Probabil că ați văzut navigarea derulantă pe site-urile altor persoane și v-ați întrebat cum să faceți ceva de genul asta. Derularea în navigație se face pe multe site-uri și poate fi redată utilizând WordPress. Oferiți această soluție cititorilor dvs. pentru a putea accesa meniul de navigare de oriunde din pagină. Deci, să începem.
Pasul 1. Adăugați o nouă zonă de meniu la funcțiile
Toate în ordine. În primul rând, trebuie să creați un nou meniu pentru al plasa pe pagină. Să creați un nou meniu numit topnavigation. Aici este codul principal pe care l-am setat meniul nostru in fisierul functions.php:
Dacă ați setat deja funcția register_nav_menus. adăugați linia de meniu "topnavigation" la această funcție.
Pasul 2. Completăm meniul cu conținut
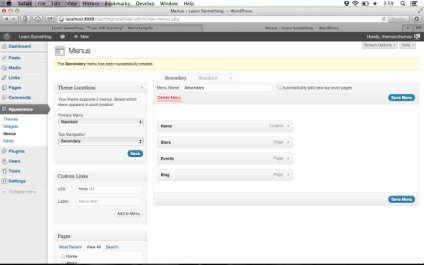
Du-te la panoul de control, deschideți fila meniu. Creați un nou meniu și alocați-i un loc numit "Top Navigation". Apoi, completați meniul. Aici puteți adăuga pagini Acasă, Magazin, Evenimente și Blog - dar puteți utiliza și propriile pagini:

Pasul 3. Apelați meniul
Trebuie să apelați un nou meniu în partea principală a corpului articolului din fișierul header.php. Este extrem de important să încheiați meniul în interiorul etichetei div. Puteți să o numiți în felul dvs.: de exemplu, am ales numele pentru div - topnavigație. Trebuie să vă asigurați că codul se mută împreună cu pagina. Utilizați următorul cod pentru header.php:
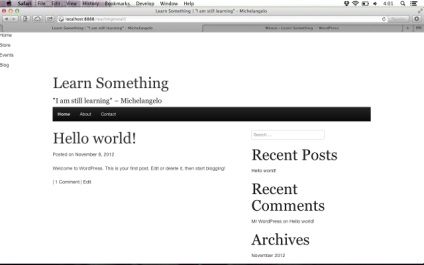
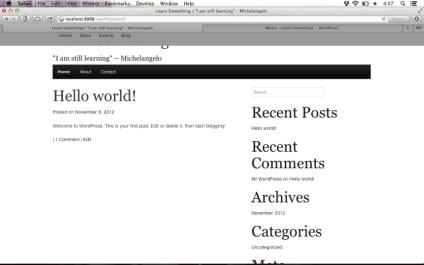
Ca urmare a executării acestui cod, ar trebui să obțineți ceva de genul:

Desigur, subiectul dvs. poate fi diferit de cel dat. Exemplul folosește tema de bază underscores.me cu o rețea simplă din tema Get Skeleton.
Pasul 4. Un pic de stil.css
Acum putem trece la stilizare. În primul rând, o mică lucrare cu CSS. pentru a oferi o culoare pentru fundal, iar umplerea culorii fondului ar trebui să fie de 100%, astfel încât să nu pară ciudat atunci când derulați pagina.
Utilizați în acest scop următorul cod pentru stil.css (sau un alt fișier care, în tema dvs., este responsabil pentru stilurile de aspect al paginii):
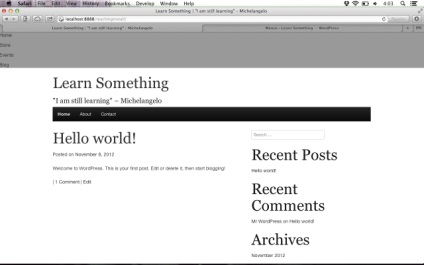
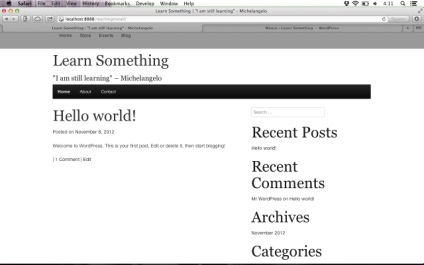
Reîmprospătați pagina - și ar trebui să obțineți ceva de genul:

Pasul 5. Plasați rezultatele
Acum trebuie să ne asigurăm că link-urile noastre sunt plasate în centrul barei de navigare. Vom crea un element de navigare în meniu:
Acum oferim acestui element un design mic. Puteți face acest lucru după cum urmează:
Toate acestea, ca rezultat, vor avea ca rezultat aspectul următor:

Pasul 6. Și acum "predați" elementul la mecanismul de defilare
În cele din urmă, suntem gata să "învățăm" bara de navigare pentru derulare. Este mai bine să ancorați panoul nostru în partea de sus a ferestrei și apoi să îl afișați pe lângă toate celelalte elemente de pe pagină.
Actualizați stilul #topnavigation:
Dar dacă reîncărcați fereastra, veți observa că, deoarece bara de navigare "plutește" deasupra, tot restul conținutului trece sub acest panou.

Pentru a rezolva acest lucru, adăugați o margine în partea de sus a containerului div cu tot restul conținutului din el. În șablonul meu, acest container este numit #page. Iată codul pe care l-am adăugat la fișierul CSS:
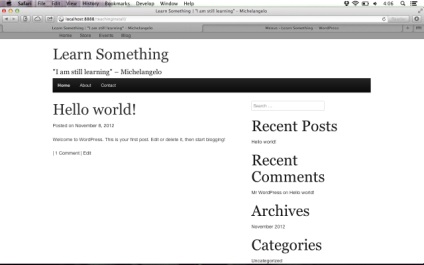
Și iată ce obțineți:

Și acum puteți naviga cu ușurință prin site folosind bara de navigare și, de asemenea, personalizați stilul și designul panoului după cum doriți.
Sursa: WP.tutsplus.com




Articole similare
Trimiteți-le prietenilor: