranului dispozitivului? Din fericire, există un calculator special, la îndemână, care estimează aproximativ dimensiunea ecranului în pixeli, Centimetri în pixeli. Avem nevoie doar de lungimea și lățimea ecranului dispozitivului și PPI (pixeli per inch) / DPI (puncte per inch), aceste date pot fi obținute de pe ambalajul dispozitivului.

Dimensiunea pixelului în Photoshop
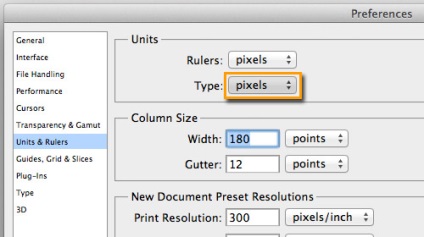
Lucrând în Photoshop, puteți vedea că dimensiunea implicită a fontului este setată la Pt (Puncte, puncte). Unitatea Pt este foarte potrivită pentru stilurile de imprimare. Pentru a nu confunda Pt și Px, atunci când convertim un document pe un site web, putem schimba unitățile de măsură din meniul următor: Editare> Preferințe> Unități și rigle.
Și se va deschide o fereastră cu setările, așa cum se arată în imaginea de mai jos. Selectați pixeli pentru unitatea Tip.

Apoi dimensiunea fontului este afișată în pixeli.
EM este o unitate relativă de măsurare. În CSS, EM reprezintă multiplicatorul implicit al dimensiunii fontului pentru un dispozitiv sau document.
De exemplu, într-un document, dimensiunea fontului este setată la 16 pixeli. 1em este 16px, 2em este 32px și așa mai departe. Deși EM este folosit în mod obișnuit pentru a se referi la dimensiunea fontului și de fapt este unitatea standard de măsură în stilurile browserului pentru măsurarea dimensiunii fontului, putem folosi de asemenea EM pentru a specifica lungimea elementului.
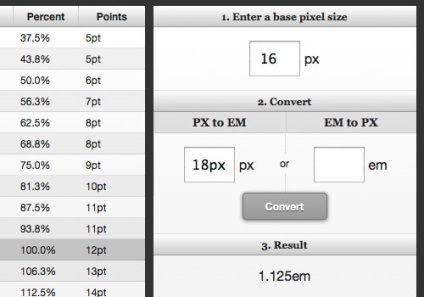
Singura problemă cu utilizarea EM este că nu este foarte intuitivă, dar există două modalități de a rezolva problema. În primul rând, putem folosi calculatorul convenabil PX în EM.

O altă modalitate este de a seta dimensiunea implicită a pixelilor la 10 pixeli, deci este mai convenabil să citiți, de exemplu, setarea de 15 pixeli ca 1.5 sem. Sper că aveți o idee generală cu acest exemplu.
Cu procentajul este din ce în ce mai clar, este stabilit în raport cu blocul părinte. Dacă lățimea blocului părinte este de 800px, atunci 50% este 400px. În ultimii ani, designul adaptiv a devenit un standard în designul web, astfel încât unitatea procentuală este utilizată din ce în ce mai mult.
Să considerăm următorul exemplu, în următorul fragment de cod este dat lățimea de 60%, și unități de clase .container Principale, dar aceste blocuri sunt diferite clase de blocuri parentale, astfel încât acestea vor fi de lungimi diferite. Unitatea Clasa .container ia 60% din regiunea vizibilă browser lățime, iar unitatea de clasă ia 60 Principale% din lățimea blocului său părinte clasei .container.
Astfel, obținem următorul rezultat:

Deoarece procentul este de asemenea o unitate relativă de măsurare, există o problemă similară cu aceasta, la fel ca și în cazul unităților EM. Poate fi dificil să se calculeze rapid în minte câte procenturi de 500px vor fi de 15px. Aceasta se întâmplă de obicei atunci când traducem unitățile pixelilor de la faza de proiectare la pagina web. Există două moduri de a rezolva această problemă: Puteți conta, de obicei, cu un calculator, sau dacă doriți să utilizați CSS pre-umidificator, puteți utiliza funcția procentuală () de la Sass.
concluzie
În jurul utilizării unităților de măsură în designul web, se desfășoară o mulțime de discuții. Dar măsurarea în mod ideal unitate pixel pentru a fi utilizată atunci când proprietățile pentru cea mai mare parte ar trebui să fie precise, de exemplu, pentru a seta valorile dimensiunilor deplasare verticală sau orizontală pentru proprietăți, cum ar fi border-radius și box-umbră și o măsurare EM unitate așa cum este recomandat de W3C , este mai bine să utilizați pentru dimensiunea fontului. Procentul este unitatea ideală de măsură pentru utilizarea în marcarea adaptivă.
Traduceri - Duty Officer
> În CSS, EM reprezintă multiplicatorul implicit al dimensiunii fontului pentru un dispozitiv sau document.
Te rog, scuzați-mă, dar asta nu este adevărat. Încercați-l pentru dvs.:
Această dimensiune nu este luată în considerare din mărimea implicită a fontului dispozitivului sau a documentului, ci din dimensiunea blocului părinte, precum și din procentaj.
Și dacă trebuie să numărați din fontul documentului, indiferent de părinți, atunci nu există nimic pentru acest lucru. Adesea o folosesc cu un falc pentru pixeli pentru browserele mai vechi.
Articole similare
Trimiteți-le prietenilor: