În multe dintre șabloanele noastre folosim fonturi de pictograme. Ce este? Fonturile de icoane, voi explica în propriile mele cuvinte, sunt elemente grafice (icoane), implementate folosind un font. Ie Pictograma nu este o imagine grafică (imagine), ci un simbol al fontului.
Folosind astfel de icoane, vă permite să limitați în mod semnificativ greutatea conținutului descărcat, care, la rândul său, vă permite să accelerați încărcarea paginii. Folosim fontul Metro Icon Font în șabloanele noastre. Acest font este distribuit gratuit, site-ul dezvoltatorului metroui.org.ua (pe site-ul puteți descărca fontul însuși și conectați-l la orice site)
Acum, să examinăm mai atent cum funcționează acest lucru. Să începem cu modul de conectare a fontului la site-ul nostru.
1. Conectarea fontului pictogramei la șablonul Joomla
Fiți atenți!
Pentru șabloanele noastre, fontul este deja conectat. Prin urmare, nu este necesar să îl conectați din nou. Dacă lucrați cu șablonul nostru, puteți trece în siguranță la al doilea paragraf al acestui articol
În primul rând, trebuie să descărcați pictogramele de fonturi. Accesați site-ul dezvoltatorului (metroui.org.ua) și descărcați.
După aceea, trebuie să descărcați fontul pe site-ul nostru. Acest lucru se face simplu. Prin FTP, copiați fișierele de fonturi în directorul / șablonul / fonturile șabloanelor. Și în șabloanele / șabloanele / css-ul dosarului copiem fișierul metro-icons.css. Apoi, deschideți șabloanele / șablonul / index.php și după etichetă
adăugați codul2. Fontul fontului pentru site-ul Joomla
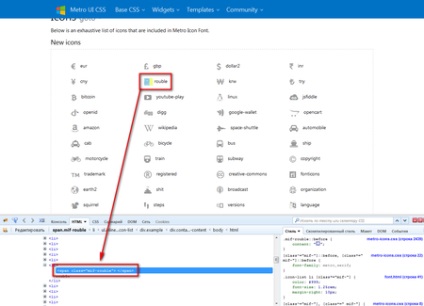
Acum fontul este conectat direct la șablon. În continuare trebuie să-l aplicați pe site. Pentru aceasta, dezvoltatorii au oferit o tabelă a tuturor icoanelor (metroui.org.ua/font.html). Pe această pagină, folosind FireBag, putem vedea în mod clar ce fel de cod se afișează pe această sau pe acea pictogramă. Luați în considerare simbolul simbolului rublei.
O inserare simplă a codului, așa cum se arată în imagine
Obținem o imagine a rublei -
În consecință, orice altă pictogramă este inserată și cu ajutorul codului pe care îl luăm de la tabelul de designer de fonturi al pictogramelor cu pictograme. Acum hai să vorbim despre modul în care aceste icoane sunt folosite în șabloane.
3. Folosiți pictogramele de fonturi din șabloanele noastre
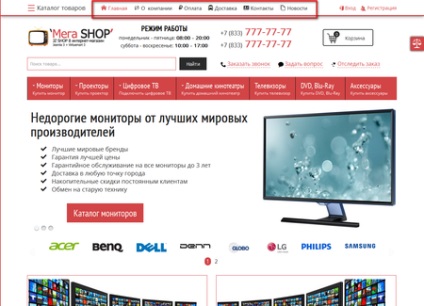
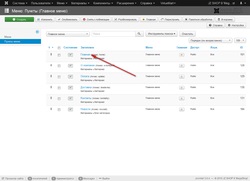
Iată un exemplu bazat pe magazinul online template Virtuemart 3 'MegaShop'. Să începem cu meniul principal. După cum puteți vedea, aceste pictograme sunt utilizate în meniul principal.
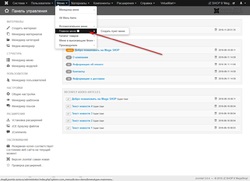
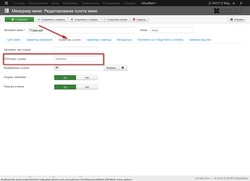
Pentru a utiliza pictogramele din acest meniu, am oferit capabilitățile CMS-ului în sine. Ie pentru a afișa pictograma dorită, nu trebuie să "săpați" codul. Este necesar doar în panoul de administrare să scrieți codul necesar pentru pictogramă
Codul Iconului
Cum să obțineți codul pentru pictograma pe care am scris-o în paragraful 2 al acestui articol
Pentru a face acest lucru, mergeți la elementul de meniu însuși și prescrieți clasa de pictograme care poate fi luată din tabelul tuturor pictogramelor.
Articole similare
Trimiteți-le prietenilor: