A greși este particulară pentru toți. Erori apar atunci când oamenii interacționează cu interfețele utilizatorilor. Uneori acestea apar prin vina unei persoane și, uneori, motivul constă în cererea însăși. Oricare ar fi motivul, greșelile și modul în care le tratezi au un impact enorm asupra experienței utilizatorilor. Mesajele de eroare inutile pot provoca dezamăgirea utilizatorului și găsirea unui înlocuitor al aplicației.
În acest articol, vom examina modul în care puteți optimiza designul aplicației. pentru a evita erorile utilizatorilor și cum să creați mesaje de eroare eficiente.
Ce este un mesaj de eroare?
Un mesaj de eroare este un ecran care apare în cazul unei defecțiuni, datorită căruia utilizatorul nu poate finaliza acțiunea dorită. Aceasta poate fi orice: operațiuni incompatibile, introducerea incorectă a datelor, incapacitatea aplicației de a se conecta la server etc.
Fiecare eroare, indiferent de cauză, devine un obstacol pentru utilizatorii dvs. și împiedică interacțiunea acestora cu aplicația. Din fericire, abordarea corectă a problemelor emergente va contribui la reducerea acestui obstacol.
Este mai ușor de prevenit decât de reparație
Dacă dezvoltați o aplicație, atunci ar trebui să fiți conștienți de cele mai comune interacțiuni care pot duce la erori. De exemplu, este de obicei dificil să completați formularul la prima încercare sau este imposibil să sincronizați datele din cauza unei conexiuni slabe la rețea. Aceste cazuri trebuie luate în considerare pentru a minimiza erorile. Cu alte cuvinte, este mai bine să le prevenim, oferind sfaturi utilizatorilor și arătând flexibilitate.
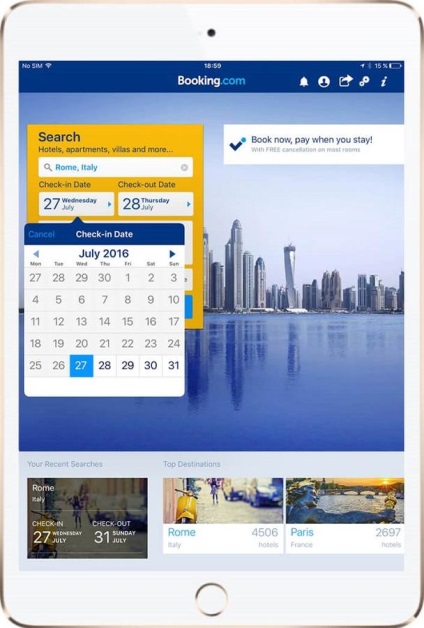
De exemplu, dacă oferiți un serviciu de căutare și de rezervare a hotelurilor, care este scopul efectuării unor date trecute disponibile pentru selectare și apoi afișarea unui mesaj de eroare?
O decizie înțeleaptă în acest caz este reprezentată de Booking.com: selectorul de interval de date vă permite să selectați doar datele curente sau ulterioare, iar persoana în acest fel nu va putea să facă o greșeală.

Booking.com face datele trecute inactive pentru selecție
Mesaje de eroare de intrare nevalide
Validarea formularului este necesară pentru a informa utilizatorul despre orice inexactitate în datele introduse de utilizator. Validarea validă a formularului conține patru elemente importante:
1. Timp corect (validare încorporată)
Utilizatorii nu le place să-și petreacă timpul completând un formular lung și apoi doar la sfârșitul lor, pentru a afla că au făcut o greșeală undeva.
Validarea trebuie să informeze prompt utilizatorii despre corectitudinea informațiilor pe care le-au introdus. Principiul principal al validării formei bune este: Discutați cu utilizatorii! Spune-le ce se întâmplă greșit! Acest lucru îi va ajuta să reducă timpul pentru corectarea erorilor.
2. Locul potrivit
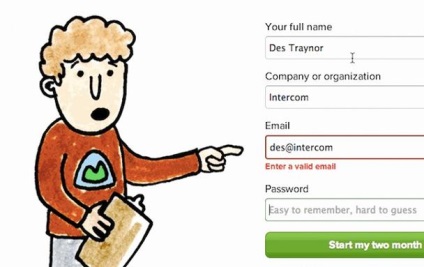
Mesajele dvs. ar trebui să fie întotdeauna plasate în contextul acțiunii. Dacă doriți să informați utilizatorul despre o eroare într-un anumit câmp - afișați un mesaj de lângă acest câmp - este cel mai bine să îl faceți în dreapta sau, dacă nu este posibil, direct sub el.

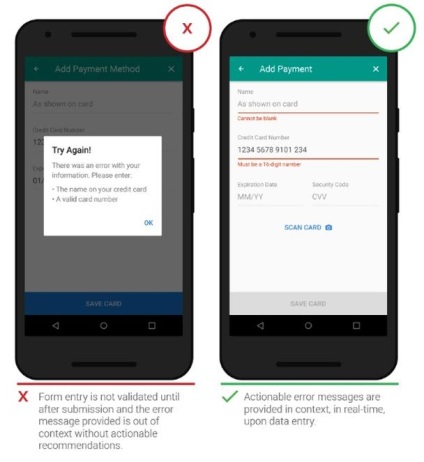
Exemplu din stânga: informațiile introduse nu au fost verificate la timp, mesajul de eroare nu este sensibil la context și nu oferă recomandări pentru utilizator
Exemplu în partea dreaptă: Mesajele informează utilizatorul cu privire la inexactitățile specifice din datele introduse de el, sunt prezentate în context și în timp real
3. Culoare corectă (design intuitiv)
Culoarea este unul dintre cele mai bune instrumente atunci când dezvoltați mesaje de eroare, deoarece funcționează la un nivel instinctiv. Utilizarea roșu în mesaje de eroare, galben în mesaje de avertizare și verde pentru cele de succes are un efect incredibil de puternic. Cu toate acestea, asigurați-vă că culorile interfeței dvs. digitale sunt disponibile pentru utilizatori. Acesta este un aspect important al designului vizual de calitate.

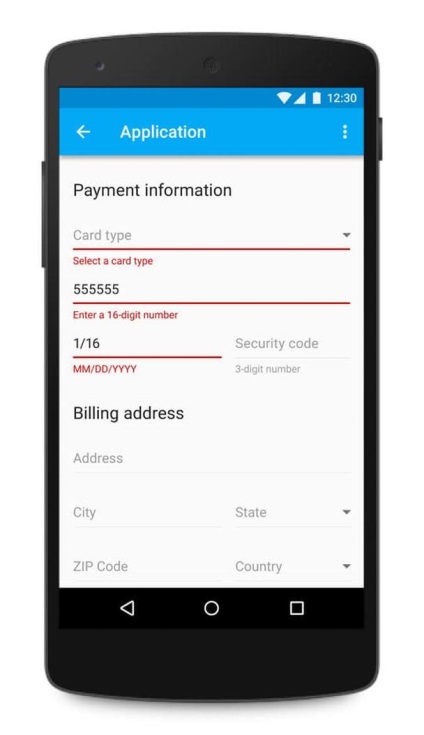
Textul despre eroare trebuie să fie lizibil, de o culoare adecvată și de contrast bine cu fundalul
4. Mesaj clar

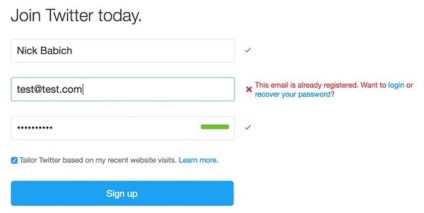
"Acest e-mail este deja înregistrat. Doriți să introduceți sau să restaurați parola? "
Erori de aplicare
Acum vorbim de erori care apar fără intervenția utilizatorului. De exemplu, atunci când se pierde conexiunea la Internet și utilizatorul se află în acest moment pe ecran, disponibil doar în modul online. În astfel de situații, din nou, trebuie să spuneți în mod clar ce sa întâmplat și ce măsuri trebuie luate în continuare.
Nu trebuie să afișați niciodată mesaje de felul următor:
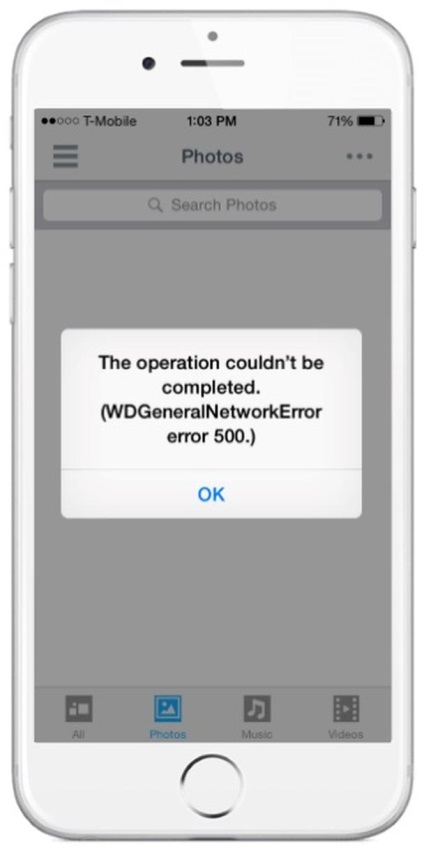
1. Mesaj "codificat". Mesajele care conțin coduri de eroare interne ale aplicațiilor sau abrevieri incomprehensibile nu spun nimic utilizatorilor, ci îi sperie mai degrabă.

Acest mesaj de eroare a fost scris de dezvoltator pentru dezvoltator: "Operația nu poate fi finalizată (WDGeneralNetworkError 500)"
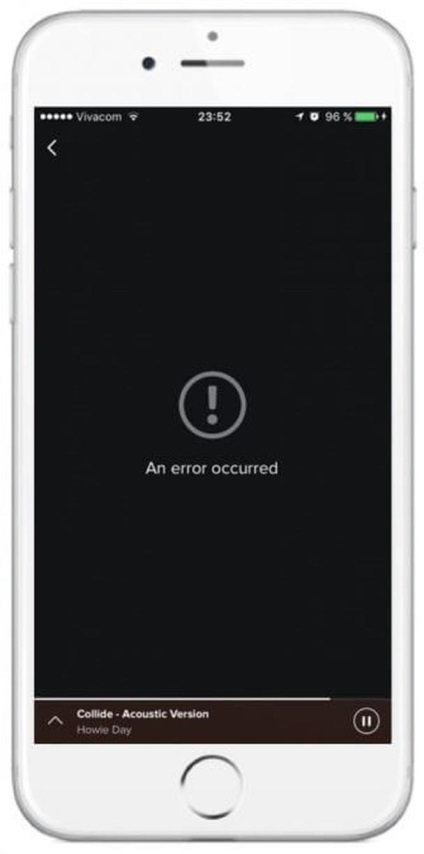
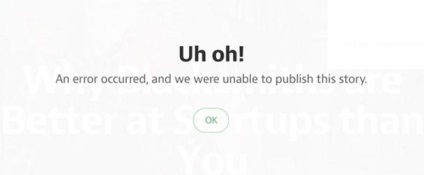
2. Mesaj blocat. Astfel de mesaje nu oferă utilizatorilor informații utile.

Ecranul aplicației Spotify afirmă pur și simplu că "a apărut o eroare" și nu oferă niciun sfat suplimentar utilizatorului
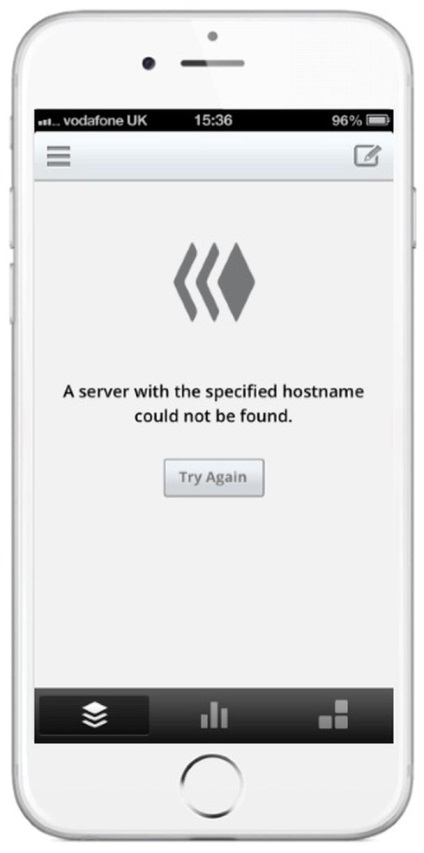
3. Mesaj abstract. Mesajul din exemplul de mai jos oferă utilizatorilor exact același număr de informații ca în cazul anterior. Nu este clar ce înseamnă și ce să faceți în continuare.

"Un server cu acest nume gazdă nu poate fi găsit. Încercați din nou »
Nu vă așteptați ca oamenii să înțeleagă contextul mesajului sau că sunt bine echipați din punct de vedere tehnic. Vorbește într-un limbaj simplu pentru ei, evitând utilizarea jargonului profesional.
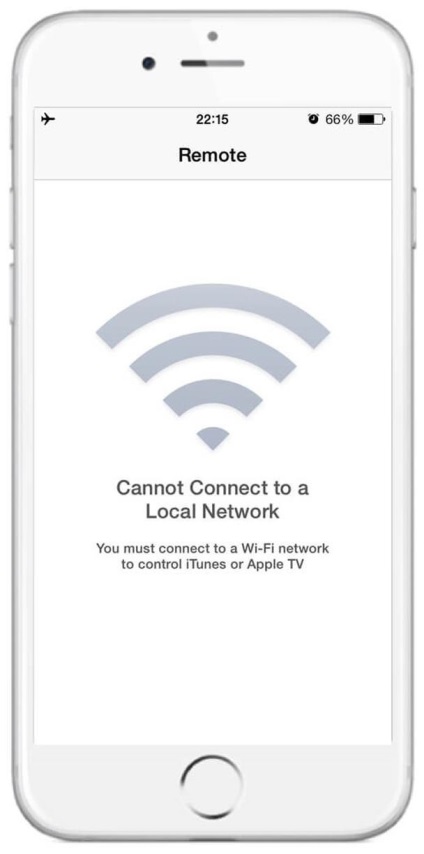
Mesajul dvs. de eroare trebuie să fie clar și ușor de înțeles pentru ca utilizatorul să informeze despre:
- Ceea ce a mers prost și pentru orice motiv posibil
- Ce ar trebui să facă utilizatorul pentru a remedia această eroare

"Nu mă pot conecta la această rețea. Trebuie să vă conectați la o rețea Wi-Fi pentru a administra iTunes sau Apple TV »
Utilizați imagini și umor
Mesajele de eroare reprezintă o ocazie excelentă de a utiliza icoane și ilustrații, deoarece oamenii răspund mai bine informațiilor vizuale decât textului simplu. Aceasta este o modalitate bună de a "umaniza" cererea dumneavoastră și de a le oferi personalitate. În plus, umorul va ajuta la distragerea utilizatorului de la senzațiile neplăcute cauzate de greșeală.
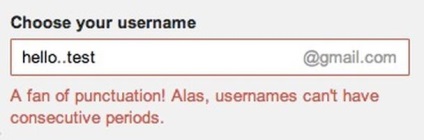
Atunci când apare o eroare în aplicația Basecamp din cauza intrării incorecte a informațiilor, eroul din stânga ecranului are o expresie de surpriză pe fața lui:



Și tu ești un fan al punctuării! Din păcate, numele de utilizator nu pot conține elipse
Cu toate acestea, umorul poate să nu fie întotdeauna adecvat. Depinde de cât de gravă este problema. De exemplu, umorul poate fi folosit pentru a detecta o problemă simplă ca "Eroare 404. Pagina nu a fost găsită". Cu toate acestea, atunci când un utilizator pierde o perioadă semnificativă de timp ca urmare a unui eșec, spunând "Opanki!" Este complet inadecvat.

Deci, pentru a crea o pagină de eroare ideală, merită luată în considerare următoarele:
- Mesajele de eroare ar trebui să apară de îndată ce apare o problemă.
- Este necesar să salvați informațiile introduse de utilizator în cazul unei erori.
- Mesajul trebuie să fie scris în limbaj simplu, să conțină motivul erorii și recomandările pentru alte acțiuni ale utilizatorilor.
- Nu înspăimântați sau confundați utilizatorii cu mesajul dvs.
- Nu preluați controlul asupra sistemului de la utilizator în cazul unei probleme minore.
- Aduceți un pic de umor pentru a atenua problema.
Conversii mari!
ATENȚIE! Utilizați un browser Internet Explorer învechit
Acest site este construit pe tehnologii avansate și moderne și nu suportă versiunile 6 și 7 ale Internet Explorer.





Articole similare
Trimiteți-le prietenilor: