Notele mele sunt concepute în primul rând pentru webmasterii începători. În ciuda acestui fapt, dezvoltatorii experimentați vor găsi aici și ceva interesant pentru ei înșiși.
În blogul meu, voi publica articole despre tehnologiile web moderne (HTML5, CSS3 și altele). Dacă în procesul de lucru pe proiecte descopăr o soluție "proaspătă" pentru o sarcină, scriu aici aici informații despre acest lucru, care îmi permit să aplice cunoștințele în viitor, dacă este necesar.
Sper că informațiile vor fi utile vizitatorilor.
Crearea unei pagini adaptive "antet" este adesea un proces destul de complex. Până de curând, trebuia să utilizați o folie (CSS-regula float) sau alte trucuri pentru a localiza în mod corespunzător elementele constitutive ale unei unități de pagini. Din fericire, acest lucru este deja în trecut!
Abordarea descrisă în acest articol se bazează pe FlexBox - un aspect modern și puternic, care face toată munca murdară pentru dvs. În procesul de culegere „cap“, vom folosi unele CSS-reguli utile prin care să aranjați în mod corespunzător și de a alinia elementele „cap“. Prin utilizarea flexbox, pagina noastră va arata foarte bine pe toate dimensiunile de ecran, iar codul său este „curat“ și valide.

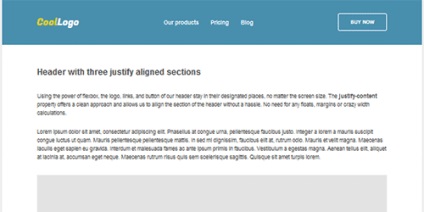
Pe pagina demo puteți vedea "cap", care constă din 3 secțiuni tipice:
- Logo-ul companiei stânga
- În meniul de mijloc
- În dreapta este butonul
Mai jos este codul care descrie principalele puncte. Structura codului HTML "pălării" include 3 blocuri Div. Acest lucru este făcut pentru a facilita aplicarea regulilor CSS și codul pare mai ordonat.
Codul CSS care face toate lucrările de bază constă doar din câteva linii. Ea servește pentru aranjarea elementelor "capului" în locurile potrivite.
Adăugăm adaptabilitate
Utilizând proprietatea justify-content cu spațiul-între valoare. Aliniază întotdeauna elementele, mai ales atunci când schimbă dimensiunea ecranului. Cu toate acestea, atunci când dimensiunea ferestrei devine foarte mică pentru a afișa elementele "capace" orizontal, le aranjăm vertical. În acest sens, suntem ajutați de împărtășirea proprietăților de orientare flexibila și de interogările mass-media.
concluzie
Rezumați această notă scurtă. Sperăm că informațiile din acesta sunt utile pentru dvs. și veți folosi metoda descrisă în lucrarea dvs. Proprietățile FlexBox sunt perfect suportate de toate browserele moderne. Prin urmare, este foarte de dorit să o aplicați, cu excepția cazului în care, desigur, majoritatea vizitatorilor dvs. nu utilizează versiuni depășite de IE.
- Referința privind proprietățile FlexBox (EN)
- În detaliu despre proprietatea justify-content (EN)
- Detalii despre proprietatea de aliniere (EN)
- Detalii despre proprietatea flexibila (EN)
Articole similare
-
Mod alternativ de a crea o imagine pe sticlă - târg de maeștri - manual, manual
-
Cum se elimină un cloudguard, o modalitate ușoară de a elimina un virus
Trimiteți-le prietenilor: