
Băieți, salut tuturor! Probabil, practic, fiecare dintre voi are propriul dvs. blog, un site web, dacă nu, creați-l, deoarece blogging-ul poate aduce beneficii bune.
Toate aceste întrebări vor fi tratate în detaliu, astfel încât să puteți instala cu ușurință acest widget pe blogul dvs. și să beneficiați de acesta. Ei bine, ce-i asta! Să începem!

1. Descărcați plugin-ul aici;
2. Îl lăsăm într-un dosar cu plug-in-uri pe o conexiune FTP sau prin găzduire;
3. Accesați panoul de administrare al blogului dvs.:

4. Deschideți secțiunea pluginuri și activați widgetul Top Commentators;
5. Apoi, mergeți la Aspect => Widgeturi și transferați widget-ul Top Commentators în coloana din dreapta, în cazul în care căutarea, rubricile, înregistrările recente etc.
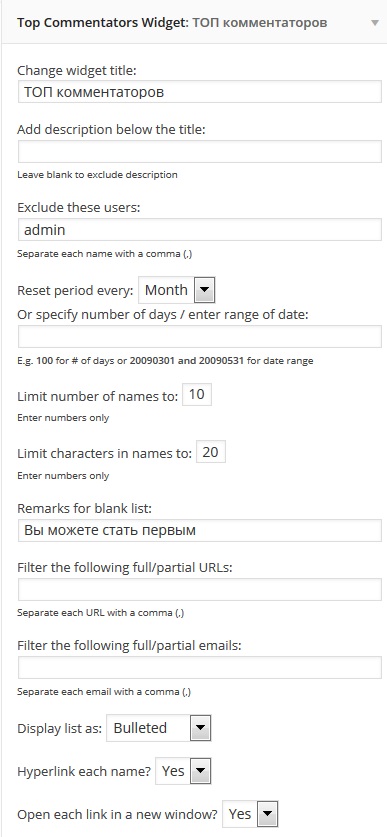
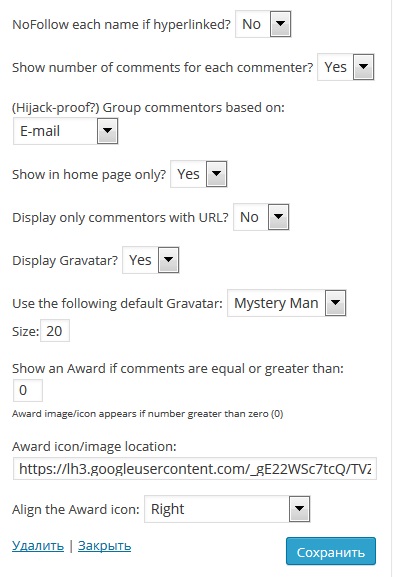
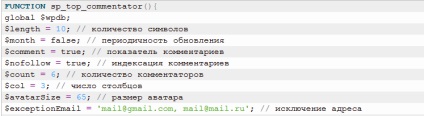
6. Deschideți-o aici și configurați-o. Aproape nimic nu este necesar pentru a schimba, doar corecții mici. Cu toate acestea, merită să știm încă ce și de ce este responsabil, așa că voi descrie caracteristicile detaliate ale fiecărui element.
Iată lista setărilor.


Lucrăm cu trei fișiere, și anume cu funcții.php, stil.css și sidebar.php. Înainte de a face afaceri, facem copii de siguranță ale acestor dosare. Puteți salva copii pe un computer, pe suporturi amovibile, le puteți trimite pe e-mail etc. Principalul lucru este că în orice moment poți aduce totul înapoi așa cum a fost. Este periculos să glumiți cu codurile.
Dar, înainte de a introduce un script, trebuie să îl editați singur.

Codul a fost introdus. Accesați fișierul style.css (foaia de stil). Acesta este situat în același loc ca și funcțiile.php, deci nu trebuie să căutați nimic. În cele din urmă, după toate stilurile prescrise, introduceți următorul script și nu uitați să actualizați pagina:
Ei bine, atunci. Acum este necesar să adăugați aici acest script scurt în sidebar.php sau în aspect => widget-uri. Mutați dosarul TEXT spre dreapta, deschideți-l și inserați codul.
Articole similare
Trimiteți-le prietenilor: