Pentru săptămâna / luna: 9/31
Am încercat să se potrivească sensului ce sa întâmplat în titlu, dar se pare - încă nu este clar ce am făcut. Voi încerca să spun mai mult și să explic cum să faceți acest lucru.

După cum se poate observa ușor - unele icoane arata exact ca un pătrat cu prima literă a site-ului (în captura de ecran -, Mobile-Review site-ul Exler lui, și al meu, desigur), iar unele - cum ar fi favicon normale, care sunt afișate în linia de URL-ul de obicei nr - Yaplakal, Yandex, F-Center. Și m-am enervat foarte mult de această situație, sufletele sunt impresii frumoase, vedeți - și aici este. A început să caute, cum să pună în panoul de acces rapid pe pagina de start a Google Chrome o pictogramă normală / favicon. A făcut totul, nicăieri altundeva.
Deci, pe linie în cazul în care vom introduce o adresă URL nu, favicons luat din directorul rădăcină: browsere moderne nu necesită o referire explicită la fișierul dorit, și doar în căutarea favicon.ico și afișa acolo unde este necesar. Cu toate acestea, dacă nu aveți /favicon.ico, puteți utiliza pictograma pentru fiecare pagină, indicând în mod explicit poziția sa în codul HTML (în interiorul elementului
).Prin urmare, primul lucru pe care trebuie să-l facem este să găsim fișierul. în care există un element de cap. Și fișierul nu este altceva, și întins într-un dosar cu tema, o am de exemplu ceva de genul 0: / public_html / wp-content / themes / coffeedesk /. La mine un astfel de fișier a existat un header.php - se deduce și în pagini, în mesaje și pe pagina principală (în sens - există o referință). Copiați-l undeva la computer (este foarte de dorit să se facă o copie a acestuia în altă parte, să se rostogolească înapoi toate înapoi în cazul în care), deschis în Notepad ++, și căutați-l din partea superioară a ceva de genul:
lt; link rel = "icon" tip = "imagine / png" href = "/favicon-16x16.png" dimensiuni = "16x16" gt;
lt; linkul rel = "icon" tip = "imagine / png" href = "/favicon-32x32.png" dimensiuni = "32x32" gt;
lt; link rel = "icon" tip = "imagine / png" href = "/favicon-96x96.png" dimensiuni = "96x96" gt;
lt; link rel = "icon" tip = "imagine / png" href = "/favicon192x192.png" dimensiuni = "192x192" gt;
lt; link rel = "manifest" href = "/manifest.json" gt;
Salvăm. Vedem că acolo avem un fișier manifest numit manifest.json. Trebuie să-l creăm 🙂 În același notepad, creați un fișier nou și copiați-copiați următoarele:
Salvați fișierul cu numele manifest.json și treceți la pasul următor. Acum trebuie să creăm icoanele în sine, menționate în header.php. și în manifest.json. Rețineți că toate fișierele pe care le folosim au extensia png. nu ico. Ei bine, cu favicon-16 × 16.png - cel mai simplu mod: salvăm facicin.ico în format png și cu numele favicon-16 × 16. Pentru restul faviconului, ne uităm la fișierul nostru, de unde obișnuim să facem faviconul nostru (bine, dacă l-am făcut mai întâi mare și apoi l-am redus la 16 * 16). N-am avut acel dosar, dar am fost foarte aproape de formă / culoare. În consecință, reducem rezoluția la cea specificată și o salvăm cu numele dorit. În consecință, ar trebui să existe 10 fișiere cu dimensiuni diferite și diferite, dar care corespund dimensiunilor denumirilor:
favicon-16 × 16.png
favicon-32 × 32.png
favicon-96 × 96.png
favicon-192 × 192.png
android-chrome-36 × 36.png
android-crom-48 × 48.png
android-chrome-72 × 72.png
android-crom-96 × 96.png
android-chrome-144 × 144.png
android-crom-192 × 192.png
Acum trebuie să transportăm toate aceste lucruri bune pe site.
Fișiere de fișiere (toate cele 10 bucăți) și fișierul manifest.json - copiați în directorul rădăcină al site-ului. Și fișierul header.php este copiat înapoi în directorul tematic. Ne uităm că la noi sa dovedit. La mine - toate s-au dovedit remarcabil:

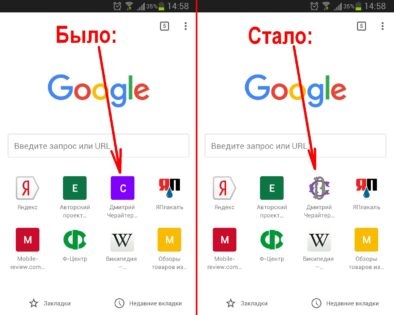
Ei bine, în comparație cu ceea ce a fost:

Aproape ca Yaplakal, chiar mai frumos 🙂
Ei bine, pentru toate concluziile corecte, de asemenea, pe Safari pe iPhone și Windows Phone, (bine, sau în cazul în care nu reușește să copiați șirul / copiat incorect de pe site-ul meu) - Am foarte recomandăm să vizitați site-ul în cazul în care am învățat aceste instrucțiuni, și fă același lucru pentru iPhone - toate acestea nu folosesc mai puțin de 1/4 din vizitatori, cel puțin conform statisticilor mele. Am făcut, cec prea rău, nu este pe ceea ce 🙂 Și totuși - ca un bonus acolo este scris, în noua versiune de Android Lollipop vopsi interfață browser-ul de culoare site-ului.
Frumusetea va salva lumea 🙂
Trimiteți-le prietenilor: