Buna ziua tuturor! În articol, voi încerca să explic cât mai clar posibilitatea poziționării elementelor și blocurilor în CSS, ce este pentru și cum să evitați greșelile obișnuite. Dacă începi să înțelegi css, nu poți reprezenta pe deplin toate perspectivele proprietății poziției.
Deci, în primul rând, să analizăm ce este. Poziția proprietății vă permite să controlați localizarea elementelor de pe site în raport cu marginea ecranului, precum și în raport cu alte elemente de pe site. În total, există 6 opțiuni pentru utilizarea acestei proprietăți și fiecare dintre ele vom lua în considerare la rândul său.
Poziție: elemente absolute de aliniere față de ecran
Această proprietate indică elementele pe care este absolut poziționată și locația acesteia va depinde fie de marginea ecranului, fie de limitele elementului părinte. În acest caz, elementele și blocurile rămase de pe pagină se vor alinia ca și cum acest bloc de pe site nu există.
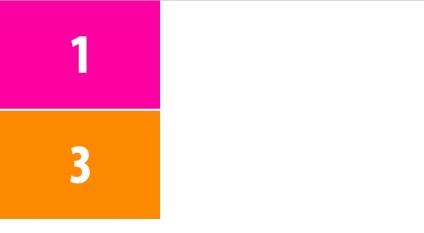
Pentru claritatea modului în care poziționarea absolută funcționează în css, vom crea câteva blocuri de culori diferite.
Ce vedem? Trei blocuri multi-colorate, situate una sub cealaltă.

Acum setați prima poziție: bloc absolut. Actualizăm pagina și vedem că al doilea bloc a dispărut.

Ce credeți că se va întâmpla cu elementele dacă poziția absolută este setată la al doilea bloc? Ce blocuri vor fi vizibile? Dacă răspunsul dvs. este primul sau al treilea, atunci nu ați ghicit. Doar cel de-al doilea bloc va fi vizibil pe pagină. Puteți să vă verificați prin crearea aceleiași pagini sau prin descărcarea surselor la sfârșitul postării.
Rețineți că unul dintre cele trei blocuri de mai sus nu este vizibil, numai dacă are aceeași dimensiune. Dacă toate blocurile au dimensiuni diferite, atunci ele pot fi văzute în spatele celorlalte.
Poziția elementului poziționat în css poate fi specificată utilizând următoarele proprietăți:
- Stânga - specifică distanța la stânga margini a blocului părinte sau din marginea din stânga a ecranului.
- Setarea corectă a distanței din dreapta marginii blocului părinte sau din marginea din dreapta a ecranului.
- Sus - stabilește distanța din partea de sus a blocului părinte sau din partea de sus a ecranului.
- Jos - specifică distanța de la partea inferioară a blocului părinte sau de la marginea de jos a ecranului.
Aceste proprietăți pot fi setate atât în pixeli, cât și în procente.
Ascundeți blocurile de pe site sau poziția absolute -9999px
O modalitate destul de simplă de a ascunde conținutul inutil de pe site, dar metoda poate fi percepută negativ de către motoarele de căutare, deoarece, de fapt, informațiile vor fi pur și simplu ascunse de utilizator, dar nu vor fi eliminate din site-ul însuși.
Deci, pentru a elimina un bloc inutil din zona vizibilă de pe site, setați stilul la acesta:
Salvăm, actualizăm pagina și vedem că numărul blocului 1 sa mutat în locul în care vrem.

Rețineți că această metodă funcționează numai dacă este specificată poziționarea absolută. Dacă blocul roz este dat poziție: fixă sau relativă, rezultatul va fi diferit.
Fixați poziția elementelor atunci când derulați site-ul folosind poziția fixă
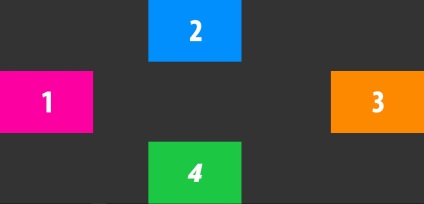
Această proprietate vă permite să conectați un element la o anumită locație de pe ecran. Și elementul însuși rămâne în locul său, chiar și atunci când derulează ecranul. Destul de des, fixul este utilizat pentru un meniu fix pe site. Ca fix fix, puteți seta poziția pe toate cele 4 laturi ale monitorului. De exemplu, să creăm al patrulea bloc.

Ce vedem? Toate blocurile s-au ridicat corect, fiecare aliniat cu ecranul de partea sa. Acum, aceste blocuri vor fi pe ecran, indiferent dacă parcurgem ecranul în jos sau nu. Rețineți că nu vedem blocul părinte pe ecran, deși a rămas în stiluri. A dispărut de pe ecran, datorită faptului că blocurile fixe nu sunt luate în considerare la formarea înălțimii și lățimii blocului părinte. Și deoarece nu există alte elemente în interiorul părintelui, lățimea și înălțimea lui sunt 0.
Nu uitați că nu puteți specifica un bloc parental pentru un bloc fix, astfel încât să nu puteți alinia poziția fixă față de blocul părinte utilizând css.
Poziție relativă - de ce aveți nevoie de asta?
Această proprietate vă permite să poziționați elementul în raport cu alte elemente, dar nu funcționează ca absolut. Dacă în formarea poziționării absolute și fixe nu s-au luat în considerare dimensiunile elementului în formarea sitului, atunci cu relativ trebuie să fie luate în considerare. Să ne uităm la un exemplu.
Luați cele 4 blocuri pe care le-am creat mai devreme și le aranjați una lângă cealaltă.
Blocul roz sa scufundat și sa deplasat ușor spre dreapta, dar în același timp, blocurile rămase au rămas în poziție.

Astfel, puteți deplasa elementele relativ una de cealaltă, după cum doriți. Și poziționarea are un z-index de proprietate interesant, care vă permite să suprapuneți elementele unul pe celălalt. Să punem al doilea și al patrulea bloc z-index: 10 și să vedem ce se întâmplă.

Primul bloc a fost sub cel de-al doilea și al patrulea. Se pare că această proprietate vă permite să gestionați elementele și să le scoateți pe primul loc, în timp ce altele, în schimb, ascundeți.
Ei bine și în cele din urmă este necesar să se ia în considerare ultimele două proprietăți. Ele sunt destul de simple, deci nu le vom considera cu exemple.
Poziție moștenire - setează elementul selectat exact aceeași poziționare ca și părintele său, adică de fapt, o copiază.
Poziție statică - setați automat la toate elementele de pe hartă, dacă nu se specifică altfel. În același timp, staticul nu ne permite să schimbăm poziția folosind partea de sus, de jos, dreapta și stânga.
Articole recente
Articole similare
-
Cum să tăiați un element pe css (overflow, overflow de text și proprietăți clip) - exemple
-
Hacking rețele sociale, toate pentru un hacker novice software gratuit hacking, lecții video
Trimiteți-le prietenilor: