Deci, să începem. Astăzi vom face un calendar, cu abilitatea de a naviga prin ani și luni.
Ce ar trebui să obținem:
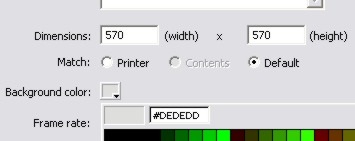
1. Creați un document de 570x570 pixeli cu culoarea de fundal #DEDEDD

2. Apoi, desenați un dreptunghi de dimensiunea și culoarea a liniilor # C2C1C1 și culoarea de umplere # E0DFE3 arbitrare

3. Selectați dreptunghiul și setați lățimea la 570, iar lungimea la 60 și coordonatele la 0 în ambele cazuri.
4. Dublați acest dreptunghi. Pentru a doua instanță, setați parametrii W: 570, H: 420, X: 0, Y: 85; Pentru a nu fi confuz, voi numi dreptunghiul mai mic - dreptunghiul A și dreptunghiul mai mare B.
5. Separați separat fiecare dreptunghi (Ctrl + G). Redenumiți stratul pe care se află în "baza" (faceți dublu clic pe nume)
6.Creați un nou strat. Dați-i numele "cap"
7. Copiați dreptunghiul mai mic în stratul "cap". Faceți dublu clic pe el pentru a edita. Setați culoarea de umplere la # F3B12E. Reveniți la scena principală.
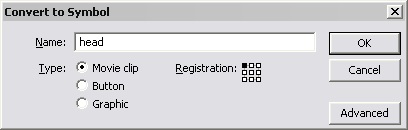
Selectați dreptunghiul și setați-l la W: 542 H: 37. Apoi, utilizați tasta F8 pentru a converti acest triunghi într-un clip video. Punctul de înregistrare este marginea din stânga sus. Să o numim "cap".

8. În numele instanței, specificați "areahead"
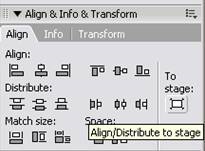
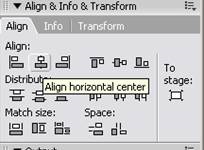
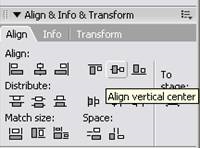
9. Apoi, apăsați Ctrl + K pentru a deschide panoul de aliniere. Selectați filmul "areahead" și dreptunghiul A. În panoul de aliniere, debifați "To stage (Stadiu):"



10. Ca rezultat, ar trebui să obțineți această imagine:
11. Apoi duplicați clipul filmului "areahead" Apăsați pe Ctrl + B (Break Apart)
Atribuiți următoarele proprietăți dreptunghiului rezultat:
W: 542, H: 400, X: 14, Y: 95
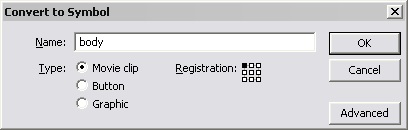
12. Selectați dreptunghiul modificat și apăsați F8 și convertiți-l într-un clip video. Nume: "corp". Punctul de înregistrare este colțul din stânga sus.

13. În numele instanței pentru acest clip video, specificați "areabody"
14.Teper taie MovieClip (Ctrl + X) Crearea unui nou strat de "corp" și apăsați Ctrl + Shift + V (Paste în loc), în primul cadru. Movieclip apare în același loc de unde a fost tăiat, dar pe stratul de care avem nevoie.
Creați un nou strat denumit "panou". Va conține butoanele de care avem nevoie.
Apoi trageți butoanele care sunt butoanele înainte și înapoi. Așezați sub dreptunghiul B, pe stratul "panou". În numele instanței, specificați numele "prev" și "nex" respectiv:
15. În consecință, ar trebui să obțineți ceva de genul:
16. Luăm un cerc.
Setați parametrii: Grosimea liniei: 6, Culoarea liniei: # F3AE31, Umpleți: alb;
W: 22,5; H: 22,5.
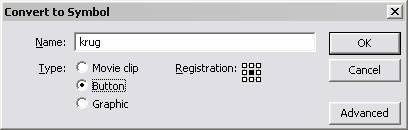
17. Acum apăsați F8 și convertiți cercul pe buton. Nume: krug; Tip: Buton; Înregistrare: Centrul.

18. Faceți două duplicate ale simbolului "krug" și aranjați-le așa cum se arată în imagine.
19.Creați apoi casetele de text de lângă cercuri și introduceți textul afișat în imagine
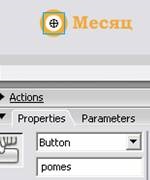
20. Acum, în Numele instanței pentru aceste cercuri vom specifica următoarele nume
„Pogod“ - în fața cuvintelor „Anului“, „poame“ - înainte de a cuvântului „lună“ și „defaul“ - înainte de cuvântul „curent“.



21. Desenați acum un cerc mic care va acționa ca un "jumper".
Tragem-o fără o linie, cu o culoare neagră de umplere. Expunem următoarele proprietăți:
W: 12; H: 12
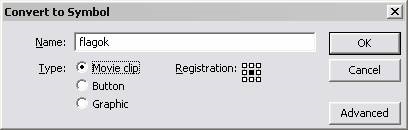
22. Schimbați F8 și convertiți-l într-un clip video cu un punct de înregistrare centrat:

23. În numele instanței specificați "flag"
24. Am setat filmul "pavilion" peste "defaul"
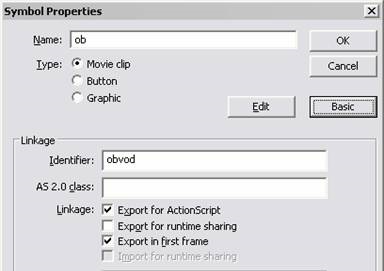
25. Faceți clic pe Ctrl + F8 Nume: "ob"; Tip: Clip video; Faceți clic pe Avansat, bifați caseta de selectare Export pentru acțiunea Script și în câmpul Identifier specificați "obvod"

26. În acest clip video, trageți un dreptunghi cu proprietățile W: 55; H: 45; X: 5; Y: -7;
27. Apoi, să creați o strălucire:
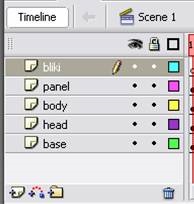
Creați un nou strat "bliki" și plasați-l pe celelalte straturi:

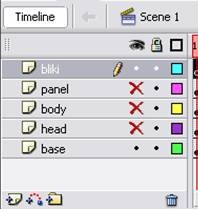
28. Ascundeți toate straturile cu excepția "bliki" și "base"

29. Copiați conținutul stratului "base" în stratul "bliki" și apăsați Ctrl + B. Fără a elimina selecția, faceți clic pe panoul Color Picker și faceți clic pe none
Tasta 30.Teper combinația Shift + F9 deschide panoul Color Mixer, și în lista Tip, selectați Linear Color Picker Pe 4 Creați un cursor și setați-le alb, așa cum este indicat mai jos:

31. Apoi selectați cursorul 2 și în fereastra Alpha setați 25%, iar al treilea 20%:


32. A fost necesar doar crearea unui nou layer "as" și introducerea codului în primul cadru:
dacă (_root.vis (_root.ye) și _root.mon == 1) prov ++;
>
dacă (nnn- (dn1vm (den, în cele din urmă) -1)
>
dacă (ny == 1 și f == true) în cazul în care (nx! = 1) _root.areabody.area1 [nam [nx, ny]]. text = Math.floor (_root.dns1 (mon + 1, NNN) / 7) -3;
>
>
>
>
>
// v Dacă data curentă este setată, data curentă este trecută la funcția _root.postr.
if (date_default) _root.postr (_root.my_date.getMonth (), _root.my_date.getFullYear (), _root.my_date.getDate (), _root.my_date.getDay ());
>
// v Funcția care determină acțiunea dacă butonul radio An este activ.
pogod.onRelease = funcție () date_default = false;
_root.perem = 1;
_root.flag._x = _root.pogod._x;
>;
// v Funcția care determină acțiunea dacă butonul de luni este activ.
pomes.onRelease = funcție () date_default = false;
_root.perem = 2;
_root.flag._x = _root.pomes._x;
>;
// v Funcția care determină acțiunea dacă butonul radio curent este activ.
funcția def () date_default = true;
_root.perem = 3;
_root.den = _root.my_date.getDate ();
_root.dned = _root.my_date.getDay ();
_root.ye = _root.my_date.getFullYear ();
_root.mon = _root.my_date.getMonth ();
_root.flag._x = _root.defaul._x;
_root.postr (_root.my_date.getMonth (), _root.my_date.getFullYear (), _root.my_date.getDate (), _root.my_date.getDay ());
>
// O funcție care determină ce acțiuni sunt necesare dacă este apăsat butonul nex
Funcția nextsh () if (_root.perem == 2) var q = dn1sm (dn1vm (_root.den, _root.dned), _root.mon);
_root.mon ++;
_root.dned = q;
_root.den = 1;
_root.postr (_root.mon, _root.ye, 1, q);
>
dacă (_root.perem == 1) dacă ((_root.vis (_root.ye) și _root.mon<=1) // (_root.vis(_root.ye+1) and _root.mon>1)) _root.dned + = 2;
> altceva _root.dned ++;
>
dacă (_root.dned> 6) _root.dned - = 7;
>
_root.ye ++;
_root.postr (_root.mon, _root.ye, _root.den, _root.dned);
>
>
// O funcție care determină ce acțiuni sunt necesare dacă este apăsată tasta prev
funcția prevsh () dacă (_root.perem == 2) dn1pm (_root.dned, _root.mon);
_root.postr (_root.mon, _root.ye, _root.den, _root.dned);
>
if (_root.perem == 1) if ((_root.vis (_root.ye) și _root.mon> 1) // (_root.vis (_root.ye-1) și _root.mon<=1)) _root.dned -= 2;
> altceva _root.dned--;
>
_root.ye--;
dacă (_root.dned<0) _root.dned += 7;
>
_root.postr (_root.mon, _root.ye, _root.den, _root.dned);
>
>
// toate comentariile
defaul.onRelease = funcția () def ();
>;
nex.onRelease = funcția () nextsh ();
>;
prev.onRelease = functie () prevsh ();
>;
Descărcări
Articole similare
Trimiteți-le prietenilor: