
Lecția va acoperi subiecte cum ar fi adăugarea de obiecte, lucrul cu șabloane și lucrul cu agenții de procesare a evenimentelor.
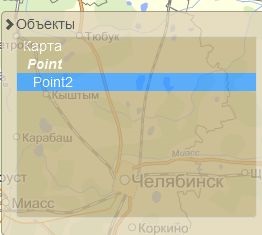
Mai întâi, creați o etichetă, pentru a face acest lucru, selectați fila Obiecte din panoul central superior. În acesta, selectați butonul numit Adăugare etichetă. și activați-l.
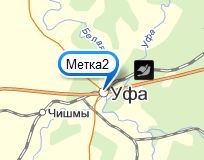
Apoi faceți clic pe butonul stâng al mouse-ului în centrul hărții. Ca rezultat, ar trebui să aveți o nouă etichetă în centrul etichetat Label2.
Indicele începe cu 1, fiecare obiect ulterior fiind adăugat, dacă eticheta, poligon sau Zoom tip de control, toate au un indice a crescut cu 1 sunt create Etichetele cu un indice de 2, deoarece cartela are deja un obiect - aceasta este cartea în sine, și indexul său 1. Aceasta va fi utilă mai târziu când vom lucra cu evenimente.
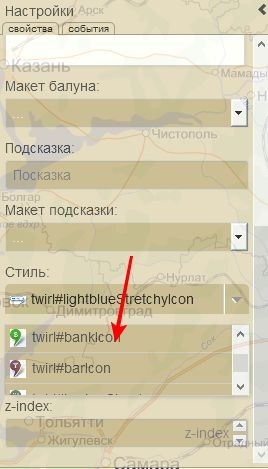
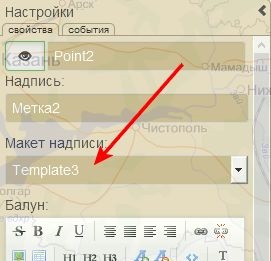
Când este adăugat, eticheta are o vedere standard. Să o schimbăm. Puteți selecta vizualizarea corespunzătoare din lista derulantă din setările de etichetare, în partea stângă a designerului. Apelați opțiunile etichetei făcând clic pe ea cu butonul din stânga. Fie prin găsirea obiectului în Inspectorul de obiecte.


Dar setul de șabloane încorporate este prea limitat. Deci, găsiți un accesibil din imaginea exterioară, orice format și faceți următoarele.
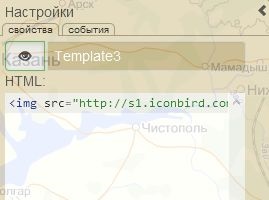
Să creați un alt obiect, dar acum din fila Șabloane.
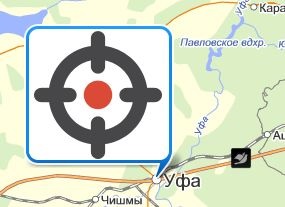
Dacă totul este corect, atunci ar trebui să fie două obiecte pe hartă. Un obiect șablon poate fi plasat oriunde, nu va fi vizibil pe harta rezultată și este necesar doar pentru a seta aspectul etichetei.

Este important. Dacă doriți să utilizați imagini de pe site-ul dvs., puteți înlocui mai târziu toate url-urile cu cele proprii. Ei nu vor lucra în constructor, dar vor funcționa pe site-ul dvs.
Codul sursă al șablonului trebuie să fie

Unde în src trebuie să scrieți urlul imaginii dorite. Iată codul complet
Apoi, trebuie să atribuiți acest etichetă etichetei. Pentru a face acest lucru, în setările de etichetă, selectați-l din lista derulantă din Layout Label:

Schimbați șablonul de obiect

Așa că am ajuns la cea mai interesantă parte a articolului - de a lucra cu evenimente.
Lucrați cu evenimentele din designerul de hărți Yandex
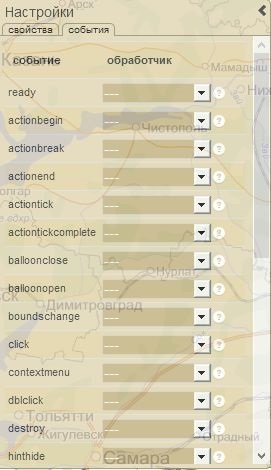
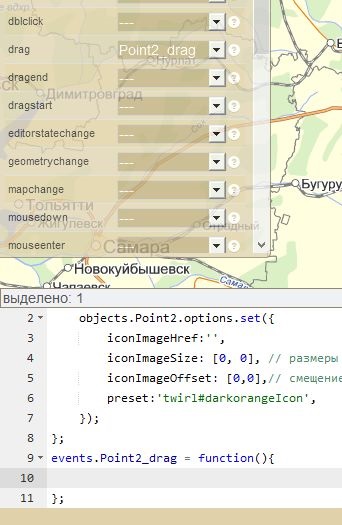
Aproape fiecare obiect de pe hartă, inclusiv la cardul în sine este un set de evenimente care sunt declanșate în anumite circumstanțe (de exemplu, faceți clic pe - atunci când faceți clic dreapta pe proiect, mousemove - atunci când mutați mouse-ul deasupra unui obiect, etc.) Activați instrumentul de gestionare a evenimentelor poate fi găsit în fila Evenimente din partea stângă a designerului, în panoul Setări. De exemplu, această filă arată astfel la obiectul Map


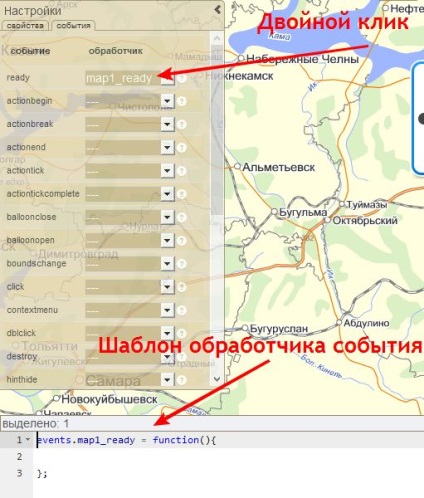
în continuare voi obține doar codul sursă
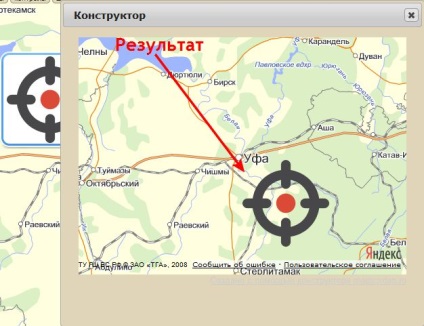
Eticheta noastră a devenit așa cum am intenționat-o. Cu toate acestea, pentru a vedea rezultatul, trebuie să faceți clic pe triunghiul verde din panoul central superior.

Acum, face acest lucru pentru care a fost început toate: adăugați un eveniment handler trageți pentru etichetă, și vom muta harta unui timeout, urmat de o etichetă în harta rezultată se va muta, iar eticheta este în loc. Dar înainte de asta, trebuie să facem ca eticheta să poată fi târâtă de mouse. Opțiunea draggabilă este responsabilă pentru acest lucru. adăugați-l la codul nostru.
Acum adăugați un nou handler la evenimentul de tragere la etichetă

Acest handler va fi pornit în momentul în care ne mutăm eticheta cu mouse-ul. Iată codul care face, la ce avem de gând
O afacere modernă, de exemplu, mikrotik caută noi soluții de internet pentru sarcinile sale, inclusiv cele geografice, care sunt rezolvate prin carduri yandex și acest designer.
Apoi urmați o serie de lecții, stați la dispoziție. Vă mulțumesc pentru atenție.
Trimiteți-le prietenilor: