Destul de des, proprietarii de site-uri în cadrul Joomla, este nevoie de a face pentru o singură pagină - un fundal unic. Multe forumuri oferă multe soluții pe această temă, dar fiecare dintre ele are un dezavantaj semnificativ. - Administratorul site-ului trebuie să înregistreze manual codul în anumite pagini ale site-ului. Oferim o soluție care vă va permite să personalizați fundalul fără a cunoaște programarea. Este vorba despre modulul "slider-ul corpului fs +", care vă permite nu numai să schimbați fundalul site-ului, să instalați imaginile, ci să faceți o prezentare reală ca fundal și să o afișați tot la un moment dat. Astfel, pe site puteți crea fundaluri diferite pentru fiecare moment al zilei.
Modulul "slider corp fs +" - este distribuit pe o bază comercială și îl puteți cumpăra în următorul link:
Costul modulului este de 300 de ruble.
Modificați fundalul pe o singură pagină a site-ului
Creați o prezentare pe o singură pagină a site-ului și afișați-o în fundalul site-ului
Modificați fundalul pentru orice element al site-ului care are un ID sau o clasă în șablon
Creați o prezentare de diapozitive pe o singură pagină a site-ului în orice element care are un ID sau o clasă în șablon
Pentru a înțelege modul în care funcționează modulul, vă sugerăm să setați mai multe sarcini locale și primul lucru pe care îl facem este să modificăm fundalul unei singure pagini.
Modificarea fundalului unei singure pagini în Joomla
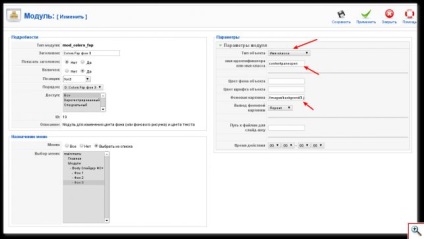
Avem un fișier grafic pe care dorim să-l facem în fundal. Primul lucru pe care trebuie să-l facem după instalarea modulului este să mergeți la panoul de administrare Joomla: Extensii - Module Manager și să deschideți modulul "Colors FSP" pentru editare.
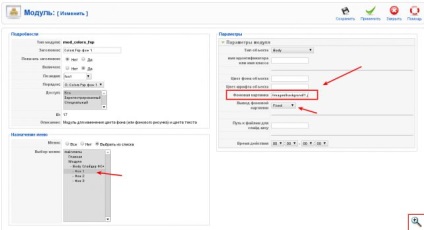
Suntem interesați de câmpul text "Imagine de fundal", unde trebuie să înregistrăm calea spre fișierul imagine, care va servi ca fundal.
Apoi, acordați atenție listei derulante "Ieșirea imaginii de fundal". Aici trebuie să selectați opțiunea de afișare:
Repetați - repetați imaginea până când întreaga zonă este umplută
Nu repetați - afișați imaginea o singură dată
Repetați-x - imaginea se repetă numai orizontal
Repetați-y - imaginea se repetă numai pe verticală
Fixed - imaginea este întinsă pe întreaga suprafață a ecranului
Acum trebuie să conectați imaginea de fundal la elementul de meniu. Pentru aceasta, specificați elementul corespunzător din setările modulului și salvați modulul.

Să vedem ce sa întâmplat pe site. Propun să deschidem următorul link:
După cum vedem, fundalul sa schimbat. Deși pe pagina principală a site-ului fundalul este încă afișat "implicit"
Cu fondul în schimbare al paginii, legat de elementul de meniu, ne-am confruntat. Și dacă este necesar să schimbăm fundalul unui material care nu este legat de niciun element de meniu?
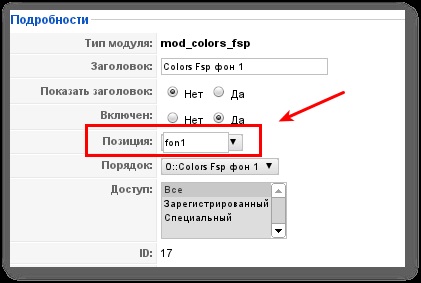
Pentru a face acest lucru, deschideți modulul nostru și în câmpul "Poziție" vom scrie ceva de-al său, unic. Aceasta este o poziție care nu este în șablonul nostru.
În cazul meu, poziția "fon1"

Salvați setările modulului și accesați managerul de materiale. Deschidem pentru editarea acelui articol, în care vrem să schimbăm fundalul site-ului.
În partea principală a materialului, adăugați eticheta:
În cazul în care încărcarea este comanda care forțează încărcarea modulului și fon1 este poziția modulului nostru.
Cum fac mai multe pagini cu fundaluri diferite?
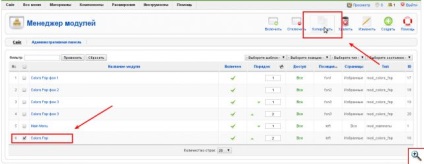
Am învățat cum să schimbăm fundalul pe o singură pagină. Și dacă trebuie să faceți mai multe pagini cu fundaluri diferite? Pentru a face acest lucru, mergeți la managerul de module. Găsiți modulul nostru din listă. Puneți caseta de selectare în direcția opusă, iar în colțul din dreapta sus faceți clic pe buton
„Copiere“

Următorul lucru este să configurați copia modulului la discreția dvs. Adică două sau mai multe copii ale modulului pot funcționa pe site în absența unor conflicte.
Cum se face un fundal al site-ului sub forma unei prezentări de diapozitive
Am scris deja că modulul vă permite să transformați fundalul site-ului într-o expunere de imagini reală. Cum se face acest lucru?
Deschideți pagina cu setările modulului
În lista derulantă "Ieșirea imaginii de fundal" setați valoarea la "FIX", iar în câmpul de text "Calea către fișiere pentru prezentarea de diapozitive" specificăm calea spre directorul în care sunt stocate imaginile. Fișierele cu grafică trebuie să fie preîncărcate în acest dosar prin FTP

Rețineți că caseta de text "Imagine de fundal" trebuie să fie goală! Mai mult, rămâne să legăm modulul de un element de meniu sau să îl afișăm pe o anumită pagină, așa cum am făcut mai devreme.
Schimbați fundalul altor elemente din Joomla după numele ID-ului sau al clasei
La începutul acestui articol, am spus că modulul vă permite să modificați nu numai fundalul întregului site, ci și elementele sale individuale. Pe scurt, vom examina ordinea acțiunilor în acest caz.
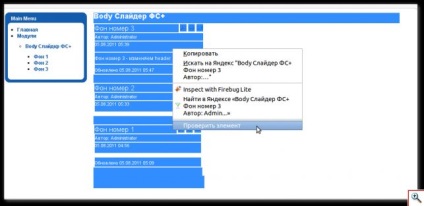
Primul lucru pe care trebuie să-l facem este să aflăm ID-ul sau o clasă sau alt element. În acest scop, utilizați browserul Google Chrome.
Selectați partea necesară a site-ului și faceți clic pe acesta cu butonul drept al mouse-ului. În meniul contextual selectați elementul "Verificați elementul"

În partea de jos a browserului, se deschide o fereastră unde va fi afișat codul paginii. Să presupunem că am decis că ar fi frumos să schimbăm fundalul pentru clasa contentpaneopen
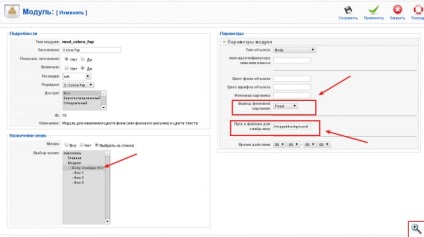
Deschideți setările modulului nostru și selectați opțiunea "Nume de clasă" din lista derulantă "Tip de tip"
În câmpul de text "Nume identificator sau nume de clasă" introduceți "contentpaneopen", apoi în câmpul "Imagine de fundal" specificăm calea spre imaginea noastră

Salvați setările modulului. Și mergem să vedem rezultatul la următorul link:
După cum se poate vedea, zona site-ului desemnat de clasa "contentpaneopen" a schimbat fundalul.
Dacă am modificat fundalul după ID, apoi în setările modulului din lista verticală "Tipul obiectului" a fost necesar să selectați valoarea "ID (ID)"
Modificați fundalul site-ului în funcție de ora din zi
Am ajuns încet la una dintre principalele momente ale modulului. Să presupunem că doriți să vă asigurați că pe site-ul dvs. care rulează Joomla de la 12 pm la 19 pm a existat un fundal. Lăsați-o să fie o fotografie aflată în viață a unei zile clare de vară. Și de la 19 până la 12 pm pe site-ul fundal de peisaj de noapte va servi ca un fundal.
Creați două module Culori FSP, dintre care unul numim "zi", iar celălalt, respectiv "noaptea".
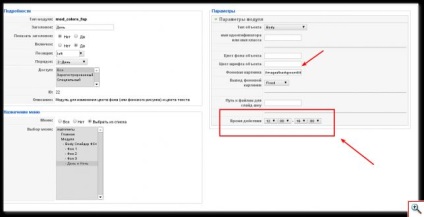
Să deschidem modulul "Ziua" pentru editare și să acordăm atenție parametrului "Timp de acțiune".
Puneți-o în valoare de la 12:00 la 19:00 după cum se arată în imagine:

În câmpul de text "Imagine de fundal" se prescrie calea spre imaginea pe care este afișată o zi de vară clară.
Repetați acțiunile cu modulul "Noapte". Cu diferența că parametrul "Timp de acțiune" va fi egal cu 19:00 - 12:00, iar ca imagine de fundal va fi utilizată o fotografie a peisajului de noapte.
Publicăm modulele într-o singură poziție și le obligăm la un anumit element de meniu, dacă este necesar. Dacă sarcina dvs. este de a face modificarea fundalului pe întregul site, în setările modulului, în secțiunea de legare la meniu, puneți comutatorul în "Toate"
În acest sens, vreau să închei o scurtă poveste despre modul. Astăzi am învățat cum să facem fiecare pagină a site-ului dvs. fundal, prezentare de diapozitive și, de asemenea, învățat să schimbe fundalul în funcție de ora din zi. Puneți întrebări pe forum.
Cu sinceritate, Gosha Computer
Trimiteți-le prietenilor: