Conversia unui desen din Photoshop într-o pagină web într-un singur clic nu este o idee proaspătă. De îndată ce au fost designeri web, a existat și această idee-vis. Astăzi vrem să vă spunem despre un instrument pe care îl puteți spune că îndeplinește acest vis - să vorbim despre Hat CSS.
CSS Hat este diferit de alte aplicații pe care le puteți vedea mai devreme. Această aplicație nu reprezintă un WYSIWYG cu drepturi depline, care vizează asigurarea că puteți crea site-uri fără a scrie o linie de cod. Această aplicație vizează mai mult capacitatea de a crea rapid stiluri CSS3 pentru anumite elemente, folosind un proces care a fost popular de acum un deceniu (și chiar mai mult) chiar în Photoshop. Aplicația este grozavă! Foarte bine. Merită să continuați să citiți.
Faceți cunoștință cu CSS Hat

Hai să vorbim despre ce este o hartă CSS și ce nu este această aplicație. În primul rând, această aplicație nu funcționează separat. Este un plug-in pentru Photoshop. Și aceasta nu este una dintre plug-in-urile greoaie pe scară largă pentru Photoshop, ci doar un panou mic, fără pretenții, care se bazează în cea mai mare parte pe text.

Aceasta înseamnă că cursul de formare este foarte scurt și, în principiu, dacă știți cum să lucrați în Photoshop, atunci acest plugin pentru dvs., se poate spune, nu pare să existe.
Trucul, gândit în CSS Hat, este capacitatea de a inspecta stratul în Photoshop, de a analiza diferitele sale caracteristici și apoi de a încerca să repetați aceste caracteristici utilizând codul CSS pur. Este evident că plug-in-ul nu va putea duplica totul în ultimul rând, dar gama de abilități este foarte impresionantă și va răspunde cu certitudine cerințelor dvs. Să ne uităm la câteva lucruri pe care plug-in-ul le poate gestiona:
* Stiluri de straturi: aici, de fapt, un avantaj imens. Cele mai multe stiluri de straturi din Photoshop pot fi transformate fără probleme în CSS (nu toate, dar multe). Câteva exemple de stiluri acceptate includ umbrele, strălucirile și gradările de umbrire.
* Colțuri rotunjite: dacă desenați o formă de vector cu colțuri rotunjite, în codul CSS rezultat acestea vor fi implementate utilizând parametrul raza de margine.
* Culoarea fundalului și nivelul de densitate a afișajului: umpleți forma cu culoarea și se va folosi în codul CSS.
* Styling text: nu atât de repede. Probabil, această funcție va fi finalizată în curând, dar până acum nu este pe deplin susținută. Straturile de stil, umpluturile etc. vor continua să funcționeze, dar nu cu toți parametrii asociați fontului.
Sfat: pentru a simți cum este să folosiți Photoshop pentru a genera codul CSS, puteți utiliza stilurile Straturi de aplicație web gratuite. Desigur, cu greu poate fi comparat cu Hat CSS, dar este o alternativă destul de distractivă.
Dar nu pot sta WYSIWYG!
Știm că puțini oameni ca Dreamweaver și alte aplicații care încearcă să subestimeze importanța lucrului cu codul atunci când dezvoltă un site web. De asemenea, nu ne place toate astea. Dezvoltăm site-uri web cu mâinile noastre și ne bucurăm de acest proces. Prin urmare, nu trebuie să vă gândiți că suntem înclinați să vă luăm la modul de a dezvolta site-uri web, ceea ce vă va duce la degradare.
Șablonul CSS nu poate fi numit o linie de salvare pentru cei care nu le place să scrie coduri și în același timp dorește să creeze site-uri grozave. Dimpotrivă, Hat CSS este un instrument pentru encodere. Dacă utilizați acest instrument eficient, atunci veți avea nevoie de o cunoaștere puternică a CSS: ce este posibil, cum să faceți acest lucru și cum se comportă diverși parametri în diferite browsere.
Desigur, Hat CSS vă poate ajuta foarte mult în dezvoltarea codului, dar, în general, instrumentul vă va oferi doar o bucată mică dintr-o bucată de puzzle imens numită un site web. Și numai pe tine depinde cât de corect ai pus piesa asta.
De ce să vă faceți griji? Aceasta este o întrebare bună. Ni se pare că răspunsul constă în faptul incontestabil că CSS3, având în vedere toate posibilitățile, este excesiv de greoaie! Este necesar să scrieți o mulțime de coduri pentru a obține chiar și un rezultat nepretențios și dacă puteți utiliza un instrument care poate economisi timp petrecut în curs de elaborare a codului, de ce să nu o faceți?
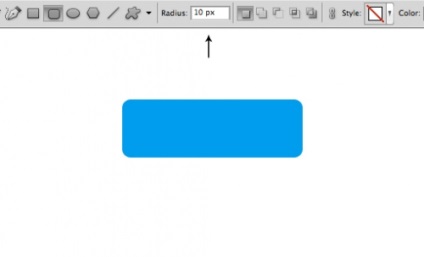
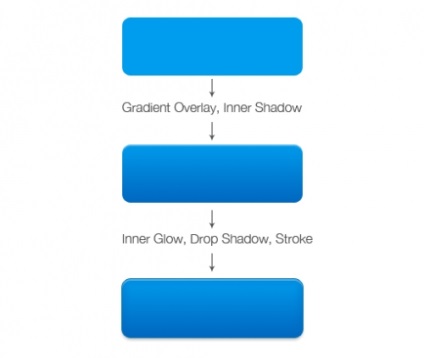
Aici procesul este aproape la fel ca și cum ați dezvolta un buton simplu în Photoshop. Pentru început, trageți un bloc cu colțuri rotunjite de 10 pixeli de-a lungul razei.

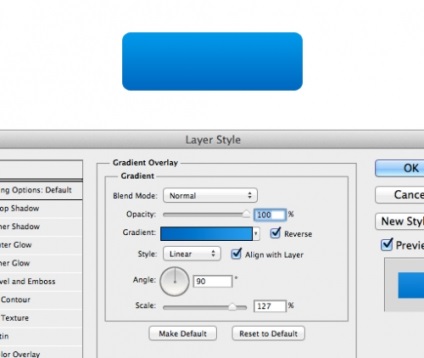
Apoi adăugăm o suprapunere gradată, pornind de la culoarea # 009ced și terminând cu # 0065bd.

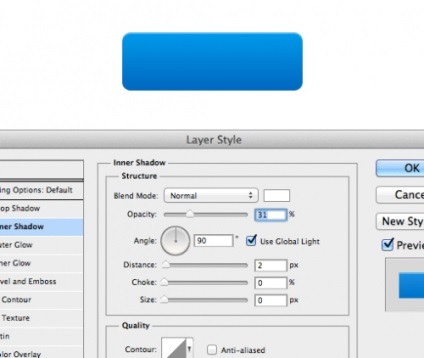
Acum trebuie să facem o umbră interioară pentru a face ca vârful butonului să se ridice puțin.

Să grăbim puțin procesul și să mergem direct la butonul finit. În general, am adăugat o strălucire interioară întunecată (arată mai mult o umbră interioară), un contur de 1 pixel gros și o umbră. Rețineți că, deși explicațiile necesită ceva timp, atunci când lucrați în Photoshop, veți lua nu mai mult de un minut.

Apoi, Hat CSS!
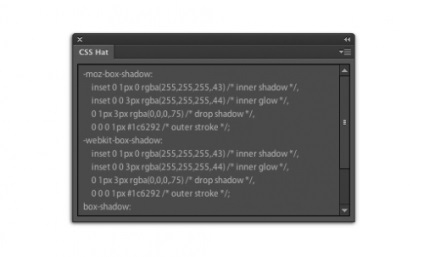
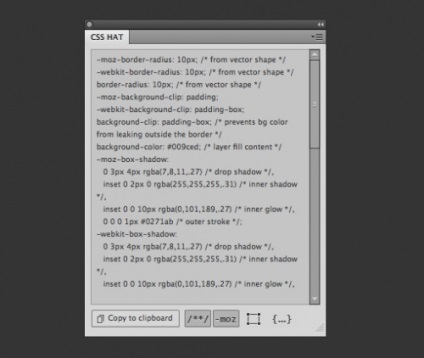
Acum că avem butonul necesar, tot ce trebuie să faceți este să deschideți panoul CSS Hat și să găsiți un pachet mare de cod care poate fi copiat.

Înainte de a merge să verificăm cum arată totul în browser, să ajustăm rezultatul puțin. În partea de jos puteți vedea 5 butoane. Primul copiază codul în clipboard, iar restul de 4 sunt opțiuni pe care le puteți activa sau dezactiva:
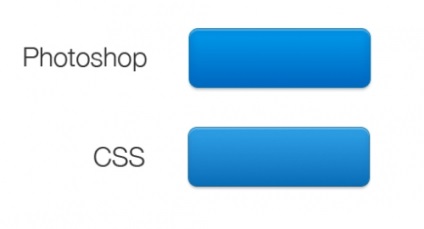
Vine un moment de adevăr. Ce arată demo-ul în comparație cu versiunea din Photoshop. Deci:

După cum ați observat deja, ele nu arată exact la fel. Cu toate acestea, în multe privințe, rezultatele sunt foarte asemănătoare și, în multe cazuri, versiunea CSS arată chiar mai bine. Credem că aceasta este chiar o versiune îmbunătățită a ceea ce sa făcut în Photoshop!
Există câteva puncte pe care ar trebui să le cunoașteți. Unele aspecte ale stilurilor Photoshop pur și simplu nu pot fi convertite în CSS în acest moment. De exemplu, Photoshop, în mod implicit, adaugă un mod de amestecare pentru a multiplica la umbre, dar acest lucru nu poate fi transferat în CSS.
Dar aici există multe posibilități diferite pe care le putem folosi pentru a facilita sarcina, iar restul poate fi terminat manual. Site-ul web CSS Hat ne arată exemple impresionante care au fost făcute cu acest instrument. De exemplu, mai jos puteți vedea lucrarea de la musHo.

Adevărul este că dacă doriți să utilizați imagini pentru a crea efecte de acest tip, atunci puteți utiliza cu ușurință această metodă. În lumea noastră de astăzi, unde tot conținutul trebuie să fie comprimat și extins (din cauza dimensiunilor diferite ale ecranului), ar trebui să dezvoltăm pagini numai prin cod, astfel încât să nu existe probleme cu distorsionarea conținutului.
Pentru a face acest lucru, ne îndreptăm spre CSS3 pentru ajutor, ceea ce ne permite să rezolvăm această problemă, dar duce la problema utilizării acestor canale uriașe de cod CSS și prefixe de browser. Când vă uitați la fragmentele de cod uriașe oferite mai sus, atunci reacția dvs. este cauzată de situația globală în designul web, nu de munca instrumentului.
Puteți evidenția un minus mare din toate uneltele, cum ar fi Hat CSS - ele conduc cu ușurință la faptul că oamenii uită că lucrează de fapt cu codul! Când scrieți codul manual, vă gândiți și gândiți mult la rezultat. Încercați să verificați întotdeauna rezultatele dacă lucrați cu generatoare de coduri, deoarece acest lucru poate duce uneori la consecințe neplăcute.
Ce credeți despre Hat CSS?
După o testare atentă, am fost convinși de cât de simplu Hat CSS generează un cod CSS valabil și frumos folosind Photoshop. Visul multor designeri a devenit o realitate și ni se pare că instrumentul are dreptul de a fi și de a se dezvolta.
Dacă lucrați foarte mult pe stilurile CSS3 și în același timp doriți să utilizați Photoshop, atunci ar trebui să încercați cu siguranță acest instrument. Acum costă doar 20 de dolari, ceea ce pare chiar și o sumă mare. Dar merită să luați în considerare posibilitatea ca, dacă această funcție apare de la dezvoltatorii de Photoshop, atunci va trebui să plătiți sute de dolari pentru aceasta.
Acum că v-am spus toate informațiile disponibile, este timpul să vă împărtășiți părerea. Designerii web și dezvoltatorii moderni trebuie să acorde atenție acestui instrument?
Articole similare
-
Totul pentru Photoshop, grafică, lecții, cadre, șabloane, psd - face un fundal magic în Photoshop
-
Unde aveți un buton magic sau cum să scăpați de la viața personală la locul de muncă, bine?
Trimiteți-le prietenilor: