Designer si co-fondator al proiectului M icroformats Kevin Marx sa plâns că site-urile sunt din ce în ce mai greu de citit, el a spus cum să se schimbe pentru cerințele de fonturi și contrast culoarea textului de pe web, și a cerut designerilor să-și reconsidere abordarea tipografiei.
Redacția din rubrica "Interfețe" publică traducerea materialului.


Am fost deranjat de această problemă pentru o lungă perioadă de timp, dar ultimul paie a fost că platforma Google App Engine, cu care lucrez în fiecare zi, a fost brusc abia descoperită de clar și clar. Textul, care tocmai era contrastant și întunecat, se transformase într-o culoare gri-palidă. Da, cu vârsta viziunea mea cade, dar în acest caz suferă în mod clar de o tendință de modă.
În cercurile de design a devenit la modă pentru a reduce contrastul dintre text și fundal, făcând fontul incomod pentru citire. Primul care a început Apple, și apoi la această tendință s-au alăturat Google și Twitter.
Poate că nu toată lumea consideră tipografia ca un element de design important, dar de fapt înseamnă mult. Unul dintre motivele pentru care Internetul a devenit pentru noi principalul canal pentru obținerea de informații este accesibilitatea. "Puterea web-ului în universalitatea sa", a scris creatorul său, Tim Berners-Lee. "Faptul că este accesibil tuturor, indiferent de capacitățile lor fizice".
Dacă informațiile sunt transmise prin text greu de citit, aceasta reduce automat disponibilitatea acestora pentru cei care nu au o viziune foarte bună sau nu sunt un dispozitiv foarte modern. Deoarece pe Internet nu doar căutăm informațiile necesare, ci și primim și oferim servicii vitale, fiecare persoană ar trebui să poată vedea ce se întâmplă pe ecran.
Web designerii ar trebui să se asigure că textul este accesibil majorității utilizatorilor, indiferent de punctul lor de vedere. Ca fizician, prin educație, am decis să găsesc criteriile pentru vizibilitatea textului.


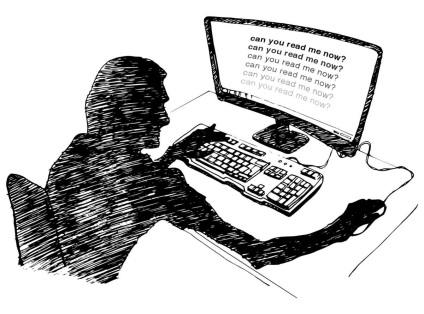
Design modern cu text mic și palid
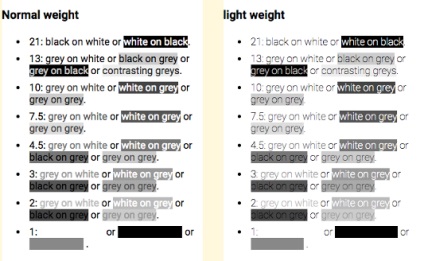
Dacă textul și fundalul au aceeași culoare. contrastul dintre ele este exprimat de raportul 1: 1. Pentru textul neagră pe fundal alb (sau invers), acesta este 21: 1. Manualul pentru designerii web specifică un nivel minim de contrast al fontului - 4.5: 1, precum și nivelul recomandat - cel puțin 7: 1 (pentru a sprijini cititorii cu vedere slabă).
Aceste recomandări până în prezent au definit în mod clar limitele lizibilității. Dar designerii de azi încalcă aceste limite.
De exemplu, orientările tipografice corporative ale Apple prevăd că designerii trebuie să adere la un raport de contrast de 7: 1. Recomandarea însăși este tipărită cu un raport de contrast de 5,5: 1.
Fragment din ghidul dezvoltatorului pentru Apple
Ghid Google oferă să adere la același raport - 7: 1. Și recomandă imediat adăugarea de transparență la 54%. care în cele din urmă se traduce într-un raport de contrast de 4,6: 1.
Fara a fi surprinzator, alegerea Apple si Google, care ei insisi se echilibreaza la granita inteligibilitatii, stabileste standardele de web design pentru toate celelalte companii.

Când i-am întrebat designerii de ce fontul gri a devenit atât de popular, mulți au făcut referire la "Ghidul tipografului". Acest manual avertizează împotriva unui contrast prea mare, recomandând utilizarea unei culori gri foarte închise (# 333) în locul fontului negru (# 000).
Permiteți-mi să fiu "căpitan de dovezi": Schwartz însuși recunoaște subiectivitatea concluziei sale.
O alta rationament comun este ca persoanele care sufera de dislexie au dificultati in perceperea textului de contrast. Cu toate acestea, studiile din acest domeniu recomandă reducerea luminozității fundalului, în loc de a reduce luminozitatea textului.
Mai mulți designeri m-au trimis la articolul lui Jan Storm Taylor "Sfatul designerului: nu folosiți niciodată culoarea neagră". În ea, Taylor propune teza că negrul pur este mai mult un concept decât o culoare. "Vedem obiecte întunecate și le luăm pentru cele negre", scrie el, "întrucât în viața reală este dificil să găsim un obiect cu adevărat neagră. Suprafața drumului nu este neagră, scaunul dvs. de birou nu este negru, panoul lateral din aplicația Sparrow nu este negru, la fel ca și literele de pe paginile site-urilor. "
Taylor se bazează pe variabilitatea nuanțelor de culoare. În loc de o culoare pur negru, folosește un gri închis și interfețele sale arată foarte bine în lumina naturală. și în amurgul amurg. Chiar mai multe oportunități dau culoarea albului, deoarece sistemele de operare, în special pe dispozitivele mobile, modifică în mod constant luminozitatea și culoarea în funcție de ora din zi și de iluminare.
Acest lucru ne aduce problema principală. Adam Schwartz a remarcat. "Culoarea pe care o vedem nu este atât pentru computer, cât și pentru ochiul uman".
Crearea unui design al site-ului web, fără a vă gândi la consecințe (despre ce se va întâmpla atunci când valorile de luminozitate și contrast introduse în codul modificat în funcție de setările fizice ale ecranului), ignorați rezultatul pe care îl creați singur. Așezați într-un birou perfect luminat, în spatele unui monitor mare cu rezoluție excelentă, puteți reduce contrastul textului și nu vă gândiți la potențialii utilizatori. Dar nu este aceasta o respingere a responsabilității față de oamenii pentru care lucrați?
Apelul meu este adresat tuturor designerilor web: să renunțăm la bibelouri suplimentare și să ne întoarcem la principiile de imprimare ale tipăririi - permiteți fontului să fie negru, indiferent de stil și dimensiune. Deci, vom sprijini nu numai persoanele ale căror vederi au fost slăbite de vârstă, ci și de oricine citește texte pe ecrane mici și nu foarte luminoase. Poate că nu e prea elegant sau la modă, dar să ne ocupăm de cei care au rămas cu estetica designerului.
Articole similare
-
Lyrics Buna dimineata, pisica minus - fete citit, pisica buna lyrics lyrics
-
De ce toate fetele iubesc arhiva Robert Patinson - un forum despre marketingul pe Internet
Trimiteți-le prietenilor: