
De ce validați codul site-ului, de ce alege erorile gramaticale și de a le elimina? Este necesar să se potrivească cu standardele site-ul web arată în mod corespunzător în toate browserele și dispozitive (PC-uri, laptop-uri), dispozitive mobile cu rezoluții diferite. Modele de dispozitive mobile pe care le cunosc - o mulțime.
Un cod corect este numit valabil, este necesar să se străduiască într-o competiție acerbă pentru primele locuri din rezultatele căutării.
În plus, valabilitatea codului - acesta este unul dintre indicatorii calității site-ului, iar motoarele de căutare încearcă să ofere utilizatorilor site-uri de înaltă calitate.
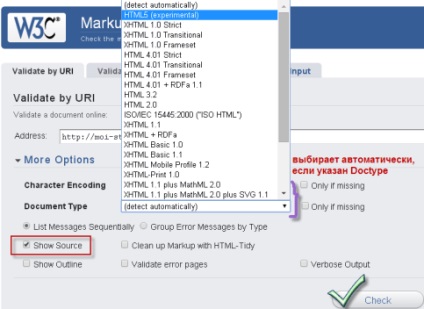
Pentru a valida un site pentru valabilitate, există validatori online:
În cazul în care pe site-ul pentru a căuta erori de validare
Analiza codului site-ului pentru erori
Dar unde să căutați aceste "De la linia 225, coloana 933; la linia 225, coloana 955 »?
Validatorul în sine va arăta unde. Este necesar doar să verificați linia sursă. Validatorul va deschide codul sursă al paginii cu erori evidențiate.

Analiza site-ului pentru erorile codului html
În timpul codului site-ului de inspecție chiar fără să știe în detaliu structura WordPress, puteți găsi site-uri html intuitiv erori de validare cod.
Pentru a face acest lucru, trebuie să știți cel puțin aproximativ ce fișiere șablon ați editat, unde ați introdus coduri html suplimentare.
Atunci când verificați site pentru erorile de validitate sunt detectate nu numai în fișierele șablon WordPress, dar, de asemenea, în plug-in-uri sau servicii de la terți în butoane.
Verificarea codului site-ului meu cu Doctype html5 a arătat o eroare care se găsește în bara laterală a widgetului Yandex Search. Cum de a rezolva aceasta, până când mi-am dat seama, cu excepția eliminării căutării de la Yandex, înlocuiți-o cu formularul standard de căutare Wordpress.
P.S. Rețineți codul Doctype al codului dvs. (aceasta nu este o etichetă HTML). Doctype - instrucțiuni către browser în ceea ce privește versiunea lingvistică a marcajului paginii. Pentru același cod, pe site-urile cu Doctype diferite, validatorul va afișa diferite erori de validare.
P.P.S. În cazul în care codul este OK, verificați site-ul pentru legături întrerupte.
Articole similare
Trimiteți-le prietenilor: