În prima parte a "cadrului CSS" vom vorbi despre margini, padding și model bloc. Proprietățile Margin (câmp) și padding (fundal) sunt foarte des folosite în CSS. Compatibilitatea încrucișată a browser-ului dvs. depinde, în majoritatea cazurilor, de aplicarea acestor proprietăți.
În această notă, vom studia diferența dintre câmp și substrat, modul în care modelul de bloc afectează browserele, câteva trucuri necesare pentru a menține compatibilitatea cu browserul încrucișat.
Ce este marja?
Începătorii folosesc adesea margini și zăpadă alternativ, dar există diferențe serioase între ele.
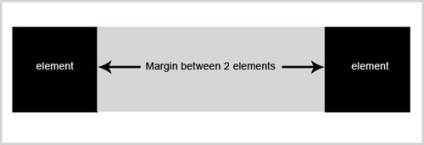
Câmpurile reprezintă spațiul din jurul unui element. Pentru ca câmpurile să funcționeze corect, elementul trebuie să fie plutitor (plutitor) sau poziționat în raport cu (poziția: relativă). Această proprietate este adesea folosită pentru a muta un element sau pentru a muta alte elemente în jurul acestuia.

Un element poate avea câmpuri egale în jurul laturilor sale, trebuie să-l scrieți în CSS, astfel:
Aici adăugăm câmpul de 5px pentru fiecare parte a elementelor. Câmpurile pot fi egale sau nu, ele pot fi de asemenea atribuite ambelor părți și fiecărei părți separat. Valorile acestei proprietăți pot fi redactate într-un mod simplificat sau detaliat:

Există mai multe probleme cu câmpurile care apar, de regulă, în versiunile anterioare ale IE.
Margini duble Marginile duble sunt un bug (bug) care apare în browser-ul IE6 și trebuie tratat. Dacă un element este definit ca fiind "plutitor", câmpul său adiacent părții "părinte" se va dubla. De exemplu, dacă aveți un element float (stânga) și marginea sa stângă este de 5px. IE6 convertește acest câmp stâng la 10px. Această problemă poate fi rezolvată: pur și simplu nu face elementul plutitor sau setat să afișeze: inline; Marginea inferioară (margin-bottom) Toate versiunile de IE doresc să ignore câmpul de jos, pentru a crea un spațiu de fund, utilizați proprietatea de umplutură.
Ce este padding-ul?
Ca și marginile substratului (uneori sunt numite și indentări) acest spațiu în jurul elementului. Cu toate acestea, spre deosebire de câmpurile care definesc spațiul din afara elementului, substraturile afectează spațiul atât în interiorul cât și în exteriorul elementului.
Substraturile pot fi de asemenea înregistrate într-o formă redusă sau convenționale:
Modul în care substratul este procesat în browsere se numește un model bloc. IE6 + (în versiunea standard), Firefox, Safari și Chrome calculează substratul la fel, în timp ce IE5 și mai jos calculează substratul în moduri diferite.
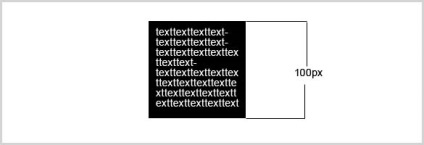
Deci, cum se face modelul blocului și cum funcționează substratul? Luați în considerare elementul (vezi mai jos) cu o lățime de 100px și o înălțime de 100px.

Adăugați elementelor la același element (10px fiecare), deoarece avem nevoie ca textul din interiorul elementului să nu atingă marginile elementului. Cu toate acestea, după cum puteți vedea mai jos, substratul nu schimbă textul în interiorul elementului, ci doar face ca elementul să fie și mai mare! Similitudinea substratului cu marginile este că funcționează și în afara elementului.

Aceasta este ideea modelului bloc. Adăugând un substrat de 10px la elementul de 100px, creștem astfel dimensiunea la 120px. (Element 100px + 10px sus + 10px fund = 120px).
Deci, dacă vrem să păstrăm dimensiunile elementului (100px pe 100px) și să mutăm conținutul în interiorul elementului la 10px, trebuie să setăm lățimea și înălțimea la 80px. Apoi elementul nostru va arata astfel:

Spre deosebire de câmpuri, pentru funcționarea corectă a substraturilor, nu este necesar să faceți elementul plutitor sau poziția relativ. Cu toate acestea, dacă doriți să mutați elementul cu ajutorul substraturilor sau să mutați un element învecinat, trebuie să îl poziționați sau să faceți elementul plutitor.
Mai mult spațiu
Domeniile și substraturile pot fi insidioase pentru compatibilitatea cu browserul încrucișat, însă răspunsul browserelor va fi previzibil după ce veți dobândi abilitățile necesare.
Trimiteți-le prietenilor: