Această recenzie prezintă 5 modalități simple de îmbunătățire a lizibilității materialelor de pe site-ul dvs. Astfel de acțiuni îmbunătățesc semnificativ gradul de utilizare a resurselor și măresc gradul de evaluare a acestora în rândul utilizatorilor.
1. Folosiți corect tipografia
Cu siguranta stiti termeni cum ar fi kerning, urmarire, inaltime linie, varf, notch, font marcat si asa mai departe ...
Tipografia este un aspect foarte important al designului site-ului web. Mai ales acum, când tot mai mulți oameni încep să utilizeze proprietatea @ font-face în CSS și servicii precum Typekit, care permit utilizarea de fonturi incompatibile pe site-urile lor.

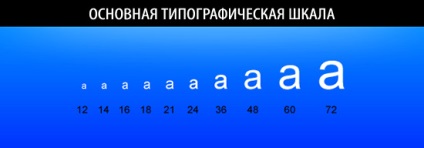
Chiar și cel mai bun font nu vă va ajuta dacă nu utilizați liniile directoare de bază. Utilizați scala tipografică standard, în loc să creați propria dvs. Dacă lucrați cu pixeli, scara arată ca un set de mărimi de caractere: 12, 14, 16, 18, 21, 24, 36, 48, 60, 72. Acesta va defini cu ușurință ierarhia tipografiei. Utilizați întotdeauna dimensiunile fontului de la scara standard.
2. Folosiți eficient spațiul liber
Dacă totul este strâns împreună și nu există o separare clară între diferitele elemente, citirea materialelor și navigarea pe site-ul dvs. devine foarte dificilă. Asigurați-vă că lăsați suficient spațiu pentru conținutul, butoanele, listele, meniurile și alte elemente.
Este cunoscut faptul că vizitatorii site-ului nu citesc, scanează pagina până când găsesc ceva interesant, pentru care vederea va prinde, ceea ce va atrage atenția. Utilizați spațiul liber eficient, astfel încât paginile de scanare să fie simple, dar toate elementele importante atrag atenția vizitatorului.
3. Utilizați alinierea grilă

Există câteva sisteme bine-cunoscute și utilizate pe scară largă pentru organizarea unei rețele pe un site, de exemplu, 960.gs și Blueprint. pe care le puteți utiliza pe site-ul dvs. în timp ce dezvoltați designul.
4. Utilizați efectiv contrastul de culoare

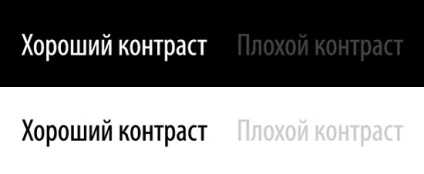
Evident, grila, dimensiunea fontului și tipul sunt foarte importante pentru lizibilitatea site-ului. Dar, de asemenea, joacă un rol semnificativ și culoare. Textul gri deschis pe fond alb poate fi foarte popular cu dvs., dar pentru unii utilizatori această combinație face ca textul să fie absolut necitit. Dacă v-ați dorit să atrageți un public larg pe site-ul dvs., atunci merită să faceți textul mai întunecat pentru a crește nivelul de lizibilitate. Și în cazul unui fundal întunecat, textul trebuie făcut cât mai ușor posibil.
Ajustarea contrastului trebuie acordată o atenție suficientă. Folosind-o, poți atrage atenția asupra elementelor importante ale paginii și "ascunde" de scanare ce nu trebuie selectat.
Pentru a determina nivelul de contrast dintre elemente de design, fundal și text, puteți utiliza instrumente suplimentare, de exemplu, "Contrast de culoare".
5. Scrie mai scurtă și folosiți pointeri

După cum sa menționat deja în acest articol, utilizatorii nu citesc, ci scanează materialele din pagină. Faceți materialele cât mai scurte posibil și eliminați toate inutile (cu excepția cazului în care, desigur, nu scrieți un roman online). Pauza totul în paragrafe și liste. Utilizați indicatorii pentru liste (preferabil sub formă de săgeți sau puncte).
Priviți materialele și ștergeți cuvintele și propozițiile inutile. Cu siguranta puteti pune un mesaj in 50 de cuvinte in loc de 100, care au fost folosite intai. Dacă materialele dvs. reflectă esența mesajului și chiar și cu umor, atunci vizitatorii îi vor aprecia - nici măcar nu se îndoiesc.
Ultimele 5 lecții din rubrica "Utilizabilitate"
Folosești încă marketingul de e-mail pentru a-ți promova afacerea? Dacă nu, este într-adevăr o consecință a faptului că considerați că newsletter-ul este inadecvat pentru afacerea dvs.? Dacă utilizați în continuare buletinul informativ, sunteți sigur (ă) că acesta este cel mai eficient? Ca multe alte lucruri în viață, domeniul marketingului este plin de zvonuri și mituri care sună grozav, dar în realitate sunt doar rău. Din fericire, exemplele de mai jos vor ajuta la îmbunătățirea semnificativă a strategiilor de marketing prin poștă.
Cred că voi, ca mine, petreceți mult timp încercând să îmbunătățiți fiecare detaliu al site-ului dvs.: de la afișarea excelentă pe diverse dispozitive, la crearea paginilor de divertisment 404! În același timp, ați întrebat vreodată ce s-ar întâmpla dacă utilizatorul a lăsat câmpul de căutare gol și apoi a apăsat pe Enter?
Termenul "suficiență rezonabilă" se referă la înclinația unei persoane de a utiliza resursele minime pentru a-și îndeplini cu succes un loc de muncă. Acest fenomen, care se desfășoară la un nivel subconștient: cel mai adesea nu ne gândim nici măcar la faptul că acum trebuie să folosim efortul minim necesar pentru a îndeplini o anumită sarcină.
UX depinde de mulți factori, dar nu există o formulă științifică care să vă spună că această sau varianta este adevărată sau greșită. Tu esti singurul care poate judeca acest lucru, in functie de faptul daca UX-ul indeplineste nevoile nevoilor tale.
Toate recomandările sunt evidente, ca și pentru mine - apă :)
OdinecDenis
Ai dreptate, dar nu toate site-urile respectă această regulă.
Da, în special pe site-urile găsite de 5 paragrafe din acest articol
RealVect0r
în special pe site-urile agențiilor guvernamentale. Eu însumi lucrez într-o astfel de lucrare și încerc să influențez situația pe cât posibil
golavskiydm
Robin Williams citește))), toate acestea sunt descrise în detaliu.
bibo85
Ei bine, atunci. acest lucru mi se pare un truism.
Repetarea este mama învățării! Pentru a citi și a vă asigura că înainte de a face totul corect, este necesar.
B_A_S_T_A_R_D
artemmian
Contrastul este foarte important, dar exemplul dvs. este inexact. Gri pe un fundal negru este mai bun decât alb pentru un motiv simplu - gri nu strălucește în combinație cu un fundal negru, iar albul va lovi ochii. Ați uitat de alinierea textului. Nu este nimic care merită un truc cu densitatea literelor dacă este aliniat pe partea stângă și cu atât mai mult centrat. text-align: justify aliniază la frontiere.
sergamers
Mi-a plăcut cu adevărat, mulțumesc

Prin obținerea de informații imediat prin două canale (vedere și auz), eficiența predării este mult mai mare decât învățarea din cărți. Și temele și testele online vă vor permite să gândiți în mod constant în limba pe care o învățați și să vă verificați imediat cunoștințele!


Dacă doriți să învățați HTML mult timp, atunci am o veste bună pentru dvs.!

Dacă ați învățat deja HTML și doriți să treceți mai departe, următorul pas este să învățați tehnologia CSS.

Dacă doriți să înțeleagă conceptele de domeniu si hosting, învață cum să creeze o bază de date, încărca fișiere pe un site web prin intermediul unui server FTP, crea subdomenii, configurați cutiile poștale pentru site-ul și să monitorizeze participarea, acest curs este conceput special pentru tine!
Articole similare
Trimiteți-le prietenilor: