Noțiuni de bază
Crearea primei foi de stil
Hypertext Markup Language HTML este folosit pentru a descrie conținutul paginilor web, și foi de stil în cascadă (engl Cascading Style Sheets -. CSS) afectează modul în care pagina va arata (culori, fonturi, imagini de fundal, distanța dintre rânduri, margini, borduri, efecte și chiar elemente de animație).
Cu CSS, puteți efectua modificări care se aplică tuturor paginilor site-ului dvs., modificând numai un singur fișier de foaie de stil. Interesat? Apoi continuăm.
Ce este stilul?
Stilul din CSS stabilește aspectul unui element sau elemente de pagină. Cu alte cuvinte, aceasta este o comandă care îi spune browserului cum trebuie să formateze acest sau acel element și apoi să dea rezultatul modificării paginii.
Definiția stilului este formată din două elemente:

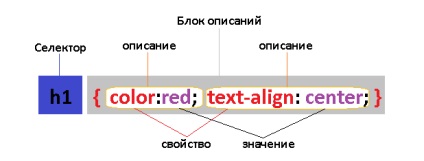
Fig. 0 bloc de descriere exemplu.
Să aruncăm o privire la ceea ce înseamnă înregistrarea imaginii.
O proprietate-proprietate este un cuvânt sau mai multe cuvinte scrise printr-o cratimă. Cele mai multe proprietăți au nume ușor de înțeles, cum ar fi culoarea, culoarea de fundal, textul-aliniere și așa mai departe. Am întâlnit deja aceste proprietăți atunci când învățam HTML 5.
Valoare - în funcție de proprietatea utilizată, valorile pot stabili diferite caracteristici pentru un element, fie că este vorba de culoare, lățime, înălțime, locație și altele asemenea.
Utilizarea foilor de stil.
Există două tipuri de foi de stil:
- Informația internă (stil este localizată în interiorul paginii web).
- Externe (informațiile despre stil sunt situate într-un fișier separat care leagă pagina web).
Foile de stil externe reprezintă cea mai bună modalitate de a crea un design, deoarece acestea vă permit să focalizați toate informațiile despre stiluri într-un singur fișier pe care îl atașați la fiecare pagină a site-ului, creând în același timp un singur design. Dacă trebuie să actualizați aspectul întregului site, va trebui doar să editați un fișier css. nu fiecare pagină în parte.
În plus, foi de stil externe vă permit să descărcați mai rapid paginile web, deoarece browsere cache (magazin) și utilizat atunci când se referă foaia de stil la o altă pagină de pe același site, folosind aceeași foaie de stil extern, dar salvat local pe computerul utilizatorului.
În sarcini practice, veți încerca să vă adăugați ca pe cele externe. și foi de stil interne.
Foaia de stil internă, spre deosebire de cea exterioară, este plasată direct în interiorul paginii web. Pentru aceasta, am pus stilurile necesare în eticheta pereche