»» Acest articol utilizează codul sursă pentru exemple. Salvați această pagină pentru testarea exemplelor de mai jos.
În majoritatea cazurilor, lucrul cu jQuery se face în două etape, urmând același model:
Primul pas este să utilizați funcția $ () pentru a selecta setul inițial de elemente de pagină care corespund unui anumit criteriu de selecție, care sunt returnate ca un jQuery care le conține;
iar al doilea - executând peste fiecare element al setului de una sau mai multe operații care conduc la crearea unui set finit.
În acest articol, ne vom concentra pe prima etapă. Vor fi luate în considerare metodele jQuery, permițându-vă să gestionați setul selectat și să ajustați compoziția acestuia în funcție de sarcini specifice. De obicei, acestea provin dintr-un anumit set de elemente pre-selectate, pe baza cărora se asigură că numai elementele cu adevărat necesare rămân în el.
Extinderea unui set de elemente selectate
Metoda add () adaugă elemente suplimentare obiectului jQuery existent. Diferitele modalități de apelare a acestei metode sunt prezentate în tabelul de mai jos:
Opțiuni pentru a apela metoda add ()
adăugați (selector),
adăugați (selector, context)
Adaugă la setul curent elemente suplimentare corespunzătoare selectorului, fără a lua în considerare și luând în considerare contextul
Adaugă un element sau un șir de elemente HTMLElement în setul curent
Adaugă conținutul obiectului jQuery specificat în setul curent
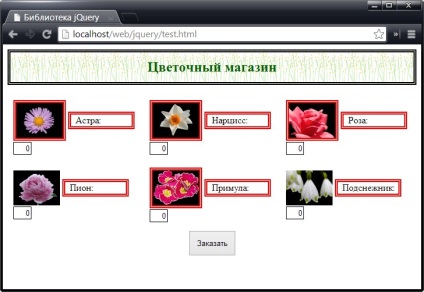
Ca și multe metode jQuery, metoda add () returnează un obiect jQuery care poate fi folosit pentru a apela alte metode, inclusiv apelurile ulterioare la metoda add (). Un exemplu de utilizare a metodei add () pentru extinderea unui set găsit anterior este prezentat mai jos:
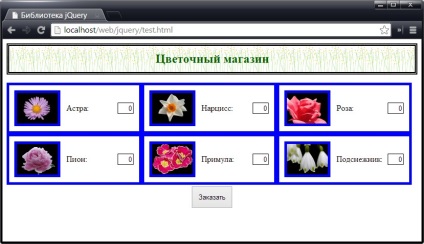
În acest scenariu, se folosesc trei abordări pentru a adăuga elemente la setul inițial: utilizând un selector diferit, utilizând obiecte HTMLElement și utilizând un alt obiect jQuery. După construirea setului necesar de obiecte, numim metoda css (), setând pentru proprietățile lor de graniță valorile care furnizează înconjurarea inscripțiilor cu cadre desenate de linii duble groase, așa cum se arată în imagine:

Îmbunătățirea setului de elemente selectate
Există un număr de metode care vă permit să ștergeți elemente dintr-un set existent. Descrierea lor succintă este prezentată în tabelul de mai jos. Fiecare dintre aceste metode returnează un nou obiect jQuery care conține un set de elemente trunchiate. Obiectul jQuery pentru care metoda este invocată rămâne neschimbată:
Metode pentru filtrarea elementelor
Nu include din set toate elementele ale căror indici depășesc intervalul specificat
Reducerea setului la un element
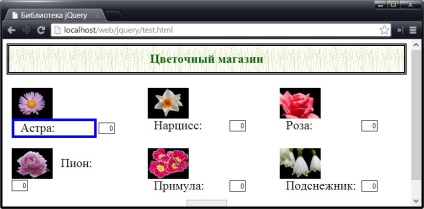
Cele mai simple metode prin care puteți reduce setul de elemente selectate sunt mai întâi metodele (). last () și eq (). Aceste trei metode vă permit să selectați un anumit element pe baza poziției sale în setul de elemente conținute în obiectul jQuery. Exemplul corespunzător este prezentat mai jos:
Rețineți că metoda eq () este apelată de două ori. Dacă argumentul are o valoare pozitivă, numărul indexului începe cu primul element din setul conținut în obiectul jQuery. În cazul unei valori negative a argumentului, indicii sunt numărați în direcția opusă, începând cu ultimul element. Rezultatul scriptului este prezentat în figură:

Îmbinarea unui set de elemente ale căror indici aparțin unui anumit interval
Dacă doriți să păstrați numai elementele ale căror indici aparțin domeniului specificat în setul selectat, utilizați metoda slice (). Exemplul corespunzător este prezentat mai jos:
Ca argumente, metoda slice () ia valorile indicilor de început și de sfârșit. Indicii sunt numărați de la zero, iar elementul la care corespunde indexul final nu este inclus în setul de rezultate. Prin urmare, alegerea primelor două elemente corespunde argumentelor 0 și 2.
Dacă al doilea argument este omis, selecția elementelor continuă până la sfârșitul setului existent. Prin urmare, folosirea unui singur argument 4 pentru un set de șase elemente corespunde selecției ultimelor două elemente (cu indicii 4 și 5). Rezultatul este arătat în figură:

Filtrarea elementelor
Metoda filtru () vă permite să specificați o condiție. Elementele care nu satisfac condițiile specificate sunt excluse din set. Variantele posibile de utilizare a metodei filtru (), care corespund diferitelor modalități de stabilire a stării, sunt descrise în tabelul de mai jos:
Opțiuni pentru a apela metoda filtru ()
Adaugă setul anterior selectat la cel curent
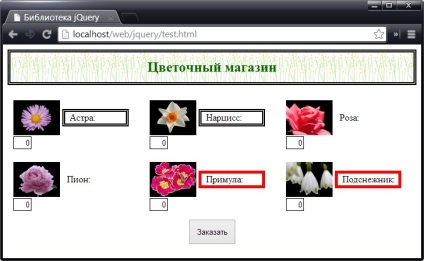
Metoda end () poate fi utilizată pentru a returna setul anterior selectat, care vă permite să selectați anumite elemente, să le extindeți sau să le îngustați, să efectuați anumite operații și apoi să reveniți la setul original, după cum se arată în exemplul de mai jos:
În acest scenariu, începem prin selectarea tuturor elementelor de etichetare din document. Apoi, restrundem selecția apelând metoda first () (pentru a obține primul element de potrivire) și apoi setăm proprietatea de frontieră CSS folosind metoda css ().
Apoi, metoda de tip end () este chemată pentru a returna setul anterior selectat (ca rezultat, vă sunt furnizate toate elementele de etichetă, nu doar prima), iar apoi se va apela din nou metoda css (), de această dată pentru a seta valoarea proprietății dimensiunii fontului. Rezultatul executării script-ului este prezentat în figură:

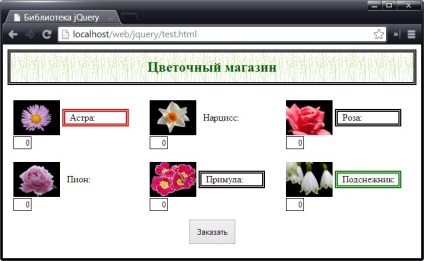
Metoda andSelf () adaugă conținutul setului anterior selectat din stivă la setul curent. Un exemplu de utilizare a metodei andSelf () este prezentat mai jos:
În acest exemplu, toate elementele div cu clasa dcell sunt selectate mai întâi și apoi toate elementele img care sunt copiii lor sunt selectate, folosind metoda children (). După aceasta, se numește metoda andSelf (), care combină selecția anterioară (div element) cu cea curentă (elemente img) într-un obiect jQuery. În cele din urmă, pentru a crea un cadru în jurul elementelor selectate, se numește metoda css (). Rezultatul executării script-ului este prezentat în figură:

Articole similare
-
Master-clasa pe crocheting de un element decorativ "bud" - târg de maeștri - mână,
-
Șlefuirea prețului casei - costul muncii, alegerea specialiștilor și a companiei
Trimiteți-le prietenilor: