
Bun venit pe blogul firstprize.ru. În acest articol vă voi spune despre un plugin foarte cool și în același timp popular pentru WordPress sub numele - Widget Logic.
Widget Logic este un plugin care poate afișa conținut în widget-urile dvs. (bara laterală) pe diferite pagini ale blogului și în același timp ascunde-le. De exemplu, dacă aveți widgetul "arhive", îl puteți configura astfel încât să fie afișat (vizibil pentru vizitatori) numai în pagina principală sau în rezultatele căutării prin căutare.
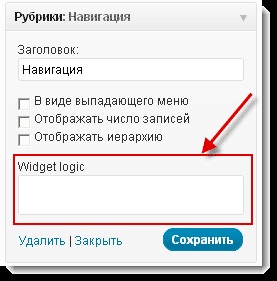
Și acum, mai aproape de punct, plug-in-ul Widget Logic poate fi descărcat aici de pe site-ul oficial. Mergeți în zona de administrare a blogului, accesați pluginurile, descărcați pluginul Widget Logic, activați-l și mergeți imediat la widget-uri (bara laterală).
În general, când l-am instalat, am avut de pierdut: unde sunt setările acestui plug-in deloc? Se pare că pur și simplu nu există, deci nu puteți căuta numele parametrului plug-in.

is_home () - arată acest widget numai în pagina principală a blogului.
is_single () - arată acest lucru numai în intrările complete ale articolelor.
is_single ('17') - arată acest widget numai în articolul complet al articolului, al cărui ID este "17".
is_single ("Plugin-uri cu efect de zăpadă care se încadrează") - arată acest widget numai în înregistrarea completă, al cărui titlu este "Plugin-uri cu efect de zăpadă care se încadrează";
is_single ('auto') - arată acest widget în intrarea completă a articolului, cu numele 'auto';
is_single (array (17 „Plugin-uri cu efect de cădere de zăpadă“, „auto“)) - pentru a afișa widget-ul numai înregistrare completă a articolelor, care ID-ul 17, titlul este „plug-in-uri cu efectul de cădere de zăpadă“ și numele de „auto“;
is_single (matrice (17, 21, 24, 32)) - arată widget (bara laterală) numai în înregistrările complete ale articolelor, ID care 17, 21, 24 și 32;
is_page () - arată acest widget numai în pagini;
is_page ('17') - arată acest widget numai pe pagina a cărei identitate este de 17;
is_page ("Persoane de contact") - afișați acest widget numai pe pagina al cărei antet este "Contacts";
is_page ("contacte") - afișați acest widget numai pe pagina al cărei nume este "contacte";
is_page (matrice (23, „Despre mine“, „despre mine“)) - pentru a afișa acest widget numai în paginile cu ID-ul = 23, la rubrica „Despre mine“ și numele „despre mine“;
is_page (8, 10,11) - arată acest widget numai în paginile ale căror coduri sunt 8, 10 și 11;
Aceasta este doar o parte din ceea ce puteți folosi. O listă completă a tuturor codurilor pe care le puteți găsi aici pe traducerea clunky. Să luăm câteva exemple împreună cu dvs., astfel încât să puteți înțelege mai clar. De exemplu, dacă l-am instalat pe blogul meu, așa ar funcționa pentru mine.
Exemple de setare a pluginului Logic Widget în bara laterală WordPress.

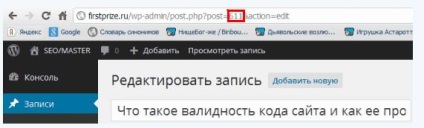
După cum putem vedea în captura de ecran, ID-ul meu articol 611. Acum, trebuie doar să-l schimbe, în loc de 17, 21, 24, 32. Dacă doriți ca widget-ul să fie afișată nu numai pe aceeași pagină, dar pe de altă parte introduce, de asemenea, numerele lor de identificare, separate prin virgulă. Exemplu: is_single (matrice (611, 521, 124))
Al treilea exemplu este_page ("Contacte") - ați scris un articol care a fost numit "Cum să câștigați bani pe Forex". Trebuie doar să schimbați cuvântul "Contacte" în "Cum să câștigați bani pe Forex" sau pe ce ați scris acolo în titlul articolului. Acum widgetul va fi afișat numai în acest articol.

De asemenea, doresc să observați dacă ați remediat orice articol, astfel încât este întotdeauna pe partea de sus a altor articole și doriți widget-ul (bara laterală) arată pe pagina principală a blogului, va trebui să se înregistreze codul is_page (ID), în cazul în care numărul de identificare al articolelor dvs. pe care le-ați fixat , și nu is_home () așa cum am scris.
Apropo, mai devreme sau mai târziu, poate să nu fie necesară Widget Logic plug, deoarece noua versiune a motorului WordPress iese destul de des și poate că va face o funcție care efectuează acest plugin.
Vă recomand, de asemenea, să citiți:
Trimiteți-le prietenilor: