Voi trece peste partea introductivă a materialului care spune ce este CMS și cum ne ajută să trăim. De asemenea, nu voi vorbi despre ceea ce un Drupal popular CMS. Acest lucru nu are legătură cu fondul problemei. Prin urmare, voi merge direct la descrierea procesului de creare de teme (template-uri) pentru site-urile din Drupal. În acest articol, veți afla despre elementele de bază ale creării temelor pentru Drupal și despre modul în care Dreamweaver CS4 (și Adobe AIR) ajută designerii să creeze aceste subiecte.
Introducere în temele Drupal
Temele pentru Drupal sunt o combinație de PHP și layout-ul bazat pe web (XHTML și CSS). O abordare puritanică a creării unei teme pentru Drupal este crearea unui șablon folosind doar PHP. de fapt, fără un șablon per se, folosind doar API-ul Drupal. Dezvoltatorii web care nu au dificultăți cu crearea de aspect poate crea o temă pentru Drupal mai rapid decât dezvoltatorii, deoarece acestea pot fi folosite pentru a insera variabile speciale pentru sistemul de ieșire al blocului motor direct în markup paginii în fișierele speciale șablon. Aceste șabloane sunt cunoscute sub numele de fișiere TPL, care, de fapt, au o extensie.tpl sau tpl.php.
Drupal vă permite să instalați și să utilizați mai multe teme, de exemplu o temă pentru administratori și o altă temă pentru utilizatorii site-ului. Această abordare este recomandată atunci când instalați noi teme personalizate, ajutând astfel la prevenirea problemelor legate de administrarea site-ului în cazul în care noul subiect are unele probleme. Crearea marcajului (temei) este etapa finală de dezvoltare a site-ului pe Drupal. Este tema care determină modul în care vor fi afișate datele pe site-ul dvs.
Utilizarea Dreamweaver pentru a lucra cu temele Drupal
În mod implicit, Dreamweaver, puteți edita orice fișier șabloane de teme Drupal care se termină în .tpl.php, dar Dreamweaver nu cunoaște API Drupal sau orice alte tipuri definite de utilizator de fișiere care sunt utilizate în teme sau module Drupal (tipuri de fișiere, cum ar fi .info și. modul). Pentru a ajuta membrii comunității Drupal și a utilizatorilor Dreamweaver, a fost creată o extensie pentru Dreamweaver. care permite să suportați tipurile de fișiere Drupal și toate API-urile Drupal (a se vedea Figura 1).
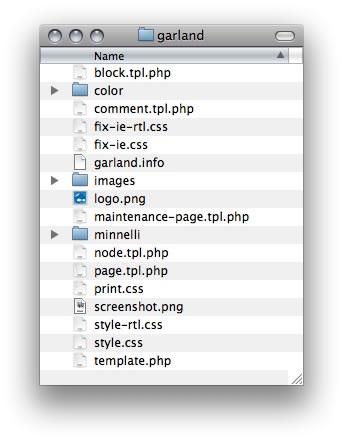
Fiecare subiect Drupal necesită un fișier .info care conține meta-informații despre subiect, de exemplu, numele subiectului, descrierea stilurilor și regiunile. Acesta nu este un fișier PHP, ci un fișier text simplu care se află în fiecare subiect. Fără aceasta, fișierul Drupal nu va afișa tema în panoul de administrare. Figura 2 prezintă un dosar tipic pentru tema Drupal (în acest caz, tema din ansamblul de bază este "Garland").

Ce este un fișier .info?
Dacă te uiți la lista de fișiere în tema Garland, care este prezentat în Risunke2, apoi, în afară de fișiere grafice și directoare, vom vedea fișierele șablon TPL (.tpl.php), fișiere de stil și .info-fișier cu informații despre subiect. Rețineți că dosarul și numele fișierului .info sunt aceleași. info-fișier (.info), acesta este primul fișier pe care doriți să creați, deoarece aceasta va determina subiectul regiunilor dvs., scripturi și stiluri. Următorul exemplu prezintă un fișier tipic Drupal tipic .info:
Fișierul info definește numele subiectului, descrierea, regiuni, caracteristici (pe care nu le-am luat încă în considerare) și stiluri. În panoul administrativ, puteți vedea modul în care Drupal afișează informații din acest fișier. Pentru un studiu mai detaliat al acestei probleme, vă puteți referi la documentația online Drupal.
Utilizând aplicația AIR "Drupal Theme Starter"
Notă: Atunci când creați un fișier .info, nu utilizați numere sau caractere speciale în numele subiectului, deoarece Drupal, bazat pe numele acestui fișier, va crea un ID de temă intern, pentru utilizarea în funcționarea motorului.


Figura 4. Definirea regiunilor subiectului și a caracteristicilor acestuia.

Adânc în nucleul lui Drupal
Începe cea mai dificilă parte pentru începători în Drupal. Nu există cod magic pentru șablonul Drupal. Toate subiectele se bazează pe utilizarea codului, care este definit în nucleul motorului. Pentru a merge mai departe, trebuie să descărcați cea mai recentă versiune de Drupal 6.x. Este mai bine să creați primul dvs. subiect pe baza temei de bază care se află în ansamblul motorului. Ar trebui să copiați fișierele de care aveți nevoie. Puteți lăsa codul în sine și puteți aplica stilurile și marcajele temei. La prima vedere este ușor. Nu-i așa? Deci, hai să începem!
- Asigurați-vă că numele folderului pentru temă este denumit același fișier .info.
- Plasați fișierul .info creat în dosar.
- Deschideți fișierul .info și vedeți ce scripturi și stiluri sunt declarate în tema dvs.
- Creați fișiere de stiluri și scripturi goale în interiorul pachetului. Mai târziu, le completați cu codul.
- Descărcați și despachetați Drupal 6 și accesați directorul / temele. Trebuie să copiați în directorul dvs. următoarele fișiere kernel sau tema de bază, pentru a nu face un șablon de la zero:
- page.tpl.php. Acest fișier trebuie să conțină principalele etichete de marcare: . . și . precum și marcate regiunile listate în fișierul .info. Acest șablon poate fi găsit în folderul module / sistem sau în tema / ghirlanda tematică principală.
- node.tpl.php. Specifică redarea conținutului nodurilor, care sunt pagini de materiale în Drupal. Acest șablon poate fi găsit atât în dosarul modulelor / nodurilor, cât și în dosarul Tematică tematică tematică / ghirlandă.
- block.tpl.php. Șablon pentru blocurile care apar cel mai adesea în bara laterală. Acest șablon poate fi găsit în folderul module / sistem sau în tema / ghirlanda tematică principală. Fișiere copiate pe care le puteți edita la discreția dvs. Nu modificați numele acestor fișiere. Apoi, creați propriile stiluri CSS pentru aspect. Experimentați-vă și bucurați-vă.
În procesul de lucru, ar trebui abuzate mai multe reguli:
- În primul rând, pentru partea administrativă a site-ului este întotdeauna mai bine să folosiți o temă din adunarea de bază. Acest lucru elimină problemele legate de activitatea consiliului de administrație cu subiecte arbitrare. În panoul de control Drupal, selectați "Tema administrare" și instalați Garland, apoi faceți clic pe "Salvați configurația". Acum, puteți adăuga în siguranță teme personalizate fără teama de probleme legate de gestionarea site-ului.
- În directorul / sites / all, adăugați directoare noi numite / modules and / themes. Pentru a separa modulele și modulele pe care le descărcați de site-urile comunității, creați două foldere numite "personalizate" și "contrib" în directorul site / all / modules. Pentru aceia, nu trebuie să faceți această separare.
Copiați dosarul cu tema în site / all / themes și Drupal va trebui să o recunoască pe pagina de administrare temă - Pagina de administrare a temelor.
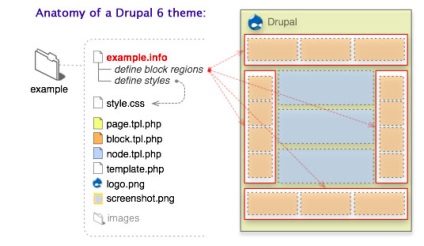
Fiecare șablon începe să lucreze cu descărcarea fișierului base.tpl.php de bază. Apoi node.tpl.php este încărcat pentru fiecare unitate de conținut și, desigur, block.tpl.php pentru blocuri, cum ar fi formularul de autentificare, căutarea și așa mai departe. Fiecare șablon conține, la rândul său, un număr de variabile PHP, care sunt responsabile de afișarea conținutului (de exemplu, titlul $ este folosit pentru a genera anteturile (materialele) și blocurile). Mai multe detalii despre subiecte pot fi găsite în Drupal 6 Theme Handbook. Consultați Figura 6 pentru a vedea unde se inserează fiecare șablon atunci când asamblați pagina.
Atenție vă rog! Nu faceți niciodată modificări în fișierele kernelului Drupal!

Instalarea de noi teme Drupal
După ce ați creat toate modificările necesare ale temei, executați Drupal pentru a instala tema.
După cum am menționat anterior, setul de bază de fișiere din subiectul dvs. ar trebui să fie format din trei șabloane, un fișier de informații și, de asemenea, stiluri și scripturi.
Accesați directorul rădăcină al Drupal 6 și deschideți directorul / sites. În acest director, puteți crea un număr arbitrar de directoare pentru domenii diferite, aceasta este una dintre marile proprietăți ale Drupal - crearea mai multor site-uri pe un singur nucleu. În pachetul / site-urile pe care le puteți adăuga modulele și temele.
Urmați instrucțiunile de mai jos pentru a pregăti Drupal pentru a instala module și subiecte personalizate:
Amintiți-vă! Nu puteți instala propriile teme și module în dosarul kernel-ului Drupal!
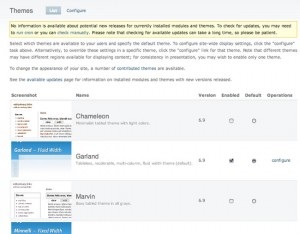
După toate operațiile efectuate, accesați pagina de administrare a Drupal și introduceți secțiunea de gestionare a subiectelor. Figura 7 prezintă afișarea standard a panoului de control al temelor, pe această pagină veți fi nevoiți să vedeți subiectul în lista tuturor subiectelor. Dacă nu vedeți subiectul, poate că nu este în directorul corect (drupal / site-uri / toate / teme), sau ați cu ciocanul includ .info-fișier în dosarul temă, sau nume de fișiere și foldere sunt diferite.
Când faceți modificări în temă, țineți cont de cache-ul site-ului, deoarece este posibil ca modificările să nu apară imediat cu memoria cache activată. Pentru a șterge rapid cache-ul pe subiecte, este suficient doar să mergeți la pagina de administrare a temelor, cu cache-ul automat fiind șters, oferind Drupal opțiunea de a instala noi teme.

P. S. Gânduri de frumusețe și confort ...
Este ciudat, de ce mulți oameni intră în chirurgia plastică a fotografiei, după care uneori este mult mai puțin atractivă decât înainte? La urma urmei, se poate întâmpla ceva! Poate că nu se simt confortabil în corpul lor, dar, la urma urmei, corpul este, de exemplu, nu încălzitoare de apă. care au fost create inițial pentru confort. Corpul este coaja în care trăiește omul. Și pe lângă bisturiu există multe lucruri care pot decora această coajă, de exemplu, o colecție de rochii de seară va ajuta la ascunderea deficiențelor figurii, dar nu va ascunde defectele sufletului ...
Înregistrări similare:
Articole similare
Trimiteți-le prietenilor:
- page.tpl.php. Acest fișier trebuie să conțină principalele etichete de marcare: . . și . precum și marcate