În timpul concurenței actuale, toată lumea dorește să atragă atenția asupra publicului țintă. Fiecare dintre noi, nu? Da, pe Internet, toată lumea dorește să ofere vizitatorilor lor un design uimitor, caracteristici avansate cu navigare rapidă pentru a se lăuda și a obține recunoaștere. Și în acest sens suntem ajutați de cea mai recentă dezvoltare a HTML5 și CSS3. Dar, cu regret, trebuie să recunoaștem că lucrul cu HTML5 și CSS3 pentru a gestiona o pagină web nu este suficient, iar atunci când acest fapt devine destul de enervant, pluginurile JQuery intră în joc.
Deci, astăzi vom vorbi despre 15 uimitoare planuri JQuery și plug-in-uri UI pe care le veți găsi cu siguranță utile în lucrare.
1. JQuery Responsive Web

După instalarea acestui plug-in jQuery pe site, acesta adaugă clase dinamice partiției, care depinde de sistemul de operare, rezoluție și browser.
Pentru a implementa acest lucru într-un site sau blog existent, trebuie doar să adăugați codul "$ (window) responsiveWeb ();" în fișierul .js. În plus, asigurați-vă că utilizați versiunea jQuery v1.2.x și cea mai recentă.

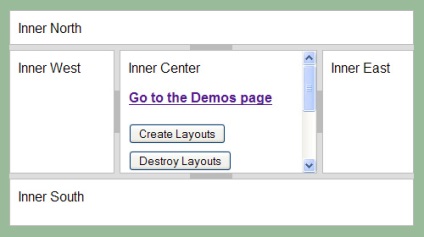
jQuery UI Layout este un alt plugin fantastic jQuery care îndeplinește rapid și ușor multe funcții. El a inspirat crearea acestui plugin predecesorul său BorderLayout ExtJS, dar noul design oferă un control mai bun și vă permite să personalizați aspectul mai ușor. Cu UI Layout jQuery puteți crea orice design de interfață de utilizator, de la antete simple sau bare laterale la aplicații complexe cu bara de instrumente de stare, meniuri, formulare încorporate și multe altele. Acesta oferă opțiuni de aspect nelimitat și zeci de opțiuni de interfață cu control complet CSS.
Când utilizați acest plugin, puteți utiliza orice elemente HTML5, cum ar fi divas, cadre etc. În plus, puteți să-l utilizați împreună cu alte widget-uri JQuery UI pentru a vă oferi o eleganță deosebită.

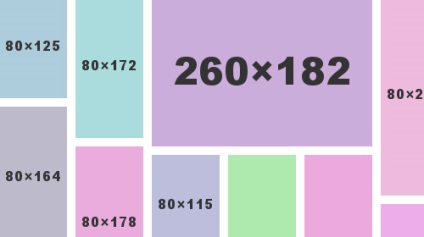
Ați auzit vreodată de jQuery Masonry? Acest plugin jQuery popular nu a fost inclus în lista noastră. Acesta a fost cel care a inspirat crearea unor dezvoltatori Shapeshift. jQuery.Shapeshift este proiectat pentru a construi machete de rețea, cum ar fi Pinterest. jQuery.Shapeshift este o alternativă deplină, cu un bonus frumos: elementele grilei pot fi trase. Mutarea nu afectează grila, umple automat spațiul. Pluginul funcționează perfect cu șabloane adaptive și dispozitive de senzori.
Shapeshift are multe funcții diferite, printre care: capacitatea de a aranja câmpuri, de a activa și de a dezactiva meniurile drop-down, de a edita animații și multe altele.
Unele caracteristici avansate Shapeshift care vor face animalul dvs. de companie:
- Grilă sistem de coloane. Toate elementele actuale se deplasează de sus în jos și de la stânga la dreapta
- Schema de tragere drop (drag and drop): Puteți să glisați elemente web pentru a le muta în aspect
- Adaptabilitatea. De îndată ce modificați dimensiunea ferestrei browserului, grila de sub ea își va schimba valoarea
- Lucrați pe dispozitivele touch. îl integrează cu JQuery UI Touch Punch, care vă permite să lucrați cu o schemă de tragere drop pe dispozitivele touch.

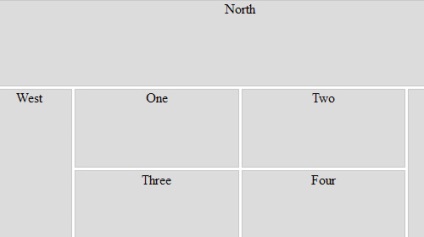
Doriți să aveți un produs care să ofere diferite scheme de algoritmi? Apoi, încercați să folosiți pluginul jQuery jLayout. Acest plugin perfect oferă patru algoritmi de aspect pentru plasarea elementelor HTML pe o pagină web. Primul algoritm este o limită care separă componentele în 5 teritorii diferite. Al doilea este o rețea în care componentele sunt aranjate în conformitate cu o schemă definită de utilizator. Al treilea este flexGrid, care reprezintă datele sub forma unui tabel. Algoritmul final și final este firul care plasează componentele în șiruri de caractere, iar dacă există un deficit în spațiul orizontal, datele se pot muta pe noi linii.
5. Continutul complet al jQuery

Te-ai gândit vreodată la posibilitatea lansării unui site sau a unei aplicații în modul ecran complet? Dacă nu, atunci veți fi interesați să aflați despre această nouă tendință în industria de dezvoltare web. Cu pluginul jQuery Full Content, realizarea acestui obiectiv pare destul de simplă. Acest plugin creează containere cu lățimea și înălțimea totală a ferestrei de pe ecran și le adaugă o poziție dinamică. Fiecare astfel de container poate fi ușor instalat în orice poziție orizontală sau verticală. Derularea animației cu acest plugin se poate face între două sau mai multe containere. În plus, pluginul jQuery Full Content este foarte ușor de configurat și destul de ușor de utilizat. Acceptă Internet Explorer 8.0+.
Probabil, da, dar acest proiect este încă în curs de dezvoltare. Cu toate acestea, puteți profita de capacitatea sa de a rupe un anumit set de reguli CSS și de a afișa conținutul definit în caietul de sarcini. Cel mai bun din toate, acest plugin caracterizează capacitatea sa de a sprijini aproape toate browserele moderne și vechi, de exemplu, nu va avea probleme cu el în Internet Explorer versiunile IE6 +, Firefox 2+, Opera 9+, Safari 3.1+ și Chrome 1+.
Caracteristicile sale suplimentare:
- Prin adăugarea unui cod "$ .templateLayoutShowOnReady ()" înainte de $ (document) .ready (funcția) <>, Puteți evita apariția pe termen scurt a șablonului, înainte ca pagina DOM să fie complet încărcată
- Utilizând codul "$. RedoTemplateLayout () "puteți porni din nou procesul de șablon din nou
- Puteți utiliza / implementa funcția jQuery CSS (nume, valoare) dacă doriți să modificați proprietățile de afișare și poziția șablonului pe elemente Web specifice.

Dacă doriți ca site-ul dvs. să arate ca o pagină de ziar, atunci Columnizer va fi pluginul jQuery cel mai potrivit pentru dvs., deoarece convertește automat orice conținut al site-ului într-un format de coloană de ziare.
Lucrul grozav este că aveți întotdeauna posibilitatea de a specifica lățimea și numărul de coloane care vor fi utilizate. Principalul lucru este să vă decideți preferințele, să lăsați restul lucrării Columnizer.
Acest plug-in uimitor are multe alte caracteristici:
- În cea mai recentă versiune, puteți seta întreruperile de linie pentru unele sau pentru toate coloanele care apar pe site-ul dvs.
- Puteți să modificați parametrii și să setați pauze numai manual, fără efectul de coloană automată, care este implicit.
- Orice nod de clasă CSS desemnat ca "columnbreak" va funcționa ca o rupere de coloană pentru respectiva coloană.
- Dacă întâmpinați o eroare atunci când utilizați clasele CSS pe care Columnizer le-ați aplicat altor stiluri, conectați-le pe toate cu "cssClassPrefix".

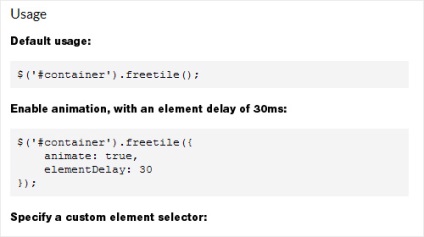
Deși creatorii Freetile au fost inițial inspirați de alte plug-in-uri de planificare JQuery, cum ar fi vGrid, Woomark și Masonry, au reușit să facă ceva special. Pentru a le aplica unui site, nu este nevoie să definiți lățimea coloanei care corespunde dimensiunii elementului Web. Mai mult, puteți personaliza Freetile în funcție de preferințele dvs.

Gridster este un alt plugin jQuery uimitor pentru a lucra cu interfața. Este similar cu pluginul Shapeshift. pe care am considerat-o deja mai sus. Gridster vă permite să construiți aspecte intuitiv prin tragerea elementelor web prin mai multe coloane situate pe o pagină web. Cu acest plugin, puteți adăuga sau elimina dinamic elemente din grilă. Pentru a asigura o funcționare eficientă și eficientă a site-ului Gridster, utilizați numai Internet Explorer 9 + și cele mai recente versiuni de Firefox, Google Chrome, Opera și Safari.

Trimiteți-le prietenilor: