Desigur, există pluginuri diferite pentru utilizarea Fonturilor Google Web pe site-ul dvs. WordPress, dar dacă vă dezvoltați propria temă, atunci este posibil să aveți o legătură strânsă între tipografia aleasă și ocolul pluginurilor. Mai jos, vă vom arăta cum să utilizați Fonturile Google Web în tema dvs.
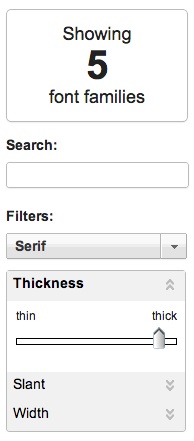
Mai întâi, să trecem la site-ul Google Web Fonts și să selectăm fontul pe care trebuie să-l aplicăm subiectului. Cu ajutorul instrumentelor speciale care se află în partea stângă, puteți restrânge zona de căutare, deoarece există o mulțime de fonturi. Știam că aveam nevoie de un font serif gras pentru anteturi și numele blogului, pentru că am ales seriful din meniul drop-down Categorii și apoi mișcat cursorul Grosime la dreapta.

După ce ați găsit fontul pe care doriți să îl utilizați pe site-ul dvs., faceți clic pe butonul Adăugați la colecție.
Puteți adăuga zeci de fonturi în colecția dvs. Totuși, acest lucru nu este întotdeauna necesar. Dacă puteți face acest lucru, nu înseamnă că trebuie să faceți acest lucru. Încercați să vă limitați la maximum trei fonturi. Mai bine încă două. Din motive de performanță, îmi place să folosesc un font învechit Web-safe pentru textul principal al site-ului și să salvez fonturile web pentru titluri și alte elemente care necesită o expresivitate sau o atenție deosebită pentru ei înșiși. Aveți grijă la claritatea fonturilor dvs. - nu utilizați un font atrăgător, dacă vizitatorii dvs. nu pot afla ce este scris.
Când adăugați fonturile în colecție, le veți vedea în secțiunea albastră din partea de jos a site-ului. Odată ce aveți fonturile pe care doriți să le utilizați în colecția dvs., trebuie doar să faceți clic pe butonul Utilizați.
În primul pas puteți selecta stilurile și grosimea fontului conectat. În al doilea pas, puteți selecta setul de caractere pe care doriți să îl conectați. De asemenea, puteți evalua modul în care colecția de fonturi va afecta viteza de încărcare a paginii.
Acum mergem la a treia etapă, care nu mai este la fel de simplă ca cele anterioare. În al treilea pas, obținem codul pe care trebuie să-l adăugați pe site-urile noastre - trei opțiuni diferite. Alegeți opțiunea Standard - totuși, ne abatem într-o oarecare măsură de instrucțiunile Google pentru a sprijini metodele stabilite pentru a adăuga stiluri la teme WordPress. În codul pentru versiunea standard, copiem numai adresa URL specificată ca atribut href pentru eticheta de legătură.
Apoi deschideți temele file.php. Vom crea o funcție pentru încărcarea CSS, pe care o vom folosi în subiectul nostru:
Vedeți prefixul ggl pentru funcția mea? Aceasta este una dintre cele mai de succes practici WordPress. Adăugați întotdeauna un prefix la numele funcțiilor dvs. în WordPress pentru a reduce riscul conflictelor cu alte funcții din tema, tema copil sau plug-in-urile.
Acum, în această funcție, trebuie să vă înregistrați foaia de stil primită de la Google:
Utilizăm funcția wp_register_style. Primul argument este un descriptor, adică o reducere pe care o putem folosi pentru a face referire la această foaie de stil mai târziu în codul nostru. Al doilea argument este calea către fișier. Utilizăm adresa URL pe care am primit-o în cea de-a treia etapă a instrucțiunilor Google.
Apoi, conectăm tabelul nostru de stil principal pentru subiectul nostru. Sper că nu ați postat eticheta de link în secțiunea cap a fișierului header.php? Dacă da, reveniți la fișier și ștergeți acest cod. Apoi conectați foaia de stil în fișierul functions.php:
Utilizăm funcția wp_enqueue_style. Are aceleași argumente ca wp_register_style. Mai întâi, legăm un descriptor la foaia de stil. Apoi ajungem la foaia de stil. Din fericire, în WordPress puteți obține calea prin funcția get_stylesheet_uri (). După aceea, indicăm dependențele. Fișierul stil.css depinde de foaia de stil Google Web Fonts.
În sfârșit, folosim cârligul wp_enqueue_scripts pentru a apela funcția noastră:
Fișierul functions.php este terminat. Acum rămâne să luăm ultimul pas pentru a utiliza fontul selectat. Al patrulea pas în instrucțiunile Google arată ce valori trebuie să trecem la proprietatea familiei font-ului pentru a folosi fontul nostru. Vreau să-mi fac toate titlurile în fontul Holtwood One SC:
O descriere a site-ului pe care vreau să îl scriu Rouge Script:
Totul! Nu mai este nimic de făcut! Ați adăugat fonturi Google Fonts în tema WordPress. Utilizați-le cu responsabilitate!
Articole similare
Trimiteți-le prietenilor: