API-ul de geolocalizare HTML5 permite utilizatorilor să partajeze informații despre locația lor (coordonatele de latitudine și latitudine într-un browser) în aplicațiile web.
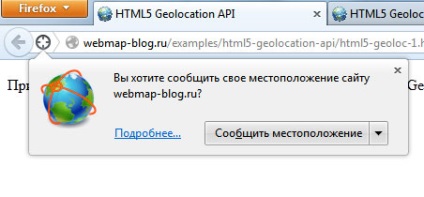
Pentru a face acest lucru, utilizatorul trebuie să permită abilitatea de a-și determina locația.
Geolocation API este susținut de majoritatea browserelor moderne: Firefox 3.5+, Opera 10.6+, Chrome 5+, Safari 5+ și Internet Explorer 9+.
În acest articol voi descrie modul de utilizare a acestei funcții cu diferite hărți API.
În primul rând, trebuie să verificați dacă API-ul de geolocalizare HTML5 este acceptat de utilizator.
Acest lucru se poate face folosind următorul cod:
Puteți stabili locația utilizatorului utilizând următorul cod:
Conectăm două exemple de cod în unul, vom primi exemplul elementar de definire a poziției utilizatorului:

Trebuie să permiteți raportarea locației.
Apoi vom vedea o fereastră cu coordonate

Este mai informativ dacă locația este afișată imediat pe hartă.
Luați în considerare modul în care acest lucru se poate face folosind diferite hărți API (Google, Bing, Nokia Maps, Yandex.Maps și OpenStreetMap).
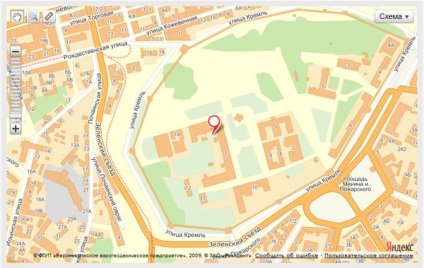
1. Exemplu utilizând API-ul Yandex.Maps

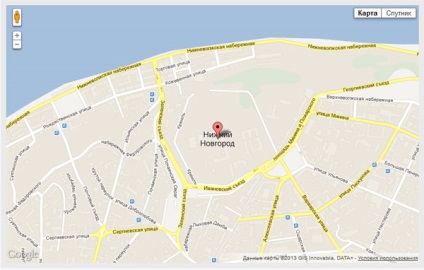
2. Un exemplu folosind API-ul Google Maps

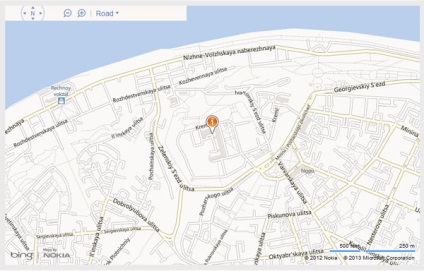
3. Un exemplu folosind API-ul Maps Bing

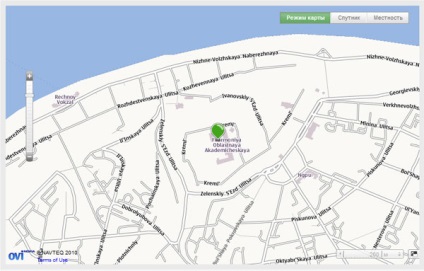
4. Un exemplu folosind API-ul Nokia Maps

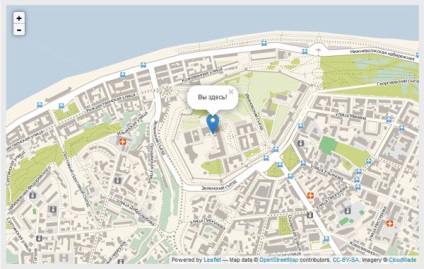
5. Un exemplu folosind OpenStreetMap și biblioteca de prospecte

6. Un exemplu folosind OpenStreetMap și API-ul Yandex.Mark

Navigare după înregistrări
Și cum să utilizați această funcție pentru a căuta cel mai apropiat magazin (toate acestea
30) în funcție de locația utilizatorului?
Și numele orașului din care cardurile API sunt mai ușor de tras. pentru a afișa informații pentru orașul dorit?
Articole similare
Trimiteți-le prietenilor: