Utilizarea corectă a imaginilor pe Internet înseamnă două lucruri:
alegerea formatului corect al imaginii;
În acest articol voi dezvălui primul punct, în special vă voi spune despre formatele de imagine care sunt mai potrivite pentru web și despre ce imagini trebuie să utilizați aceste formate.

Tendințe și abordări moderne în dezvoltarea web
Învățați algoritmul de creștere profesională rapidă de la zero în clădirea site-ului
Dar mai întâi să examinăm terminologia.
Imagini raster sau vectoriale
În centrul imaginilor raster este o grilă bidimensională de pixeli. În fiecare pixel, se stochează culoarea și valoarea de transparență.
Imaginile bitmap sunt puțin reduse: dacă măriți un bitmap, acesta va pierde claritate și calitate. Formatele populare de imagini raster pentru weburi sunt JPEG, JPG, GIF și PNG.
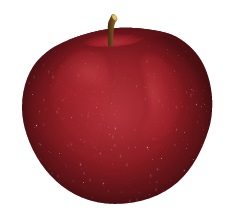
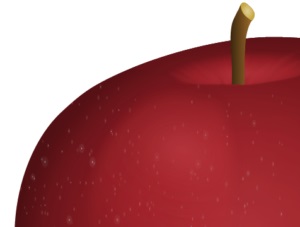
Mai jos sunt două imagini raster (JPG) cu un măr. Primul este o imagine de dimensiune completă. Al doilea arata partea mare a primei imagini.

Un exemplu de imagine raster într-o dimensiune naturală.

Partea bitmap crescută.
Acordați atenție pierderii de calitate în versiunea extinsă a imaginii.
Spre deosebire de imaginile bitmap, grafica vectorială constă din linii, forme, puncte de parcurs. Informațiile despre imaginile vectoriale nu sunt stocate în pixeli, sunt stocate în instrucțiuni matematice de redare, care nu sunt legate în niciun fel cu pixeli. Alex Walker a explicat foarte clar diferența pe exemplul SVG - cel mai popular format de imagine vectorial pe rețea:
Una dintre consecințele independenței de rezoluția ecranului - imaginile vectoriale pot fi reduse la dimensiunea conținutului. Imaginile vor fi clare, ideale pentru ecranele retinei.

SVG-graphics pe o scară mică.

O parte din imaginea SVG mărită.
Ambele imagini de mai sus reprezintă un exemplu de imagine vectorială unică, dar cea de-a doua imagine este mai mult decât dublă față de prima imagine. Nu există pierderi de calitate.
Cu pierderea calității sau fără pierderi (pierderi și fără pierderi)
Ce înseamnă asta în practică: cu cât comprimați mai mult fișierul cu pierderea calității, cu atât va fi mai puțin. Obținând mai puțină greutate a fișierului, pierdeți ireversibil calitatea. Cu compresie cu pierderi, trebuie să echilibrați între greutatea mică a fișierului și calitatea.
Puteți vedea adesea formatul de imagini cu pierderi de calitate, acesta este JPEG.
Spre deosebire de imaginile cu pierderi de calitate, compresia fără pierderi salvează toate datele, ca în original. O astfel de comprimare nu duce la o scădere a calității fișierelor. Din acest motiv, formatele de fișiere fără pierderi au adesea o greutate mai mare comparativ cu cele pierdute.
În rețea este ușor de găsit formate de imagine fără pierderi, este GIF și PNG.
Informațiile furnizate sunt utile atunci când alegeți cel mai bun format de imagine pentru conținutul dvs.
Primele trei formate de imagine pe care le voi descrie mai jos (JPG, GIF și PNG), acestea au fost utilizate mult timp pe site-uri web. Ultimele două formate, SVG și webP, nu sunt complet noi, dar nu sunt încă populare. Cu toate acestea, ele se potrivesc perfect cerințelor de adaptabilitate și site-uri de descărcare rapidă, iar popularitatea acestora a crescut semnificativ.
JPEG sau JPG este un format lossy dezvoltat de Joint Photographic Experts Group. Imaginile JPG ocupă aproape 3% din toate tipurile de conținut de pe site-uri. De ce acest format este atât de popular:
Formatul JPG poate afișa milioane de culori, ceea ce îl face un candidat ideal pentru afișarea fotografiilor pe Internet;

Tendințe și abordări moderne în dezvoltarea web
Învățați algoritmul de creștere profesională rapidă de la zero în clădirea site-ului
Deoarece acesta este un format lossy, puteți utiliza compresia pentru a reduce semnificativ dimensiunea fișierului. Fișierele JPG au multe niveluri de comprimare: aproximativ 60% vor fi suficiente pentru imagini de pe Internet, nimic peste 75% va deteriora calitatea imaginii;
toate dispozitivele cu format de suport JPG pentru Internet, ceea ce simplifică utilizarea formatului pe Internet.
Un dezavantaj notabil al JPG-ului este că fișierele în acest format nu suportă transparența. Dacă doriți să utilizați un fundal transparent pentru a suprapune o imagine pe culoarea sau textura de fundal a paginii, imaginile JPG nu vor funcționa. Alegeți una dintre opțiunile pe care le voi discuta mai jos.
GIF sau Graphics Interchange Format este un format fără pierderi pe 8 biți, cu maximum 256 de culori. Restricțiile de culoare fac GIF o opțiune neadecvată pentru afișarea fotografiilor și a imaginilor cu o gamă largă de culori.
Factorii care au afectat utilizarea pe termen lung pe Internet:
Datorită limitării a 256 de culori, dimensiunea fișierului este destul de scăzută;
bun pentru imagini simple cu culori monocrome, dar care nu sunt potrivite pentru fotografii.
Grafica de rețea PNG sau portabilă este o alternativă la GIF. Formatul este dezvoltat de W3C. Ca și GIF, formatul folosește un algoritm de comprimare fără pierderi de calitate, sunt disponibile opțiuni pe 8 și 24 de biți. Ambele opțiuni susțin transparența. Cu toate acestea, într-o imagine PNG pe 24 de biți, transparența funcționează pe canalul alfa, precum și pe canalele roșii, verzi și albastre. Prin urmare, în ciuda faptului că imaginile GIF și imaginile PNG pe 8 biți pot fi complet opace sau complet transparente, în PNG fiecare pixel al imaginii oferă 256 nivele de transparență.
O versiune pe 24 de biți a PNG poate fi folosită pentru:
Imagini web cu niveluri diferite de transparență;
fotografii complexe și grafică;
grafice pe care trebuie adesea să le editați și să le exportați: un format necorespunzător va păstra calitatea.
Spre deosebire de GIF, formatul PNG nu acceptă animația, iar greutatea fișierelor poate fi destul de mare.
Pro-uri de format SVG
SVG-urile cântăresc adesea imagini mai puțin bitmap, mai ales după optimizarea pentru web și comprimarea prin gzip;
Formatul este scalabil, care oferă claritate pentru orice rezoluție a ecranului;
Codul SVG poate fi plasat în HTML și salvarea pe cererile HTTP;
Codul SVG poate fi personalizat prin CSS;
Imaginile SVG pot fi animate, inclusiv părți individuale, ambele cu CSS și JS, care este foarte cool.
Evitați imaginile SVG prea complexe, aceasta crește ușor dimensiunea fișierului. În fine, SVG nu se aplică fotografiilor, aici sunt mai bune formatele JPG și webP.
WebP este un format de imagine open source dezvoltat de Google. Caracteristici cheie: "WebP - un format modern de imagini pe Internet, oferind o compresie excelenta atat cu pierderi, cat si cu pierderi de calitate ... versiunile fara pierderi ale imaginilor webP cantaresc cu 26% mai putin PNG. Versiunile pierdute ale webP cântăresc cu 25-34% mai puțin decât imaginile JPEG comparabile ... WebP lipsit de transparență susține transparența ... din cauza a 22% extra octeți. În cazurile în care se aplică o compresie cu pierderi RGB, webP lossy susține de asemenea transparența, oferind o dimensiune de fișier de 3 ori mai mică comparativ cu PNG. "- Site WebP
Crashul webP este acela că combină avantajele JPG și PNG fără a mări dimensiunea fișierului.
În prezent, suportul format este destul de bun: browserele Blink au susținut formatul de la lansarea foarte, însă webP este crearea de Google. Pentru compatibilitate înapoi cu browserele fără suport, adică IE / Edge, Firefox și Safari, meșteri populari au inventat soluții.
concluzie
În acest articol, v-am spus despre formatele de imagine pentru web și, de asemenea, am analizat pe scurt tipurile de imagini cele mai potrivite pentru Internet.
JPG, GIF și PNG sunt formate foarte populare care au fost folosite de foarte mult timp. SVG și webP sunt alternative noi și mai interesante. SVG este excelent pentru ilustrații și imagini simple, webP înlocuiește toate nișele de aplicare a JPG și PNG.
Ediție: Comanda webformself.

Tendințe și abordări moderne în dezvoltarea web
Învățați algoritmul de creștere profesională rapidă de la zero în clădirea site-ului
Cele mai recente știri despre dezvoltarea IT și web pe canalul nostru de telegrame

Practica optimizării site-ului: accelerarea încărcării site-ului dvs. în momente
Aflați cum puteți accelera încărcarea site-ului.
Trimiteți-le prietenilor: