Următoarea mea sfătuire detaliată despre lucrul în Photoshop a fost înrobită cu imagini și a devenit o lecție. Vă sugerez ce sa întâmplat în cele din urmă.
Deci, să creăm o animație realistă a steagului care zboară în vântul proaspăt.

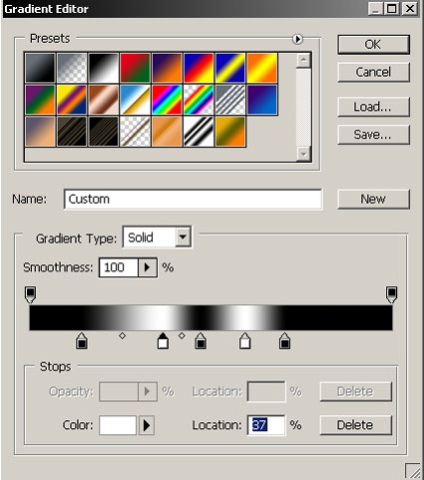
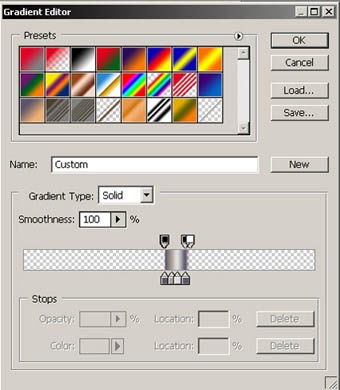
2. Completați fișierul creat cu acest gradient. Gradientul trebuie să fie liniar, direcția este strict orizontală. Ar trebui să arate astfel:

Selectați toate (Ctrl + A) și creați un nou model din umplerea rezultată (Edit - Define Pattern).
3. Deschideți acum orice imagine care ar trebui să devină steagul dvs. Selectați-l (Ctrl + A), (sau selectați fragmentul său cu o selecție dreptunghiulară, dacă nu aveți nevoie de întreaga imagine), copiați-l și plasați-l ca un nou strat într-un fișier nou. Fișierul creează dimensiunea pe care doriți să obțineți videoclipul. Am 800 x 600 pixeli. Culoarea stratului de fundal depinde de dvs.

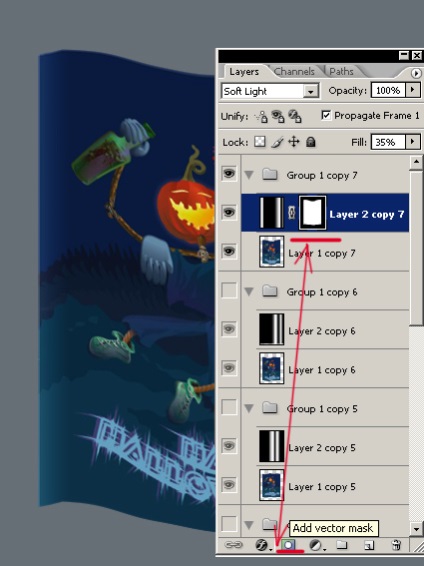
4. Creați un alt strat deasupra și completați cu modelul rezultat. Este necesar ca banda dublă albă să se potrivească de trei ori pe strat. Schimbați modul de amestecare a stratului de la Soft Light si scade opacitatea la 35% (acest mod și opacitatea la nivel pentru această imagine specială - cu alte culori „pavilion“, poate că ar fi mai bine să se aplice un mod de amestecare diferit și un alt nivel de transparență.)

5. Folosind transformarea, întindeți stratul rezultat orizontal, astfel încât de-a lungul marginilor viitorului "pavilion" să se afle undeva de-a lungul jumătății benzilor extreme (dreapta și centru). Iată cum se întâmplă așa ceva:

6. Creați un nou grup de straturi și plasați stratul cu imaginea și stratul de gradient acolo. Efectuați atât de multe copii ale acestui grup, cât de multe cadre doriți să faceți în viitorul videoclip (am făcut 7). Dezactivați vizibilitatea tuturor grupurilor, cu excepția primului (partea de jos).
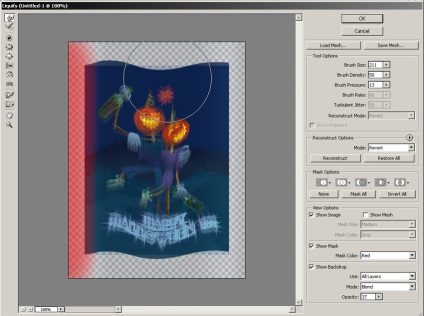
În interiorul grupului, mergeți la stratul cu imaginea și selectați filtrul de lichidare. Instrumentul "înghețarea"

glisați în partea stângă a imaginii, astfel încât în viitor steagul să nu "fageteze" pe stâlp de steag.
7. Dungile albe ale unui strat cu un gradient ar trebui să creeze pe pavilion efectul pliurilor convexe, respectiv al barelor întunecate - concave, umbrite. Trebuie să îndoim steagul viitor, astfel încât coturile sale să coincidă cu benzile de gradient corespunzătoare. deget

perie lată cu ambutisată diapozitiv cheie cerne în sus de-a lungul imaginii unde banda alba se extinde peste gradient, și în jos, în cazul în care y gradient de câmp întunecat (ceva de genul):

Pentru ca animația de pavilion să fie mai mult sau mai puțin realistă, este necesar să se creeze efectul unui flux ondulat de pliuri pe material. Am plecat la dreapta, de la stâlp până la marginea liberă a steagului. Pentru a face acest lucru, vom denatura forma pavilionului însuși pe fiecare strat de copiere și vom deplasa straturile cu un gradient:
8. Navigați la următorul grup de straturi, conectându-i vizibilitatea. Selectați un strat cu un gradient în grup și cu instrumentul selectat mutați stratul ușor spre dreapta - puteți utiliza manual tastele cursor:

Mergeți la stratul cu imaginea și îndoiți-l cu filtrul Liquify conform aceluiași principiu ca cel precedent. Faceți același lucru cu celelalte grupuri de straturi - schimbați gradienții în ele până la dreapta și distorsionați imaginea în consecință. Trebuie să vă asigurați că bara centrală a gradientului dvs. este deplasată spre dreapta aproape complet.
9. Odată ce ați procesat toate grupurile, selectați instrumentul. În fiecare grup, selectați în schimb o zonă transparentă în jurul steagului viitor, apoi inversați selecția (Sift + Ctrl + I), mergeți la stratul corespunzător cu un gradient și conectați masca stratului la acesta. Benzi care depășesc "pavilionul", se suprapun cu o mască și nu vor fi vizibile:

Acum du-te pentru a crea animație reală.
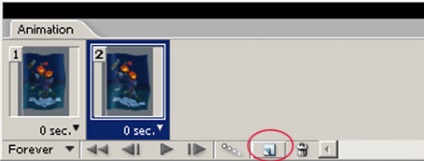
10. Lăsăm vizibilitatea activată numai la primul grup de straturi. Accesați meniul Fereastră, activați panoul de animație. Primul cadru apare în panoul de animație (este și primul grup de straturi). Copiem acest cadru și includem vizibilitatea celui de-al doilea grup de straturi, iar pentru primul grup, vizibilitatea este dezactivată:

Creșteți treptat un număr atât de multe cadre, câte grupuri de straturi avem: primul cadru - primul grup, al doilea cadru - cel de-al doilea grup și așa mai departe. Timpul pentru personal este stabilit la discreția noastră. Salvăm animația în format Gif. toate:
Puteți adăuga un steag de steag drapelul desenat cu acest gradient liniar:

Gradientul cu care am simulat mers pe jos pe steagul de lumină și umbră, de asemenea, poate fi în continuare „îndoiți valuri“ cu filtrul Lichefiere - respectiv, pentru a adăuga nu numai distorsiune verticală și imaginea steagului. Este clar că va fi necesar să se facă acest lucru în fiecare grup. Măștile de straturi trebuie, de asemenea, să fie remodelate. Dar atunci steagul se va "mișca" nu numai cu dungi verticale, ci mai realist, cu întreaga suprafață. Iată rezultatul:
Pentru cei care doresc să ofere o legătură cu fișierul PSD - Flag în vânt
Un mic plus. sau o explicație - nu voi înțelege de la drum, cum să formulăm mai exact.
La crearea unei astfel de animație, în cazul în care cadrele sunt înlocuite cât mai repede posibil, este mai bine să facă „îmbunătățiri“ în straturile mai vizibile decât schimbarea „un pic“. Ochiul uman are propria percepție a vitezei medii - în cazul în care creați straturi de pe (viitorul cadru) modificări sunt foarte mici, o mulțime de șanse pentru faptul că filmul va melteshenie exact suprapus pe fiecare alte câteva videoclipuri la un moment dat. Foarte important, nu deranja „linia de mișcare“ - pentru a încerca să facă modificări de la un cadru la altul, în egală aproximativ cu clipul video nu este hopped care rezultă dintr-o deformare a eșuat una (sau mai multe) straturi (cadre).
Vă mulțumesc pentru atenție!
Articole similare
Trimiteți-le prietenilor: