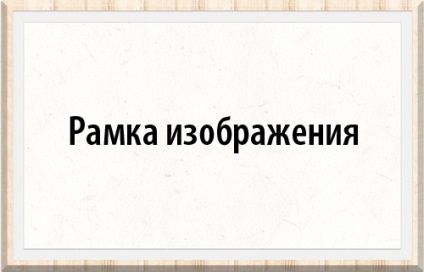
Crearea cadrelor în HTML și CSS este disponibilă chiar și după apariția acestor limbi. Cu siguranță sunteți familiarizați cu cadre solide, cadre cu linii punctate și așa mai departe. Dar CSS3 extinde posibilitățile de lucru cu cadre - acum puteți folosi imagini pentru a crea cadre mai atractive, de exemplu:



Sintaxă și suport pentru browser
Cadrul cu imaginea în CSS3 este definit după cum urmează:
Sintaxa descrisă mai sus este versiunea oficială a W3C, care este acceptată numai în Chrome, iar Opera, Firefox și Safari au prefixe (-o- -moz- .webkit-), iar Internet Explorer nu suportă deloc această proprietate.
În plus, valorile [width] și [start] în proprietatea imaginii de frontieră NU sunt suportate în niciun browser. Cu toate acestea, puteți specifica lățimea utilizând proprietatea lățimii marginii.
Deci, momentan numai valorile [source_image] sunt disponibile. [feliere imagine] și [repetare].
Tăierea unei imagini
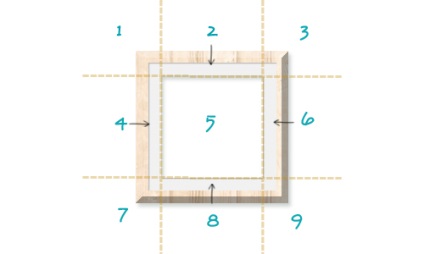
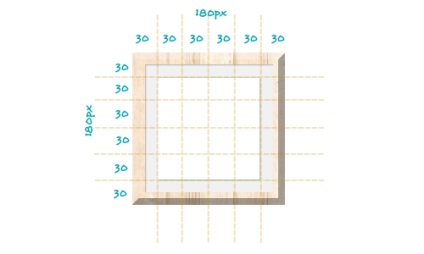
Înainte de a continua, trebuie să ne ocupăm de "tăierea imaginii". deoarece aceasta este o tendință nouă în definirea proprietăților. Tăierea imaginii determină tăieturile din imaginea originală, care sunt extrase din partea de sus, dreapta, partea de jos și din stânga a limitelor imaginii, și se împart în nouă părți, după cum se arată în figura următoare.

După cum puteți vedea în imagine, secțiunile 1. 3. 7 și 9 vor fi folosite pentru colțurile ramei și pentru secțiunea 2. 4. 6 și 8 pentru laturile cadrului (asigurați-vă că secțiunile laterale pot fi întinse sau repetate fără distorsiuni vizuale).
Valoarea pentru feliere poate fi specificată în pixeli sau procent.
Creați o rama foto
Acum, să facem un cadru pentru un exemplu real.
Vom folosi proprietatea imaginii de frontieră pentru a crea un cadru foto folosind imaginea de mai jos. Am măsurat cu atenție pentru a tăia corect - unghiurile, întinderea și repetările pentru laturi vor fi efectuate fără distorsiuni.

Următoarea fotografie este de asemenea folosită pentru demonstrație:
Aspectul este foarte simplu:
Și acum faceți o frontieră utilizând proprietatea imaginii de frontieră.
Dacă priviți imaginea de mai sus, puteți vedea că imaginea noastră are o lățime de 180 de pixeli. Valoarea este împărțită în șase, adică fiecare secțiune va avea o lățime de 30px (tăiere imagine).
Dacă utilizați o valoare în px. atunci nu puteți specifica o unitate, dar pentru procent, va trebui să puneți simbolul% de lângă cifre.
Valoarea repetată este utilizată pentru a repeta secțiunea. Alternativ, puteți utiliza valoarea de întindere pentru a întinde secțiunea cu lățimea setată.
În plus, vom plasa imaginea în centrul ferestrei browserului și vom adăuga textura în fundalul documentului.
Și asta e tot. Vedeți pagina demo.
Ultimele 5 lecții din rubrica "CSS"
Un efect mic cu animație interactivă a literelor.
Un mic concept de sfaturi amuzante care sunt implementate pe SVG și anime.js. În plus față de stilul special, exemplul implementează animația și transformarea obiectelor grafice.
Experiment: litere SVG animate bazate pe biblioteca anime.js.
Un experiment de pagină web care este afișat "de la prima persoană" prin ochelari de soare.
Un scenariu experimental de desfășurare a navigației.
Dzirt_Do_Urden
Am fost foarte impresionat de fotografia din cadru. 100500
și unde există +100500. ))
Da, o fotografie animată, e grozavă. Imediat nu am acordat atenție. Se răcește! De asemenea, fanul se va roti, voosche. Și cumva nu este bine, briza suflă, șurubul se oprește. Mulțumesc!
Și de mult timp avem fotografii animate. D

Prin obținerea de informații imediat prin două canale (vedere și auz), eficiența predării este mult mai mare decât învățarea din cărți. Și temele și testele online vă vor permite să gândiți în mod constant în limba pe care o învățați și să vă verificați imediat cunoștințele!


Dacă doriți să învățați HTML mult timp, atunci am o veste bună pentru dvs.!

Dacă ați învățat deja HTML și doriți să treceți mai departe, următorul pas este să învățați tehnologia CSS.

Dacă doriți să înțeleagă conceptele de domeniu si hosting, învață cum să creeze o bază de date, încărca fișiere pe un site web prin intermediul unui server FTP, crea subdomenii, configurați cutiile poștale pentru site-ul și să monitorizeze participarea, acest curs este conceput special pentru tine!
Articole similare
Trimiteți-le prietenilor: