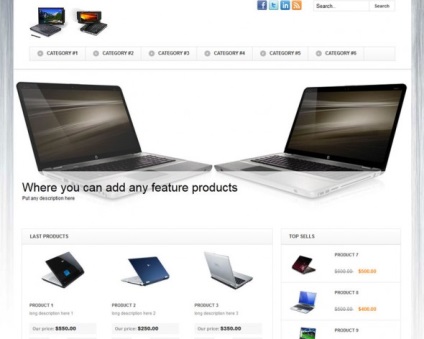
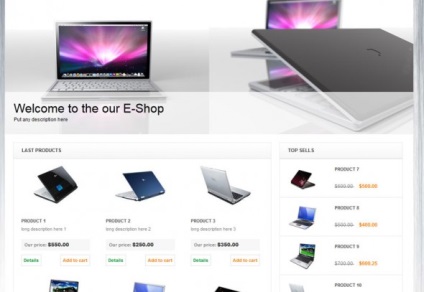
În această lecție vom vorbi despre șablonul magazinului online. Acesta este creat folosind HTML5 și CSS3 într-o scară frumoasă de gri deschis. Sperăm că vă va plăcea această pagină și veți descoperi noi tipuri de layout. Să începem tutorialul pas cu pas pentru crearea de planșe în HTML5 și CSS3.

Pentru început
Ca de obicei, să creați un dosar nou pentru acest proiect și există mai multe dosare, asa ca a fost logic situată:
- Folder numit css, care va fi în fișiere de stil, t. E. Snivo-slider.css, reset.css și style.css în acest proiect.
- Un dosar numit imagini (imagini), care va conține toate imaginile folosite.
- Un folder numit js, care va fi scripturi, html5.js, jquery.js, jquery.nivo.slider.pack.js și main.js pentru acest tutorial.
Capul secțiunii capului
Acum, ia în considerare codul HTML al capului:
Continuați - secțiunea corpului, aspectul de bază
Baze de stiluri CSS
Rubricile secțiunilor cu meniul principal, logo-ul, formularul de căutare, meniul suplimentar etc.
Iată marca HTML pentru această secțiune:
Stiluri CSS:
Derulați galeria de imagini și secțiunea de conținut principal
După antetul paginii, există următoarele două secțiuni: galeria de derulare a imaginii nivoSlider și secțiunea de conținut principal.

Stiluri pentru defilare galerie nivoSlider imagini într-un fișier css / Nivo-slider.css separat, care se află în arhiva cu codul sursă.
Secțiunea din subsol
Și, în cele din urmă, aici este secțiunea de la subsol:
js / main.js
NivoSlider plugin este foarte ușor pentru a seta starea inițială de lucru, sperăm, cu acest lucru, de asemenea, nu va avea probleme.
concluzie
Felicitări, aspectul magazinului online este complet gata. Sperăm să vă bucurați de această lecție și vă va fi de folos.
Traduceri - Duty Officer
Trimiteți-le prietenilor: