Pasul 1. Creați un document nou de 500 cu 500 de pixeli, cu fundal negru.
Pasul 2. Creați un nou strat. Selectați instrumentul Freeform Pen () și încercați să redați o formă similară celei din figura de mai jos:

Pasul 3. Selectați calea noastră cu () Acum executați Edit -> Stroke. În dialog, selectați 1 pixel și alb pentru lățime, apoi faceți clic pe OK. Selectați paleta "Path" () și faceți clic pe () în partea de jos a panoului.
Pasul 4. Faceți clic pe Editare -> Traseu de transformare -> Rotire. Întoarceți puțin calea astfel încât semicercul din partea de jos să coincidă cu versiunea anterioară. Apăsați din nou ().
Pasul 5. Pentru a repeta rândul, puteți folosi Edit -> Traseu de transformare -> Din nou (Shift + Ctrl + T). Repetați întreaga procedură până când obțineți rezultatul sub forma unui cerc de liniuțe cu o gaură în mijloc. Duplicați stratul și rotiți-l în jurul axei sale (Ctrl + T) în timp ce schimbați puțin.

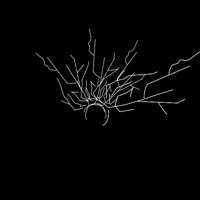
Pasul 6. Este mai bine să adăugați câteva "fisuri" astfel încât "gaura glonțului să nu fie prea rotundă și stilizată". În același scop, unele linii în straturi pot fi îndepărtate cu o garnitură.
Rezultatul ar trebui să fie așa:

Pasul 7. Acum, lipiți straturile împreună, micșorați la dimensiunea dorită și atașați "gaura glonțului" pe geam în locul potrivit.

Am folosit această metodă atunci când dezvoltam grafica jocurilor, și mi se pare că găurile arata destul de natural.
Articole similare
Trimiteți-le prietenilor: