Pentru un element, puteți adăuga simultan mai multe imagini de fundal printr-o singură proprietate de fundal. Acest lucru vă permite să gestionați un element pentru a crea un fundal complex sau o imagine, afișând-o de mai multe ori cu setări diferite. Toate imaginile cu parametrii lor sunt enumerate cu virgulă, cu o imagine afișată mai întâi pe imaginile rămase, respectiv pe ultima, respectiv cea mai mică imagine. Exemplul 1 arată crearea unui fundal cu trei imagini.
Exemplul 1. Trei fundaluri
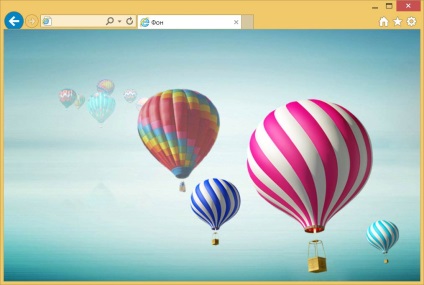
Dacă doriți să setați separat o proprietate de stil pentru fundal, cum ar fi dimensiunea de fundal ca în exemplul de mai sus, atunci parametrii pentru fiecare fundal sunt enumerați prin virgule. Rezultatul acestui exemplu este prezentat în Fig. 1.

Fig. 1. Fundal cu trei imagini
Imaginile individuale pentru fundal vă permit să vă schimbați poziția și să animați, după cum se arată în exemplul 2.
Exemplul 2. Fundal animat
Mai multe informații despre animație sunt descrise mai jos.
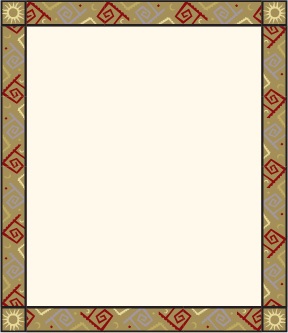
Luați în considerare acum modul de aplicare a unei imagini pentru a crea un bloc cu un cadru (Figura 2). Lățimea blocului este fixă, iar înălțimea se extinde în funcție de volumul conținutului blocului.

Fig. 2. Cadrul desenat
Fig. 3. Pregătit pentru imaginea de fundal
Fundalul propriu-zis este generat de proprietatea de fundal. de asemenea, stabilește coordonatele fragmentului dorit. Parametrii fiecărui fundal sunt enumerați prin virgulă iar în acest caz ordinea lor este importantă. Avem nevoie ca partea superioară și inferioară a blocului să nu se suprapună, așa că le punem mai întâi (exemplul 3). Culoarea fundalului este indicată ultima dată.
Exemplul 3. Imagini de fundal multiple
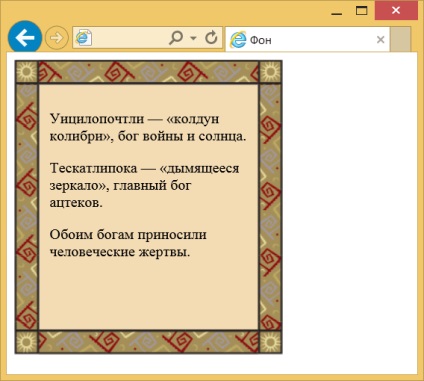
Primul fundal afișează marginea de sus a blocului, cel de-al doilea fundal - cel de jos și cel de-al treilea limită verticală. Ultima este culoarea care este vizibilă în partea centrală transparentă a blocului (figura 4).

Fig. 4. Tipul cadrului
Articole similare
Trimiteți-le prietenilor: