Din fericire, noul challenger Cufón face procesul incredibil de simplu. Care este secretul? Spre deosebire de Flash, acesta utilizează un amestec de primitive grafice și VML pentru fonturi. Întregul proces durează câteva minute. În această lecție, veți demonstra cum să utilizați ce tip de font doriți în aplicațiile dvs. web.
- Funcționează repede!
- De 100 de ori mai ușoară decât siFR.
- Pregătirea pentru muncă durează câteva minute
- Nu depinde de limbile serverului, spre deosebire de FLIR.
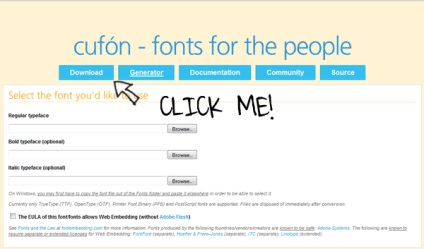
Pasul 1: Încărcați Cufuraón

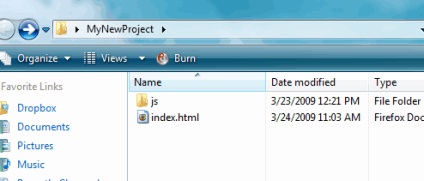
Mergem la site-ul Cufón și apăsați butonul din dreapta al mouse-ului pe butonul "Descărcare" din partea de sus. Alegeți "Salvați ca" și salvați fișierul pe desktop.
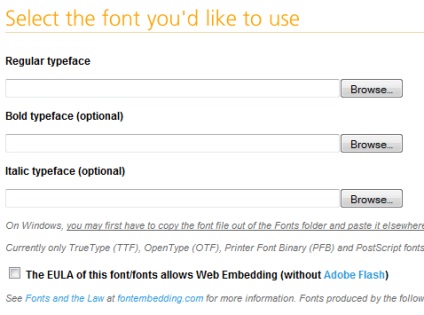
Pasul 2: Conversia fontului

Dacă doriți, puteți descărca fișiere cu contur italic și îndrăzneț.

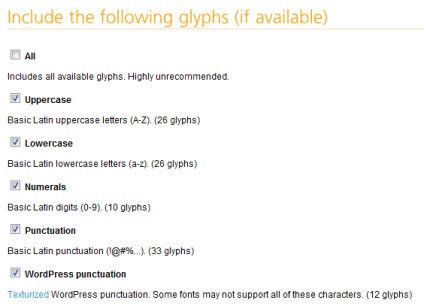
Apoi, trebuie să alegeți care trăsături de caractere ar trebui să fie incluse. Nu vă grăbiți și alegeți "ALEGEȚI TOATE". În acest caz, dimensiunea fișierului JS va crește semnificativ.

CUFón vă permite să atribuiți o adresă URL specifică pentru fișierul dvs. pentru a spori securitatea. Este foarte important să aveți drepturile corespunzătoare de a utiliza fontul.


Apelarea scenariului
Acum trebuie să decidem care text va fi înlocuit. Să înlocuim fontul implicit în toate etichetele H1 cu Jokerman.
Când apelați metoda de înlocuire, puteți adăuga o linie cu numele etichetei pe care doriți să o înlocuiți. Salvați fișierul și îl urmăriți în browser.

Ca de obicei, IE are nevoie de dansuri speciale cu o tamburină. Dacă încărcați pagina în IE, veți observa o mică întârziere înainte ca fontul să fie desenat. Pentru a remedia defectul, trebuie doar să adăugați:
Codul de mai sus face următoarele: este nevoie de un element cu id "header", apoi găsește toate etichetele H1 în el și le înlocuiește cu inscripții cu un font nou.
Metoda 2: jQuery
Pentru a folosi mecanismul de selectare jQuery, trebuie doar să încărcați jQuery în Cufón.
Mai simplu decât simplu! Amintiți-vă că jQuery trebuie să fie încărcat ÎNAINTE de Cufón pentru a face metoda să funcționeze.

Prin obținerea de informații imediat prin două canale (vedere și auz), eficiența predării este mult mai mare decât învățarea din cărți. Și temele și testele online vă vor permite să gândiți în mod constant în limba pe care o învățați și să vă verificați imediat cunoștințele!


Dacă doriți să învățați HTML mult timp, atunci am o veste bună pentru dvs.!

Dacă ați învățat deja HTML și doriți să treceți mai departe, următorul pas este să învățați tehnologia CSS.

Dacă doriți să înțeleagă conceptele de domeniu si hosting, învață cum să creeze o bază de date, încărca fișiere pe un site web prin intermediul unui server FTP, crea subdomenii, configurați cutiile poștale pentru site-ul și să monitorizeze participarea, acest curs este conceput special pentru tine!
Articole similare
-
Eucalipt din purici în ce formă se utilizează, metode de aplicare, eficacitatea metodelor, recenzii
-
Cufon, sau 100500 de fonturi pe site-ul dvs. - un programator constructor
Trimiteți-le prietenilor: