Probabil, mai des, Ditto se aplică la încheierea unei casete de știri. Acest lucru se datorează faptului că linia de știri este cel mai comun element al configurației site-ului. Nu ne vom abate de la această tradiție. Am avertizat deja că Ditto - este instrumentul universal pentru MODX, dacă nu sunteți familiarizați cu documentația de acest fragment, într-o grabă de a face acest lucru, deoarece până la acest moment, am încercat să utilizeze un minim de parametri la apelarea Ditto, astfel încât să nu vă supraîncărcați cu informații noi. Acum voi face contrariul și voi încerca să arăt toată universalitatea acestui fragment pe exemplul unei casete de știri.
Creați o bucată cu un șablon pentru afișarea fluxului de știri
Sper că nu ați uitat că codul casetei de știri se află în piesa SIDEBAR. iar banda în sine va fi localizată în coloana din stânga pe toate paginile, cu excepția Main. Deschidem bucata și studiem conținutul. Suntem interesați de container
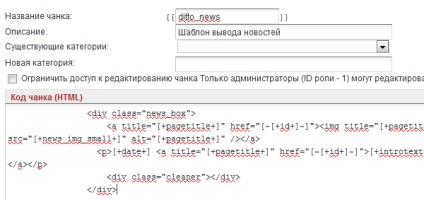
Și blocul, care se află în colțul din stânga jos, cu numele "Testimoniale", nu știu ce să mă adaptez și să decid să mă despart. Copiați codul, lipiți-l în bucata de ditto_news și înlocuiți substituenții lui Ditto:
Pentru noi aici este noua dată substituent - se completează data creării resursei, deoarece ar fi greșit să publice știri și nu a specificat la perioada care se referă.

Creați un șablon pentru resursă cu știri și setări TV
Pentru știri, vom crea, de asemenea, un șablon separat, care este exact la fel ca și interior, numesc știri, și cravată-l la noua opțiune TV news_img_small la intrare de tip imagine. Am putea folosi un deja creat un proiect șablon și parametrii săi, dar în primul rând, am încă o dată lucra crearea de template-uri și setări, și în al doilea rând, pentru că va fi mai ușor de înțeles în cazul în care se utilizează un parametru, și ce dimensiunea fotografiilor ar trebui să fie în acești parametri .
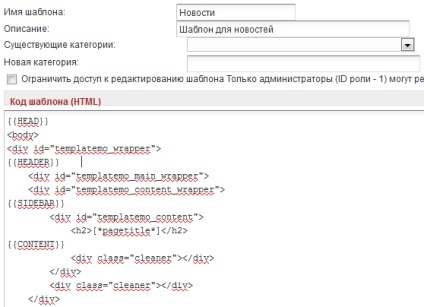
Accesați Elemente >> Gestionare elemente >> Șabloane deschideți șablonul Intern. copiați toate codurile din acest șablon, reveniți la fila Șabloane și creați un nou Șablon de știri. vom lipi codul copiat. În descriere scriem - Șablon pentru știri.

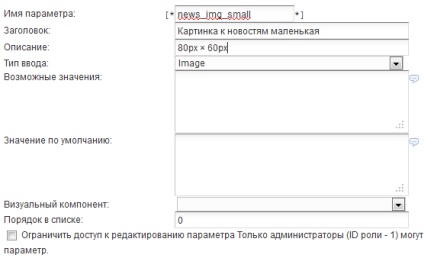
Acum du-te la elementele >> Elemente de management >> TV-parametri și de a crea un parametru numit imagine din titlu news_img_small pentru a scrie o veste mic. În descriere, specificați dimensiunea de 80px × 60px. tipul de apă specificați imaginea

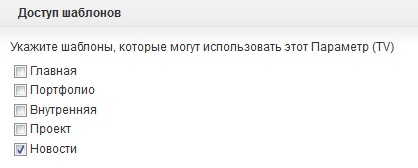
obligați-l la șablonul Știri

Creați un dosar pentru resurse cu știri și resurse
Acum creați în arborele de resurse din folderul rădăcină o nouă resursă cu șablonul intern. să o numim Feed Feed. scoateți marcajul de selectare din meniul Arată în.

În interiorul acestui dosar creați mai multe resurse pentru copii, numiți-le, de exemplu, Știri 1, Știri 2 și Știri 3, cu șablonul Știri. Afișați în meniu. aici, de asemenea, nu este necesar.

Am atașat fiecărei resurse o dimensiune a fotografiilor de 80px × 60px și în câmpul Abstract scriem o scurtă adnotare pentru știri. În conținutul resurselor vom scrie textul integral al știrilor.

Crearea unei linii de știri
În piesa SIDEBAR am pus următorul apel Ditto:
Dar dacă avem prea multe știri? Să adăugăm o paginare. După toate modificările, piesa SIDEBAR va lua următoarea formă:
Linia de știri este gata.
Articole similare
Trimiteți-le prietenilor: