Paginile web moderne au încetat de mult să fie doar un cod html cu imagini. Un site modern permite unui utilizator să descarce conținut nou fără a trebui să reîncarce întreaga pagină. Ați făcut clic pe link-ul cu o porecla - și câteva momente înaintea noastră un bloc cu informații detaliate despre persoana respectivă. Dar încărcarea încă a unei noi informații nu este instantanee și trebuie să spuneți cumva vizitatorului site-ului: "Așteaptă, nu plecați! Acum totul va fi încărcat și vei fi fericit! "
Rolul unui astfel de informator este asumat de idioții procesului - imagini mici animate. Indicatoarele rotative se numesc "spinner". Această lecție este despre cum să creați rapid și eficient un astfel de indicator.
Dacă trebuie să obțineți un indicator al formularului standard, atunci nu este nevoie nici să deschideți Photoshop. Este suficient să mergeți la site-ul ajaxload.info și să generați un indicator al formei și culorii necesare.
Pe de altă parte, indicatorul nu trebuie neapărat să fie standard, puteți alege o formă și o culoare non-standard. De exemplu, aceasta:
- Adobe Photoshop CS și versiunile mai vechi
- Logo-ul original (cel mai bine sub forma unui contur vectorial)
Lucrări pregătitoare
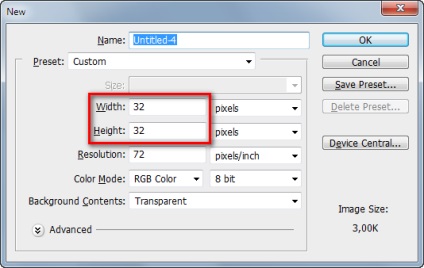
În primul rând, trebuie să aflați dimensiunea indicatorului viitor. Lățimea și înălțimea ar trebui să fie un număr par. În cazul nostru - 32x32 pixeli. Rulați comanda Fișier> Nou și creați un fișier de dimensiune corectă cu un fundal transparent.

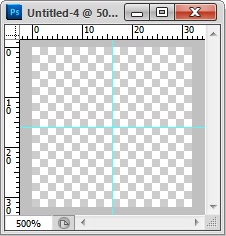
Marchează centrul panzei:
- Activați riglele dacă acestea sunt oprite (Vizualizați> Ruler sau Ctrl + R)
- Creați două ghidaje care intersectează în centrul documentului (am creat un document cu o lățime și înălțime care sunt divizibile pe jumătate, nu?)

Formați forma viitorului spinner. Puteți să-l desenați manual cu perii sau cu stilou, dar avem un martor într-un fișier vectorial (acesta poate fi * .ai, * .eps sau * .pdf)
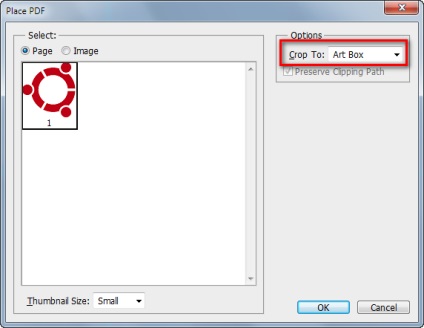
- Executăm comanda File> Place
- În fereastra de dialog de import, specificați zona de importat - Crop to: Art Box. În acest caz va fi inserată doar o parte semnificativă a imaginii, imaginea însăși.

- Scalați imaginea inserată, dacă este necesar
- După ce ați selectat scara necesară, apăsați Enter
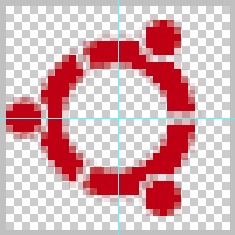
- Aliniați stratul astfel încât centrul cercului să coincidă cu centrul panzei documentului

Efectul de rotație
O imitație de rotație se obține prin turnarea unei forme cu un gradient. Gradientul schimbă în fiecare cadru și creează un sentiment de rotație.
Photoshop suportă cinci tipuri de gradienți: liniare, radiale, unghiulare, reflectate și patrate (liniare, radiale, unghiulare, reflectate și diamante).
Pentru a crea efectul de rotație, gradientul unghiular se potrivește perfect și îl vom folosi.
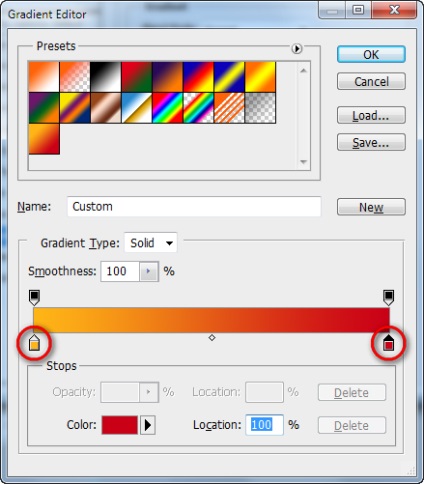
Cazul mic este de a picta forma noastra cu gradientul necesar. Acest lucru se poate face în mai multe moduri, dar să nu ne grăbim și să alegem cel mai potrivit.
Nu avem nevoie doar de un set de pixeli umbrite, ci de o imagine animată. Animația se face incremental. În fiecare cadru, puteți schimba vizibilitatea stratului, poziția acestuia și setările pentru efectele stratului. Desigur, puteți crea mai multe copii ale stratului și puteți modifica umplerea fiecărui strat. Apoi schimbați vizibilitatea straturilor din fiecare cadru. Dar există un efect stratificat minunat al Gradient Overlay, dacă îl utilizați - nu vor fi necesare straturi suplimentare. Așa că am ales calea de umplere.
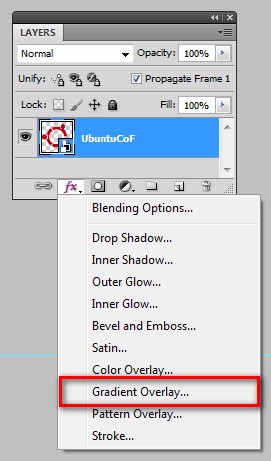
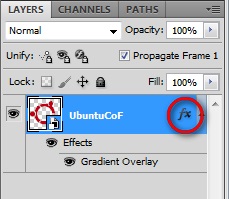
- Mergeți la paleta Straturi și apăsați butonul pentru a crea un efect de stil nou 06.png
- În lista derulantă, selectați "Suprapunere cu gradient"

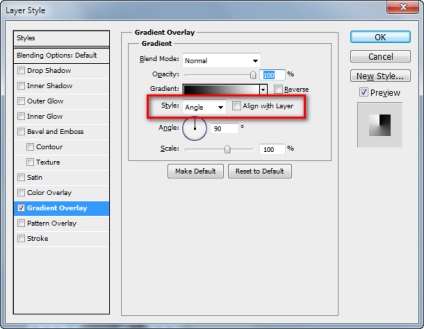
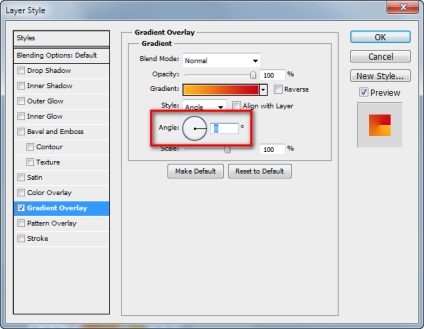
- Alegeți tipul de gradient "Unghi"
- Dezactivați parametrul "Link with Layer" astfel încât centrul gradientului să fie situat în centrul geometric al pânzei


Crearea de animații
Animație de rotație - o secvență de cadre, în fiecare dintre acestea gradientul este rotit cu mai multe grade. Mai întâi, creați mai multe cadre de referință (cadre cheie) cu unghiuri de rotație de 0 °, 90 °, 180 ° și -90 ° și apoi creați cadre intermediare
- Deschideți fereastra> Paleta de animație
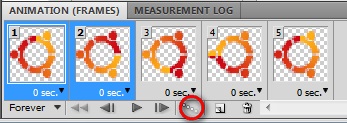
- Dacă aveți instalat Photoshop CS4 Extended sau Photoshop CS5 Extended, va trebui să schimbați modul paletei. Dacă există o pictogramă în colțul din dreapta jos al paletei, faceți clic pe ea. Dacă nu, înseamnă că totul este bine
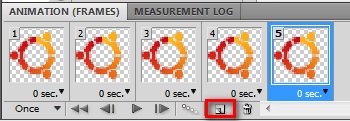
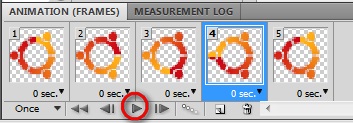
- Creați cinci cadre cheie făcând clic pe butonul "Duplicați cadrele selectate" din panoul "Animație"

- Selectați al doilea cadru
- Faceți dublu clic pe pictograma efect al stratului din paleta Straturi
- Schimbați unghiul de gradient la 0 °


- În mod similar, schimbați unghiul de rotație al gradientului în al treilea și al patrulea cadru cu -90 ° și, respectiv, 180 °
- Testați animația făcând clic pe butonul "Redați animația" din panoul "Animație"

Animația noastră se răstoarnă și nu dă un sentiment de flux neted al procesului. Trebuie să adăugați cadre intermediare. Pentru a obține un rezultat de înaltă calitate și, în același timp, a economisi timp, folosind mecanismul de creare automată a cadrelor intermediare
- Selectați primul și cel de-al doilea cadru al animației în timp ce țineți apăsată tasta Shift
- Faceți clic pe butonul Rame de animație
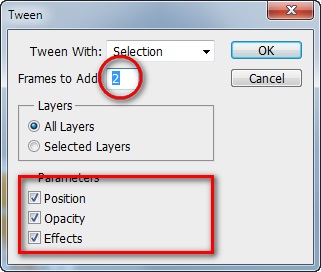
- În caseta de dialog care apare, specificați următoarele opțiuni:
- Cadre de adăugat: 2
- Verificați toate opțiunile din secțiunea Parametri.


- În mod similar, creați cadre intermediare între cadrele cheie rămase
- Testați animația
Pentru a elimina "animația poticnică" - ștergeți numărul de cadru 13 (ultimul)
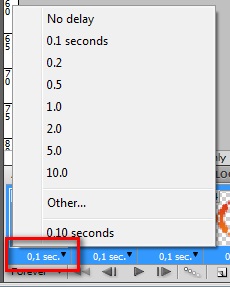
Pentru a replica viteza de animație, selectați toate cadrele și specificați întârzierea dintre cadrele de 0,1 secunde, selectând valoarea dorită din lista derulantă din partea de jos a cadrului.

Salvați animația sunând la File> Save for web și Devices. și selectând următoarele opțiuni:
- Format fisier - GIF
- Metoda generării paletelor - Adaptivă
- Numărul de culori - 32
Ar trebui să obțineți acest indicator de încărcare:
Descărcați arhiva cu materialele sursă și fișierul final.
Discutarea lecției pe forum
Articole similare
Trimiteți-le prietenilor: